Швидкість завантаження веб-сайту є одним із найважливіших факторів, які Google враховує під час рейтингу веб-сторінок.
Як наслідок, для того, щоб наш веб-сайт завантажувався швидше та підтримував або покращував наші позиції в пошукових системах, ми повинні виконати оптимізацію швидкості WordPress.
Ця публікація в блозі навчить вас усьому, що вам потрібно знати про підвищення швидкості вашого веб-сайту.
Насправді, використовуючи ідентичні прийоми, які я вам покажу, я досяг часу завантаження сторінки менше однієї секунди.
Мій веб-сайт завантажується за 0.8 секунди, як перевірено Gtmetrix

І мій веб-сайт завантажується за 795 мс, як перевірено Pingdom






Мій веб-сайт швидкість вражаюча, правда?
Ви точно досягнете цього, якщо будете виконувати кожен крок, описаний у статті.
Немає сумніву, що всі ми прагнемо швидкості в будь-якій справі.
Насправді, щоразу, коли ми щось робимо, ми хочемо зробити це швидше, оскільки таким чином ми економимо час, а кожен хоче зберегти свій дорогоцінний час.
Кожен хоче якнайшвидше виконати свої завдання.
приклад:
- Повільний Інтернет – ми ненавидимо, коли нам доводиться шукати щось в Інтернеті, а мережа відстой.
- Повільний процесор або пристрій – це може знизити вашу продуктивність
- ніхто не любить вкладати багато часу в речі, які можна зробити швидше
- і, нарешті, людям також не подобається повільний веб-сайт
- що б ви не робили, вам завжди хочеться робити все швидше і заощадити час
Те саме стосується вашого веб-сайту; ніхто не хоче відвідувати веб-сайт, що повільно завантажується, і у нього немає багато часу чекати, поки він завантажиться.
Ви повинні заощадити час своїх відвідувачів.
Подумайте про такий момент: навіщо комусь відвідувати ваш веб-сайт, якщо він завантажується вічно? Вони можуть повернутись і відвідати інший веб-сайт із швидким завантаженням, де вони зможуть знайти потрібну інформацію.
В результаті повільної роботи веб-сайту ви втратили одного потенційного відвідувача веб-сайту. Як наслідок, важливо мати веб-сайт, який швидко завантажується.
Тому, щоб збільшити кількість читачів, вам потрібно прискорити завантаження сайту.
Якщо ви допоможете іншим заощадити час, ви зрештою виграєте.
Це безпрограшна ситуація, коли ваш відвідувач отримує необхідну інформацію, а ви отримуєте кращий рейтинг у пошуковій системі Google завдяки швидкому завантаженню сторінки.
Google цінує веб-сайти, які швидко завантажуються, а пошукові системи Google оцінюють лише ті веб-сайти, які мають велику цінність і водночас швидко завантажуються.
Будь ласка, не зрозумійте неправильно мій веб-сайт. Швидкість завантаження не є єдиним фактором, який впливає на позиції в пошуковій системі, але її не слід забувати.
Згідно з дослідженнями, якщо ваш веб-сайт завантажується більше 2 секунд, відвідувачі залишать його та переходять на інший веб-сайт.
Це також стосується нашого веб-сайту, і якщо ваш веб-сайт не завантажується швидко, його відвідувачі можуть покинути.
Власники веб-сайтів бажають мати велику кількість читачів для своїх матеріалів.
Хіба не цього хоче кожен власник сайту?
Однак якщо ваш веб-сайт завантажується занадто довго, ніхто не прочитає ваш вміст.
Давайте розпочнемо. У цьому підручнику ви дізнаєтесь про передові методи закріплення веб-сайту WordPress.
- Як провести тест швидкості сайту WordPress? І як ви можете вирішити проблеми?
- Швидкість має значення? Ось моя відповідь
- Як покращити час завантаження веб-сайту WordPress?
- Крок 1: Виберіть кращий хостинг для свого веб-сайту
- Крок 2: Виберіть тему для швидкого завантаження, зручну для SEO
- Крок 3. Стисніть зображення вашого веб-сайту
- Крок 4: Установіть плагін Jetpack від wordpress.com
- Крок 5. Використовуйте CDN (Мережа доставки контенту)
- Крок 6: використовуйте кешування браузера
- Крок 7. Використовуйте плагін для кешування для оптимізації швидкості WordPress
- Крок 8. Увімкніть стиснення gzip на своєму веб-сайті
- Крок 9: використовуйте AMP (прискорені мобільні сторінки)
- Крок 10. Плагін оптимізації Wp
- Крок 11. Видаліть рядки запиту зі статичних ресурсів
- Крок 12. Видаліть невикористані плагіни та теми
- Крок 13. Видаліть непотрібні сторінки та повідомлення
- Крок 14. Використовуйте PHP 7 або вище в Cpanel
- Крок 15: оновіть теми та плагіни
- Крок 16. Найміть фрілансера WordPress, щоб він зробив роботу за вас
- Висновок
- Поширені запитання, пов’язані з оптимізацією швидкості WordPress
Як провести тест швидкості сайту WordPress? І як ви можете вирішити проблеми?
Перш ніж ви зможете виправити час завантаження веб-сайту, ви повинні спочатку визначити його поточне розташування.
Тому вам знадобляться певні інструменти, щоб перевірити продуктивність веб-сайту.
Ось кілька сайтів, де ви можете провести тест швидкості на своєму сайті WordPress.
Найкраще у використанні попередніх інструментів полягає в тому, що вони також покажуть вам, чому ваш веб-сайт працює повільно та як це виправити.
Кожен інструмент відображає різну матрицю та те, як він працює, і ви можете швидко вирішити проблеми, дослідивши дані, надані цими інструментами.
Ці інструменти будуть дуже корисними під час оптимізації швидкості WordPress.
Швидкість має значення? Ось моя відповідь
Якщо ви не знаєте, Google дуже серйозно ставиться до своїх елементів рейтингу, одним із яких є швидкість завантаження вашого веб-сайту.
Одна секундна затримка може коштувати вам конверсій, відвідувань сторінок, задоволеності споживачів, посилення загострення та зниження залученості.
Команда LoadStorm підтверджує ця статистика, поки Google також віддає перевагу швидкості.
Отже, в принципі, це досить просто
- Веб-сайти, які швидше завантажуються, отримують більше переглядів сторінок
- Якщо ваш веб-сайт завантажується швидко, він також сприятливий для SEO
- Google також любить веб-сайти, які швидше завантажуються, оскільки це головний фактор ранжирування.
Як покращити час завантаження веб-сайту WordPress?
Отже, давайте перейдемо до практичної зони, де ви повинні виконати ті самі дії, щоб ваш веб-сайт завантажувався менш ніж за одну секунду.
Якщо ви не будете робити те ж саме, у вас ніколи не буде швидкозавантажуваного веб-сайту.
Крок 1: Виберіть кращий хостинг для свого веб-сайту
Найважливішим аспектом оптимізації швидкості веб-сайту є розміщення веб-сайту, тому, якщо ви не виберете авторитетного хостингу веб-сайтів, час завантаження вашого веб-сайту погіршиться.
Хостинг веб-сайтів подібний до фундаменту будівлі, оскільки все, включаючи ваш веб-сайт, буде побудовано на ньому.
Тому вибір найкращого хостингу для вашого веб-сайту має вирішальне значення.
Усі файли вашого веб-сайту зберігаються на сервері хостингу, і ваш веб-сайт відображається, коли браузер запитує дані з цього сервера.
Як наслідок, чим швидше ваш сервер хостингу відображає дані в браузері читача, тим швидше завантажуватиметься ваш веб-сайт.
Веб-сайт — це не що інше, як набір файлів і кодів, але WordPress піклується про серверну частину, тож вам не потрібно турбуватися про кодування чи щось інше.
Все, що вам потрібно зробити, це вибрати кращий хостинг веб-сайту.
І послуга хостингу, яку я рекомендую Хостинг SiteGround.
Я займаюся веденням блогів, створенням веб-сайтів і дизайном уже досить довгий час і протягом певного часу тестував численні сервери хостингу.
І я можу це сказати Хостинг сайту виділяється як найкращий хостинг серед усіх хостингів, які я коли-небудь використовував.
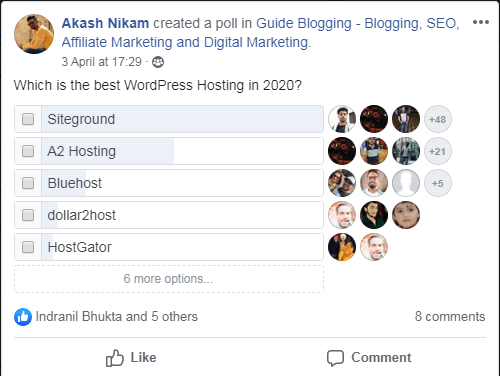
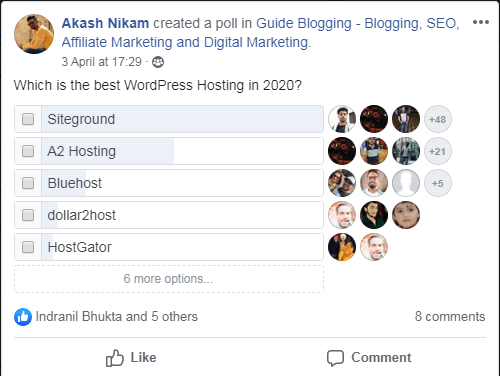
Ось кілька причин, чому мені подобається Siteground
- Команда підтримки швидко надає відповіді та вирішує запити за лічені хвилини.
- Хостинг є першокласним і підходить для новачків.
- Надійність хостингу дуже висока, і ви можете розмістити будь-який веб-сайт або блог за допомогою Siteground.
- Siteground є надійною хостинговою компанією №1, якій довіряють багато експертів у всьому світі.
- Час роботи хостингу Siteground гарантовано на 99.999%.
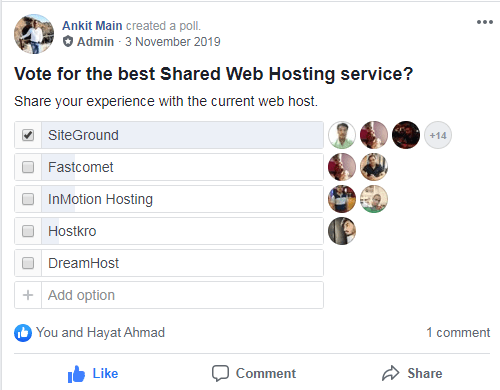
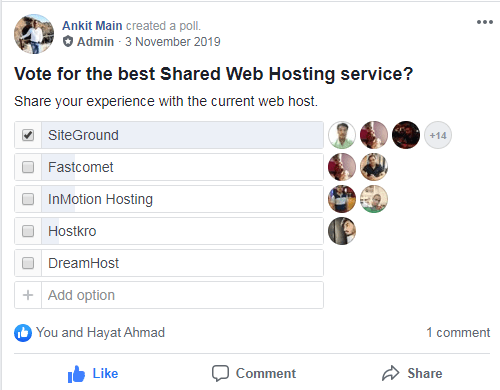
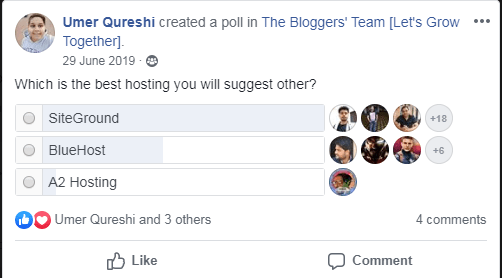
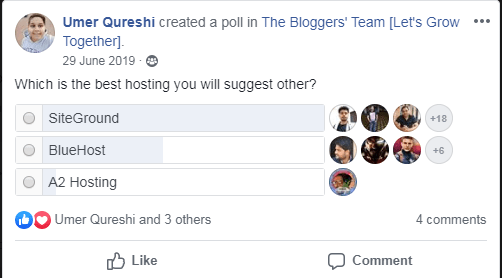
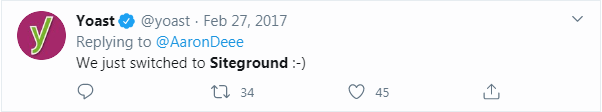
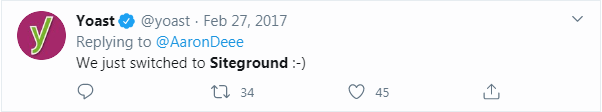
Ось кілька доказів, які підвищать вашу довіру до Siteground Hosting.




















Тепер ви розумієте, чому я використовую SIteground для розміщення своїх блогів.
І після впровадження хостингу Siteground у моєму блозі швидкість мого блогу різко зросла.
Ось знімок тесту швидкості для мого блогу.



Як купити хостинг у SiteGround?
Крок 1: Натисніть на це спеціальне посилання зі знижкою щоб почати свій перший блог із Siteground.
Крок 2: Виберіть хостинг WordPress, оскільки він найкраще підходить для блогів і веб-сайтів WordPress


Крок 3: Виберіть план Grow big (він дозволяє розміщувати кілька веб-сайтів)


Крок 4: Виберіть доменне ім’я для свого блогу якщо ви хочете почати нове


Крок 5: Заповніть інформацію свого облікового запису


Крок 6: Заповніть інформацію про клієнта


Крок 7: Заповніть платіжну інформацію


Крок 8: перевірити інформацію про вашу покупку та зніміть прапорці біля всіх непотрібних речей


Крок 9: Підтвердьте умови та натисніть ПЛАТИТИ ЗАРАЗ


Крок 10: Вітаємо! Ви успішно придбали обліковий запис хостингу від SiteGround і зробили перший крок до оптимізації швидкості свого веб-сайту.
Кілька недорогих хостингових компаній пропонують розміщення за мізерну ціну, але їх продуктивність нижча.
Не потрапте в цю пастку в ім’я недорогого хостингу.
Однак, якщо ви новачок, вам слід розглянути спільний веб-хостинг, оскільки спочатку ваш веб-сайт не матиме багато трафіку.
Спільний доступ може контролювати трафік у перші дні запуску вашого веб-сайту.
Але тим, хто може вкласти гроші і хоче швидких результатів. Тоді я пораджу їм вибрати хмарний хостинг.
Тому завжди вибирайте компанію швидкого хостингу для свого веб-сайту, і ви помітите значне покращення швидкості завантаження веб-сайту.
Крок 2: Виберіть тему для швидкого завантаження, зручну для SEO
Як наслідок, що спадає на думку, коли ви чуєте «SEO-дружню тему швидкого завантаження»?
Не хвилюйтеся; якщо ви не маєте уявлення про що ми говоримо, ми покажемо вам, як виглядає оптимізована для SEO тема.
Тема відіграє важливу роль в оптимізації швидкості WordPress, а також відповідає за швидкість вашого сайту.
SEO-дружня тема повинна містити наступне:
- Структура оптимізації зображення – Якщо ваші зображення не оптимізовані, розмір веб-сайту збільшиться, а час завантаження сайту збільшиться.
- Мобільна чуйність – У вас повинна бути адаптивна тема веб-сайту.
- Швидке завантаження – Він повинен швидко завантажуватися
- Не містять багато вірусів – Він не повинен містити багато програмного забезпечення, оскільки це непотрібне.
- Тема має бути легкою.
Якщо ваша тема має всі якості хорошої теми, сприятливої для SEO, час завантаження вашого веб-сайту також збільшиться.
І щоразу, коли я чую про зручні для SEO теми WordPress із швидким завантаженням, перше, що спадає на думку Generatepress тема.
Тема GeneratePress — справді найкраща тема WordPress на ринку, і я використовую тему Generatepress на всіх створених мною веб-сайтах.
Тема GeneratePress має всі якості відповідної теми WordPress, про які я згадував вище.
Тема Generatepress оптимізована для пошукових систем і мобільних пристроїв; його розмір менший, тому він швидко завантажується тощо.
Також читайте: Наш огляд теми Generatepress: це найкраща тема WordPress?
Крок 3. Стисніть зображення вашого веб-сайту
Зображення відіграють свідому роль у покращенні загального вигляду та залученості вашого веб-сайту.
Однак, якщо зображення вашого веб-сайту не оптимізовано належним чином, час завантаження вашого веб-сайту постраждає.
Як наслідок, оптимізація фотографій вашого веб-сайту має вирішальне значення для підвищення швидкості завантаження веб-сайту.
Ось кілька важливих речей, про які слід пам’ятати, оптимізуючи фотографії для свого веб-сайту.
- Зображення слід стискати за допомогою таких інструментів, як TinyPng та TinyJPG перед завантаженням їх на свій веб-сайт WordPress.
- Ви повинні встановити плагін стиснення зображень на своєму веб-сайті WordPress, щоб додатково стиснути зображення після завантаження, це значно зменшить розмір зображень, і ваш веб-сайт завантажуватиметься надзвичайно швидко.
- Вам слід увімкнути відкладене завантаження для зображень.
- Увімкніть захист від гарячих зв’язків для ваших зображень із CPANEL.
Таким чином, використання всіх описаних вище тактик стиснення зображень значно покращить час завантаження вашого веб-сайту.
Крок 4: Установіть плагін Jetpack від wordpress.com
Jetpack — це потужний плагін, який надає кілька цікавих і потужних функцій, які можуть допомогти пришвидшити ваш веб-сайт.
Люди скажуть: «Що за х**не» Jetpack? Jetpack сповільнить ваш веб-сайт замість того, щоб прискорити його.
Але це абсолютно неправильно; Я визнаю, що це колосальний плагін, який споживає багато ресурсів сервера, але є швидкий обхідний шлях, який врятує вас від цього.
Просто візьміть посилання нижче з адресою вашого веб-сайту замість yoursite.com
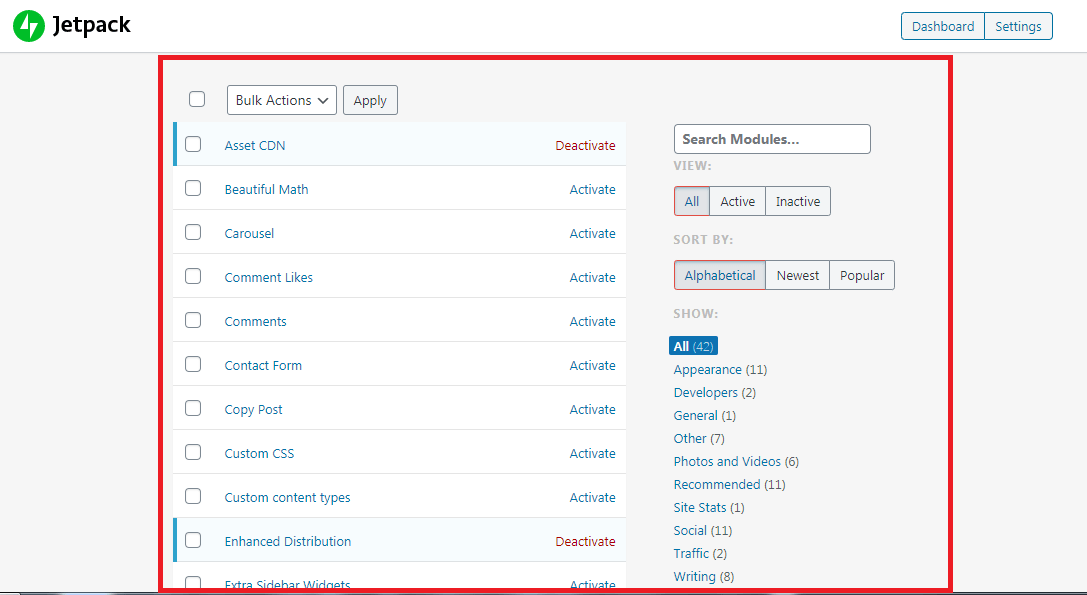
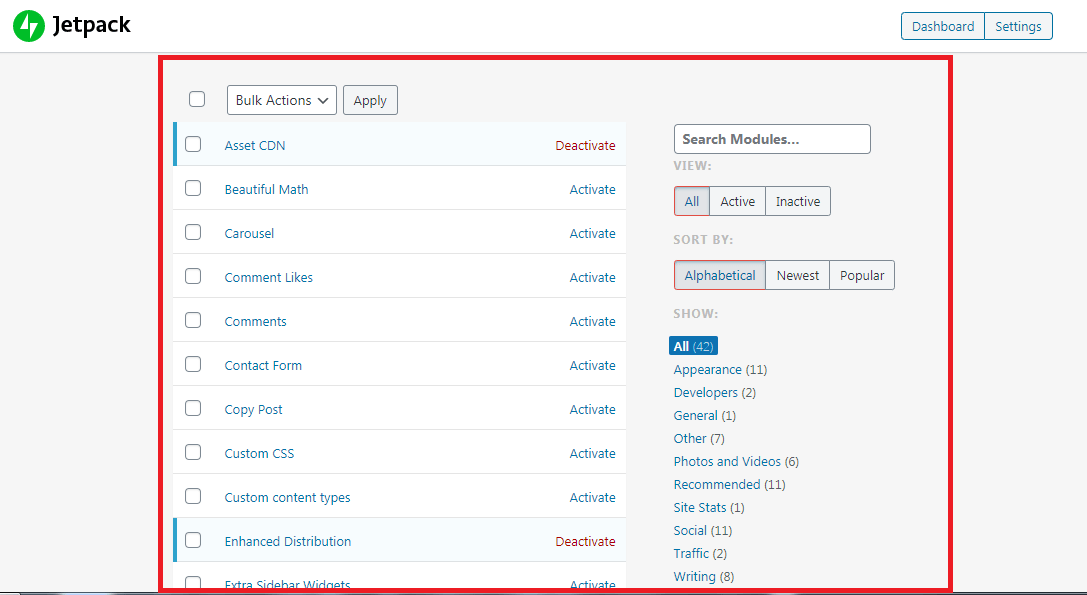
https://yoursite.com/wp-admin/admin.php?page=jetpack_modules


Після встановлення Jetpack перейдіть за посиланням вище. Тепер вам будуть представлені всі функції Jetpack; вимкніть усі функції, які вам не потрібні від Jetpack, і вони будуть вимкнені, і ви використовуватимете лише те, що потрібно для вашого веб-сайту; це хак, який покращить час завантаження на 40%.
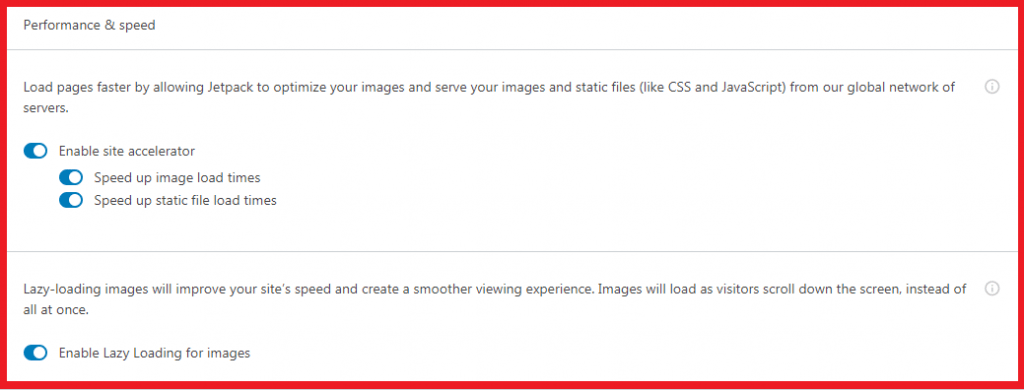
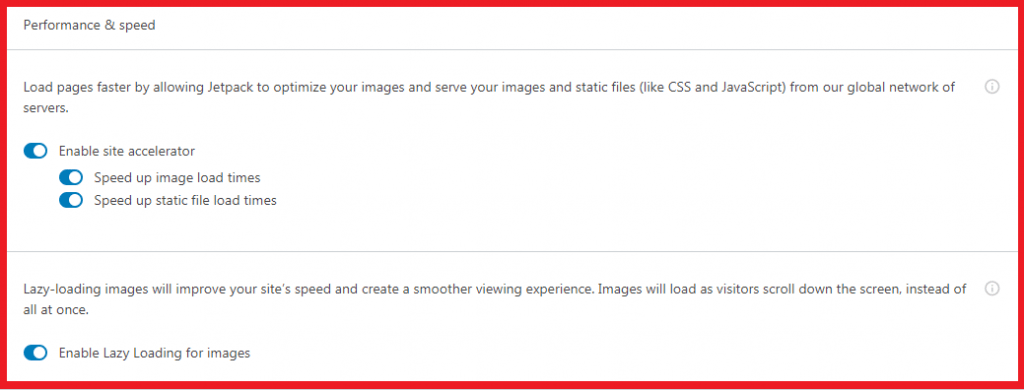
Серед чудових функцій Jetpack:
Прискорювач сайту
Прискорювач сайту Покращує час завантаження вашого сайту. Ви побачите підвищення продуктивності, якщо використаєте цю функцію плагіна Jetpack.


Збільште швидкість завантаження зображень
За допомогою цієї опції ви можете пришвидшити час завантаження зображень, тобто зображення не завантажуватимуться з вашого сервера,
що призводить до меншого навантаження на сервер
Прискорення завантаження статичних файлів
Цей параметр пришвидшує статичні файли на вашому веб-сайті, такі як CSS, javascript та інші коди, які допомагають збільшити час завантаження вашого веб-сайту.
Увімкнути відкладене завантаження зображень.
Увімкнення відкладеного завантаження для вашого веб-сайту завантажуватиме весь вміст перед зображеннями.
Це означає, що текст та інші елементи будуть завантажуватися швидше, а зображення – пізніше.
Це допомагає покращити час завантаження вашого веб-сайту.
На відміну від старого традиційного методу, коли все завантажується, з’являється вся веб-сторінка.
Оскільки текст менший за розмір, ніж зображення, lazyload дозволяє вашому сайту спочатку завантажувати текст, а потім зображення.
У результаті відкладене завантаження може допомогти покращити час завантаження вашого веб-сайту.
Крок 5. Використовуйте CDN (Мережа доставки контенту)
Мережа доставки вмісту може суттєво допомогти вам мінімізувати час завантаження веб-сайту та допоможе оптимізувати швидкість WordPress.
Мережа доставки вмісту (CDN) — це мережа серверів, яка зберігає вміст вашого веб-сайту в різних місцях по всьому світу, що сприяє швидшому завантаженню, надаючи ресурси веб-сайту з найближчого сервера до читача.
Це корисно, якщо хтось з іншого регіону намагається отримати доступ до вашого веб-сайту, і він завантажується дуже повільно, оскільки сервер знаходиться в іншому регіоні.
У результаті мережа доставки вмісту зберігає файли вашого веб-сайту на багатьох серверах мережі CDN.
І щоразу, коли хтось намагатиметься відвідати ваш веб-сайт, найближчий до цієї особи CDN-сервер надаватиме файли веб-сайту.
В результаті скорочується час завантаження сторінки.
Це значно покращує час завантаження вашого сайту.
Однак це не безкоштовно.
Ви повинні сплатити певні авансові витрати, щоб отримати його
Ось деякі з чудових постачальників CDN;
- MaxCDN
- Cloudflare (також має безкоштовний план)
- Amazon CloudFront
- KeyCDN
- Akamai
- Швидко
Для початківців я рекомендую використовувати безкоштовну версію Cloudflare оскільки вам не потрібно платити чималі комісійні.
Cloudflare забезпечує безкоштовний CDN для WordPress і є також хороший вибір, коли ви починаєте.
Крок 6: використовуйте кешування браузера
Використання кешу веб-переглядача значно скоротить час, необхідний для завантаження веб-сайту.
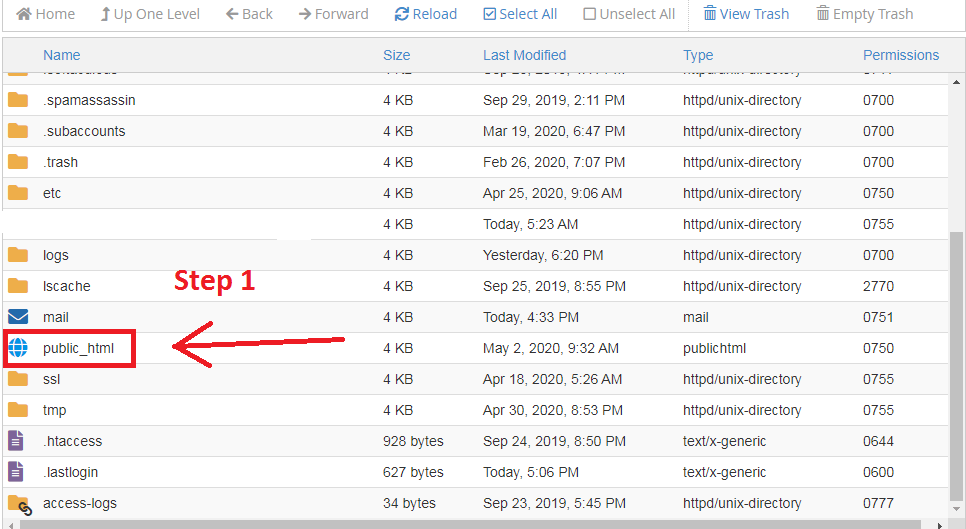
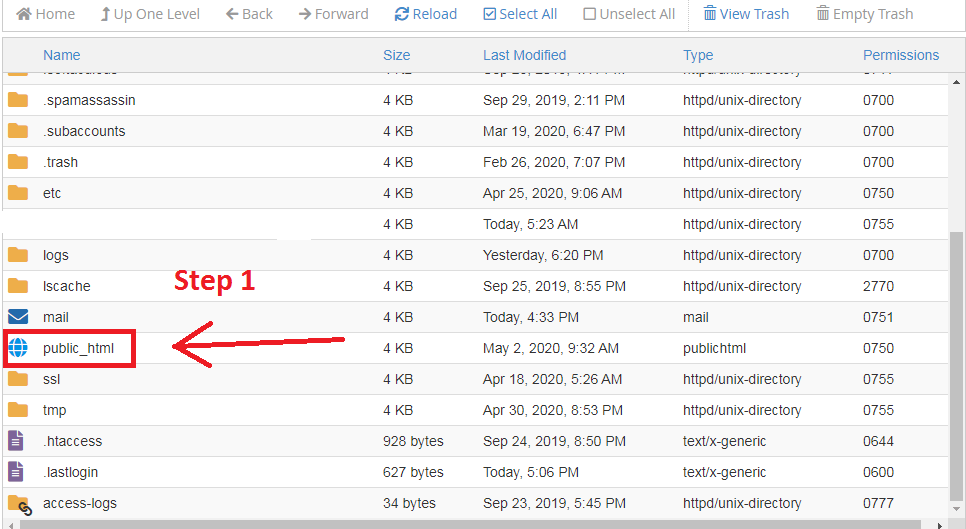
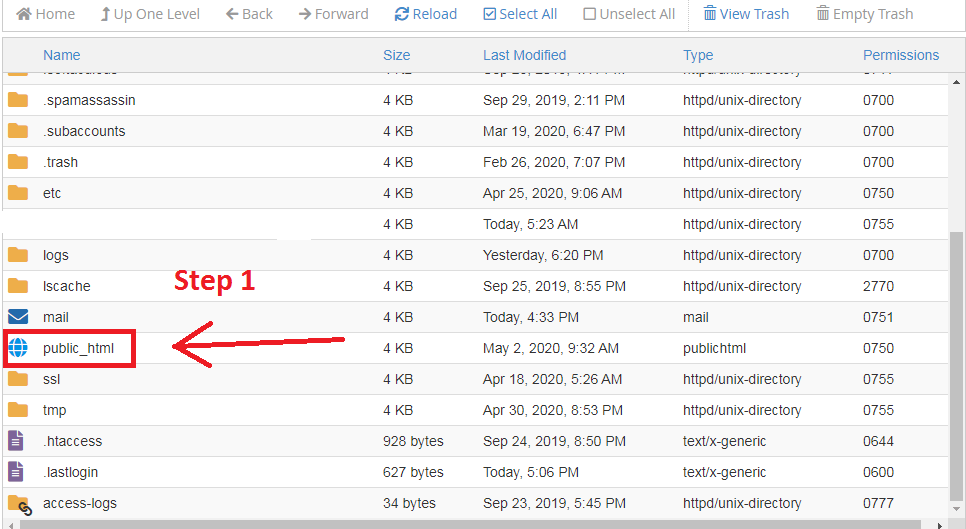
Щоб активувати це, перейдіть до файлового менеджера Cpanel і знайдіть Public_html.



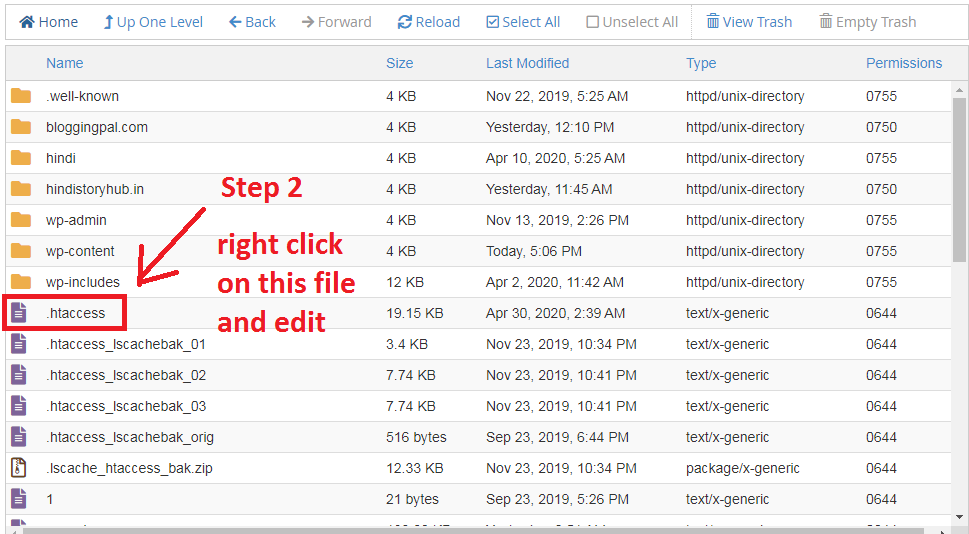
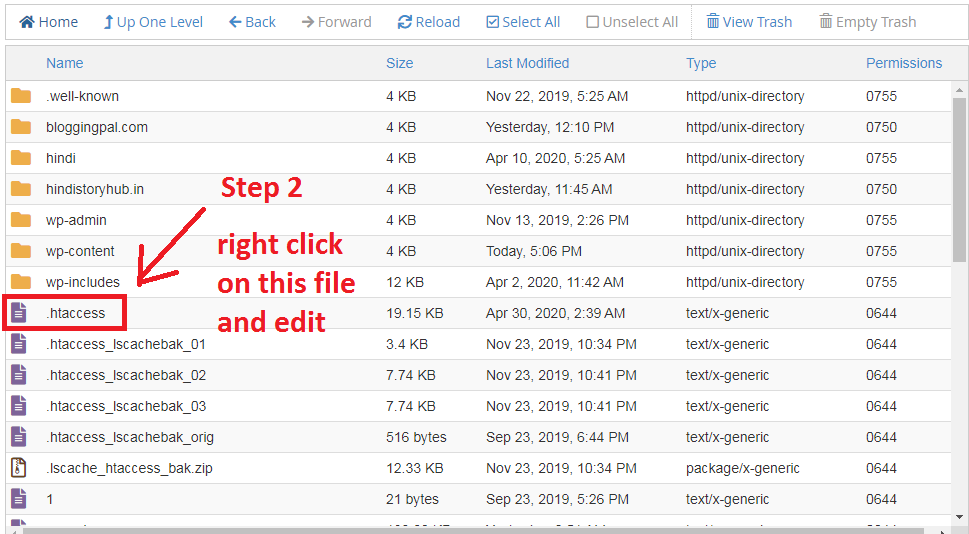
тоді шукайте ..htaccess файл і натисніть на редагувати




і додайте наступний код в червоному кольорі у нижній частині коду у файлі .htaccess
#start Використовуйте кешування браузера
ExpiresActive On
ExpiresByType image/gif «доступ 1 рік»
ExpiresByType image/jpg «доступ 1 рік»
ExpiresByType image/jpeg «доступ 1 рік»
ExpiresByType image/png «доступ 1 рік»
ExpiresByType image/x-icon «доступ 1 рік»
ExpiresByType text/css «доступ 1 місяць»
ExpiresByType text/javascript “доступ 1 місяць”
ExpiresByType text/html “доступ 1 місяць”
ExpiresByType application/javascript «доступ 1 місяць»
ExpiresByType application/x-javascript “доступ 1 місяць”
ExpiresByType application/xhtml-xml «доступ 1 місяць»
ExpiresByType application/pdf «доступ 1 місяць»
ExpiresByType application/x-shockwave-flash «доступ 1 місяць»
Термін дії закінчується за умовчанням «доступ 1 місяць»
#Завершіть використання кешування браузера
після того як ви додасте цей код до свого файлу .htaccess, ви побачите значну різницю, а час завантаження вашого веб-сайту покращиться.
Це активує кешування веб-переглядача на вашому веб-сайті
Крок 7. Використовуйте плагін для кешування для оптимізації швидкості WordPress
Якщо ви хочете оптимізувати час завантаження свого веб-сайту, вам слід використовувати плагін для кешування.
Коли людина відвідує ваш веб-сайт, браузер завантажує файли веб-сайту та відображає веб-сторінку відвідувачу.
Тому що, зрештою, веб-сайт — це не що інше, як набір коду.
У результаті кожного разу, коли відвідувач бачить ваш сайт, він повинен щоразу завантажувати його, витрачаючи додатковий час.
Отже, за допомогою плагіна кешування браузери відвідувачів завантажують і зберігають файли кешу.
Це економить час відвідувача від завантаження файлів веб-сайту кожного разу, коли він відвідує веб-сайт.
Використовуйте на своєму веб-сайті плагін для кешування, щоб покращити час завантаження сайту.
Деякі з популярних плагінів кешування для WordPress:
Це були деякі з Плагіни для оптимізації швидкості WordPress
Плагін для кешування, який я використовую на своєму веб-сайті Ракета WP


Крок 8. Увімкніть стиснення gzip на своєму веб-сайті
Увімкнення стиснення Gzip на вашому веб-сайті допоможе вам скоротити час його завантаження.
По суті, стиснення Gzip стискає веб-сторінку певною мірою, зберігаючи при цьому якість веб-сайту.
Це нарешті зменшує розмір сторінки та дозволяє вашому веб-сайту завантажуватися значно швидше, ніж без увімкненого стиснення gzip.
Якщо вам потрібен швидший веб-сайт, потрібно ввімкнути стиснення Gzip.
Увімкнення стиснення Gzip Увійдіть у свою Cpanel і перейдіть до програмного забезпечення > Оптимізувати веб-сайт > вибрати Стиснути весь вміст > Оновити налаштування




Крім того, ви можете ввімкнути стиснення Gzip, змінивши файл .htaccess. Перейдіть до файлового менеджера Cpanel і відкрийте .htaccess. Додайте наступний код у кінець вашого файлу .htaccess; див. розділ Використання кешування браузера, щоб дізнатися, як отримати доступ до файлу .htaccess.
і внизу всіх кодів вставте наведений нижче код
# стиснути текст, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text / plain
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / xml
AddOutputFilterByType DEFLATE текст / css
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE / rss + xml
AddOutputFilterByType ДЕФЛЕАТУТИ додаток / javascript
AddOutputFilterByType DEFLATE application / x-javascript
AddType x-font/otf .otf
AddType x-font/ttf .ttf
AddType x-font/eot .eot
AddType x-font/woff .woff
AddType image/x-icon .ico
AddType image/png .png
Крок 9: Використовуйте AMP (Прискорені мобільні сторінки)
AMP (прискорені мобільні сторінки) допомагає зменшити веб-сторінку мобільного пристрою. Що зрештою покращує час завантаження вашого веб-сайту.


Оскільки 90% відвідувань вашого веб-сайту відбувається з мобільних пристроїв, вам слід використовувати AMP.
Це пов’язано з тим, що мобільний – це зручний гаджет, за допомогою якого можна переглядати будь-які веб-сайти.
На відміну від настільного або портативного комп’ютера, який займає більше місця.
Використовуйте плагін AMP на своєму веб-сайті WordPress, щоб покращити взаємодію з користувачем.
Плагін AMP відображає полегшену версію вашого веб-сайту на мобільних пристроях, роблячи його меншим і швидшим для завантаження.
Ось відео, у якому показано, як увімкнути AMP на своєму веб-сайті.
Це також допомагає покращити час завантаження вашого веб-сайту.
Крок 10: Оптимізація Wp підключати
Якщо ви вже придбали та встановили плагін WProcket, вам не потрібно встановлювати цей плагін, оскільки функція цього плагіна вже вбудована в WP rocket.
Але більшість людей не купували б WProcket, тому вони можуть встановити плагіни оптимізації WP і мати функцію wprocket.
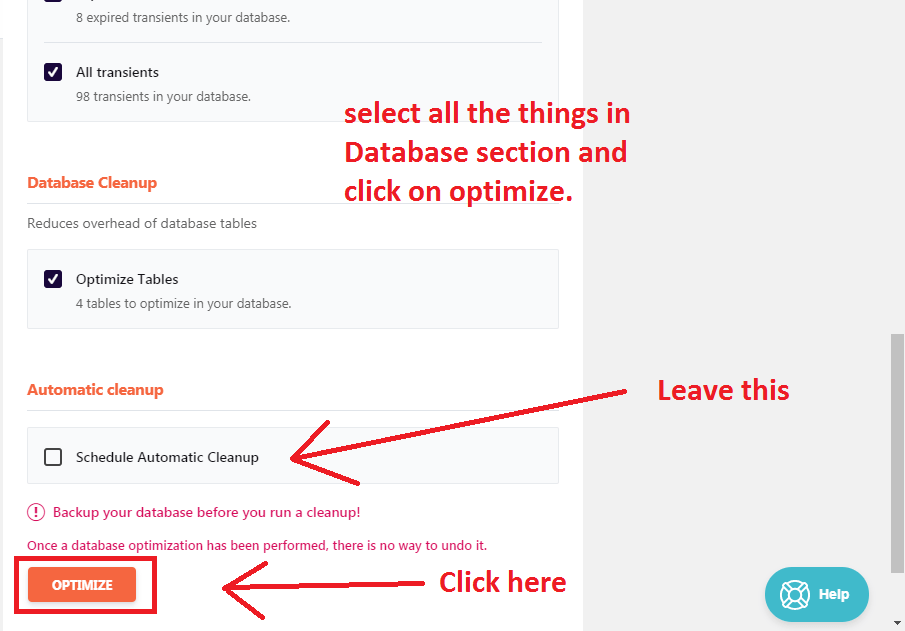
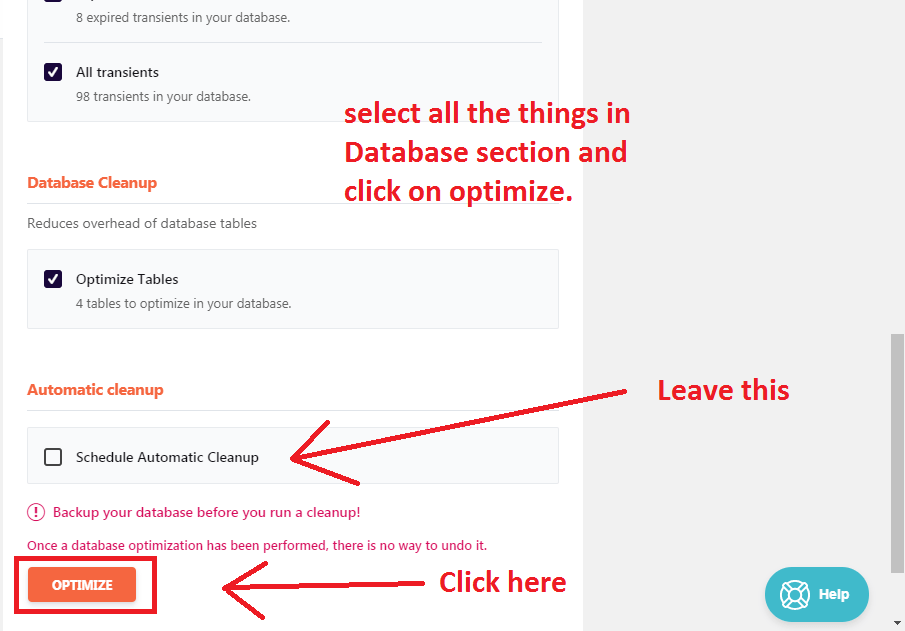
Wp optimize — ще один чудовий плагін WordPress для WordPress, який допомагає оптимізувати базу даних вашого веб-сайту WordPress.
По суті, він видаляє всі непотрібні та непотрібні сторінки та повідомлення, які зберігалися в базі даних вашого сервера хостингу.
Ті з вас, хто має плагін WProcket, можуть оптимізувати свою базу даних за допомогою наведеної нижче техніки.




Він також очищає базу даних для швидкого функціонування веб-сайту, тому цей плагін також необхідний для оптимізації швидкості WordPress.
Крок 11. Видаліть рядки запиту зі статичних ресурсів
Видалення рядків запиту зі статичних ресурсів також допоможе оптимізувати час завантаження вашого веб-сайту.
Щоб видалити рядки запиту зі статичних ресурсів, ви повинні увійти до своєї Cpanel.
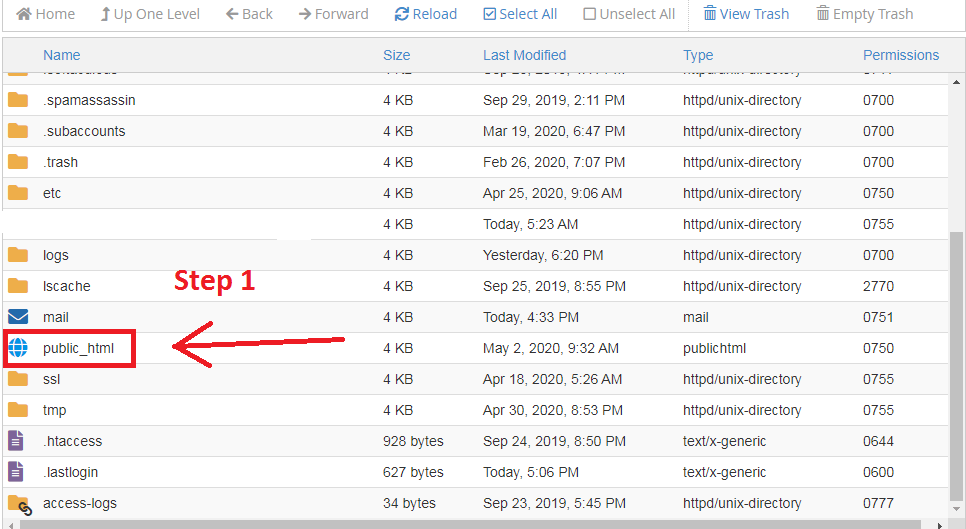
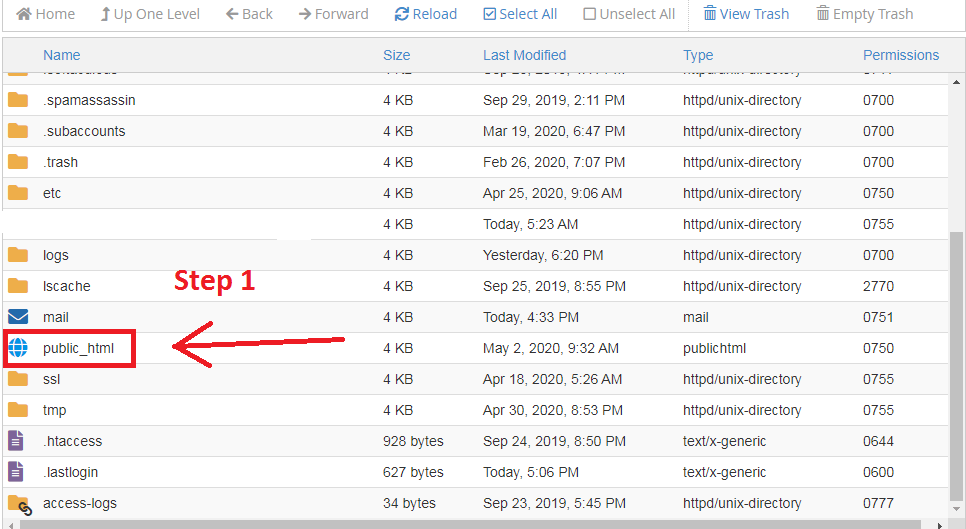
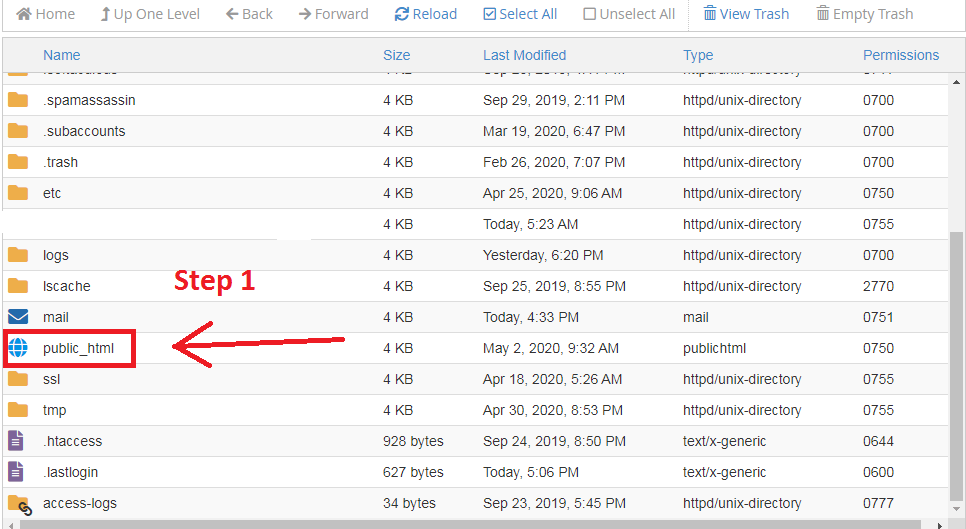
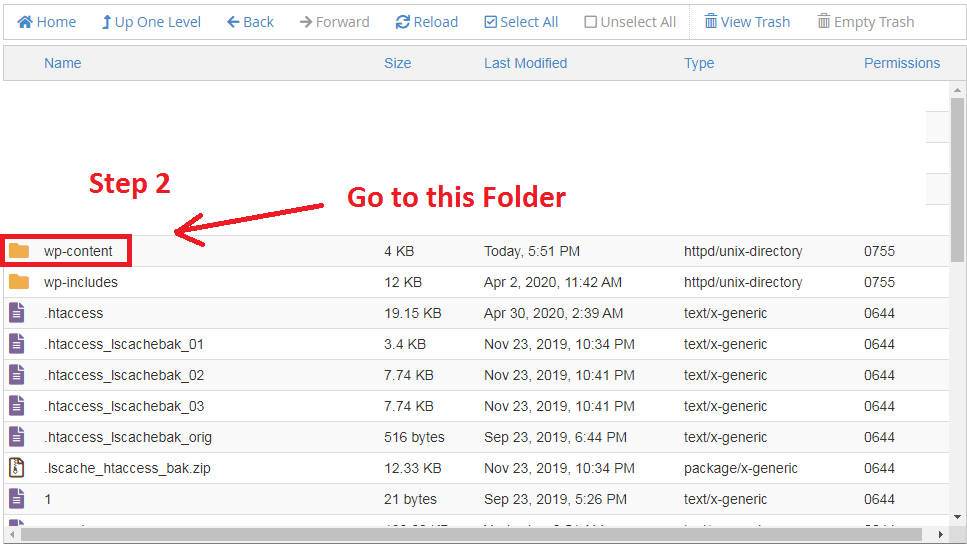
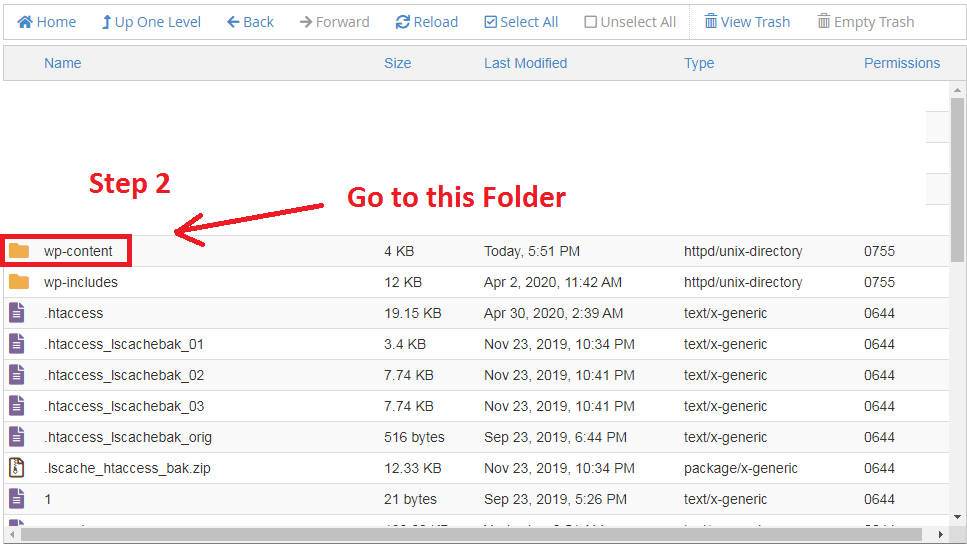
Перейдіть до кореневої папки вашого сайту або загальнодоступної папки html у файловому менеджері.
Якщо у вас є один веб-сайт, перейдіть до публічного html.
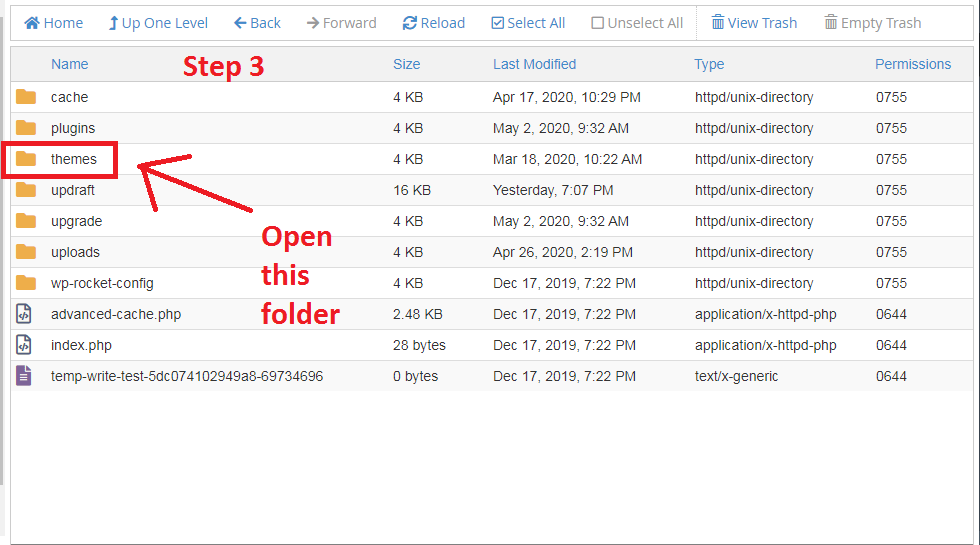
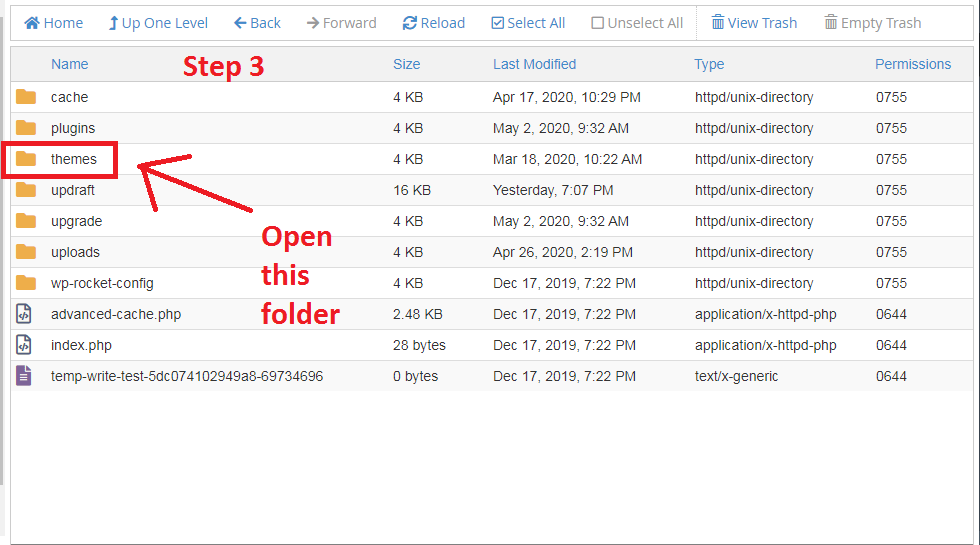
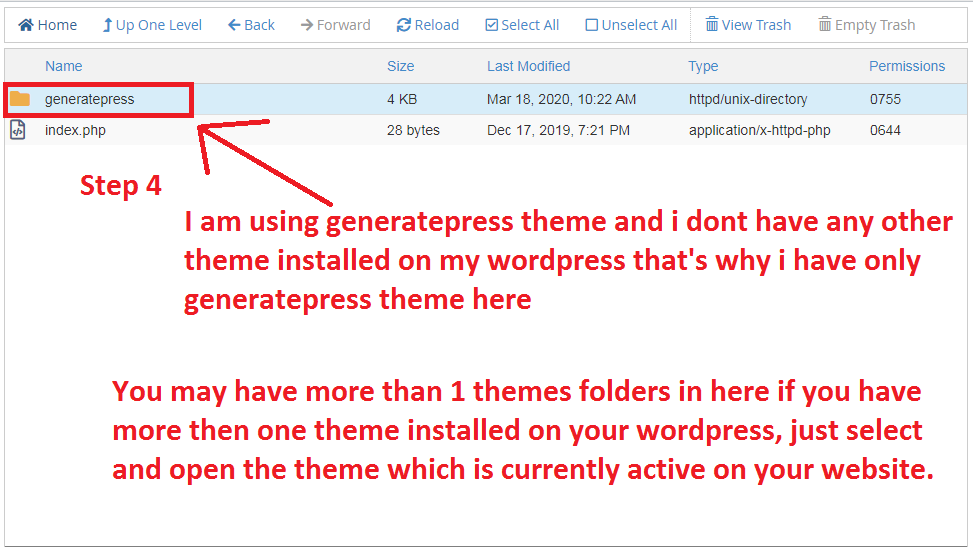
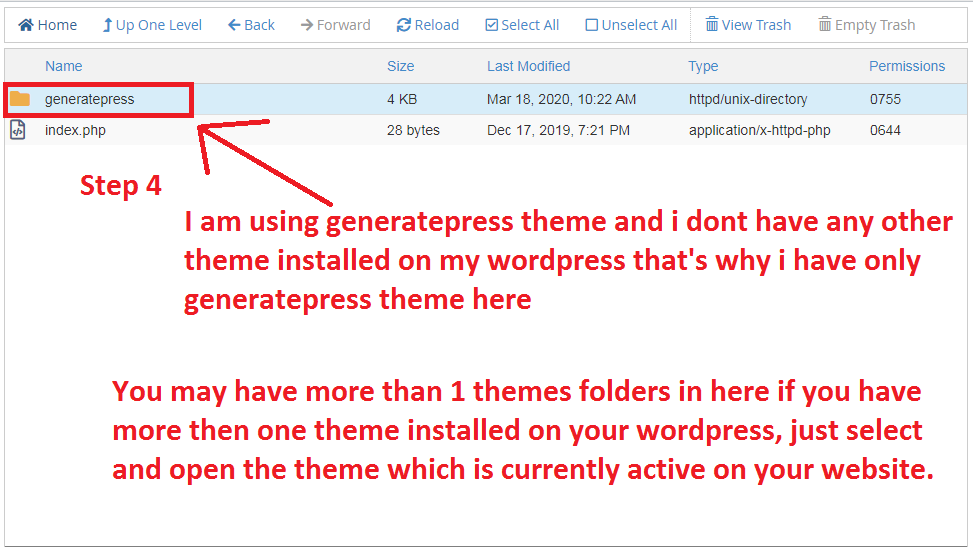
Потім перейдіть до папки wp-contents, потім до папки Themes і, нарешті, до папки, яка називається поточною темою, яку ви використовуєте на своєму веб-сайті.











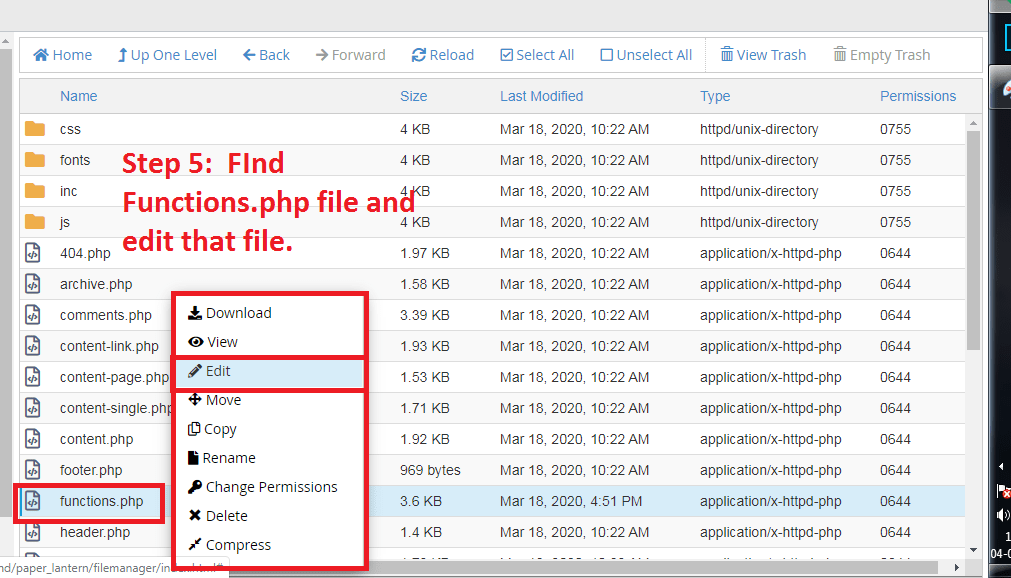
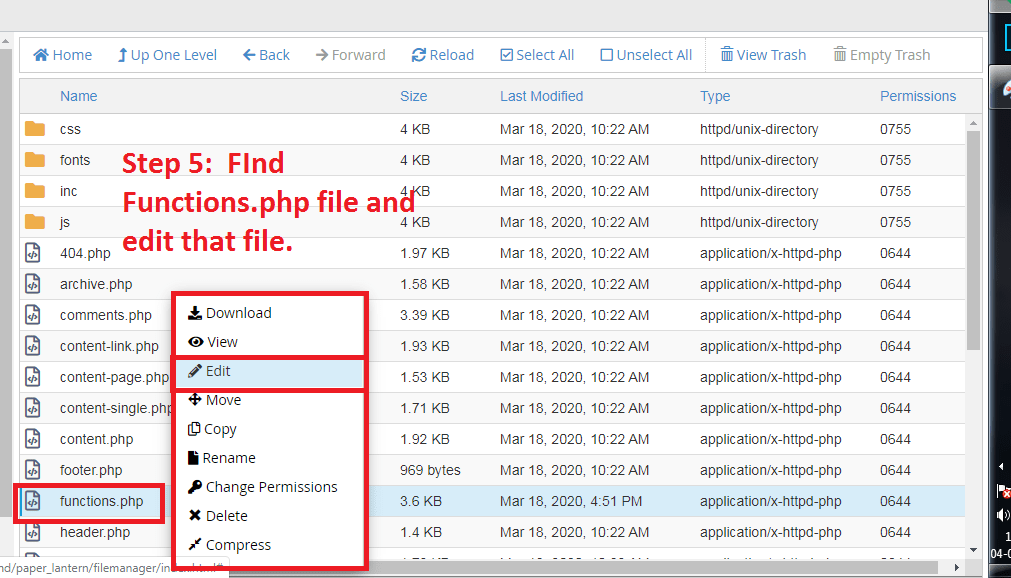
А потім знайти functions.php всередині цієї папки та натисніть на редагувати
і вставте наведений нижче код Червоний колір внизу всіх кодів і натисніть на зберегти зміни.
//видалення рядків запиту
функція _remove_script_version( $src ){
$parts = explode('?', $src);
повернути $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );


Коли ви додасте цей код до файлу functions.php, це видалить рядки запиту зі статичних ресурсів вашого веб-сайту та зменшить час завантаження веб-сайту
Але якщо ви а Ракета WP Кешування користувача плагіна, тоді вам не потрібно виконувати всі ці важкі завдання; ви можете ввімкнути видалення рядків запитів із статичних ресурсів із самої інформаційної панелі WordPress. Дозвольте мені показати вам, як.


Крок 12. Видаліть невикористані плагіни та теми
Якщо вам потрібен веб-сайт із швидшим завантаженням, ви повинні видалити всі непотрібні або наразі неактивні плагіни та теми.
Якщо ви підтримуєте всі непотрібні плагіни та теми, які більше не використовуються, ваш веб-сайт може завантажуватися повільніше.
Оскільки, коли браузер запитує ваш веб-сайт із вашого сервера, спочатку завантажуються всі плагіни, а потім ваш веб-сайт.
Видаліть усі зайві плагіни та теми, щоб покращити час завантаження вашого веб-сайту.
Якщо можливо, видаліть конструктори сторінок WordPress зі свого веб-сайту, і ви помітите значне покращення часу завантаження веб-сайту.
Крок 13. Видаліть непотрібні сторінки та повідомлення
Якщо у вас є сторінки або публікації, які ніхто не відвідує, вам слід видалити їх, оскільки їх ніхто не відвідує.
І ви можете створити кращу сторінку чи статтю, ніж та, щоб залучити більше людей.
Видалення всіх небажаних сторінок і публікацій значно покращить час завантаження вашого веб-сайту.
Крок 14. Використовуйте PHP 7 або вище в Cpanel
У селекторі Cpanel PHP завжди вибирайте PHP 7 або вище, оскільки менші версії мають певні проблеми з оптимізацією швидкості WordPress.
Щоб досягти цього, перейдіть до панелі керування та виберіть версію PHP & або вище з вибору PHP.




Крок 15: оновіть теми та плагіни
Якщо ви не оновлюєте свої плагіни та теми WordPress, ви робите значну помилку, яка може бути однією з причин, чому ваш веб-сайт WordPress не завантажується швидко.
Тому ви повинні постійно оновлювати свої плагіни та теми WordPress, щоб переконатися, що все актуально.
Регулярне оновлення тем і плагінів має вирішальне значення для оптимізації швидкості WordPress.
Оскільки розробники цієї теми або плагіна оновлюють певні коригування та покращують їх із кожним випуском.
Щоб отримати максимальну віддачу від ваших тем і плагінів, ви повинні постійно оновлювати їх.
Це не тільки дозволить вам бути в курсі, але й допоможе оптимізувати час завантаження вашого веб-сайту.
Крок 16. Найміть фрілансера WordPress, щоб він зробив роботу за вас
Якщо ви не хочете самостійно виконувати всі обов’язки з оптимізації швидкості WordPress, ви можете заплатити комусь, щоб він зробив це за вас.
Це заощадить ваш час і забезпечить роботу досвідченого фрілансера, який знайомий з WordPress.
Fiverr.com — це сайт, де ви можете отримати компетентних фрілансерів за надзвичайно низькими цінами; ви можете виконати свою роботу всього за 5 доларів.
Отже, це все. Виконайте наведені вище дії з оптимізації швидкості WordPress, і ваш веб-сайт WordPress гарантовано завантажиться менше ніж за одну секунду.
Також читайте: Як написати допис у блозі: щоб отримати максимальний пошуковий трафік
Також читайте: Як створити блог WordPress
Ось відео, яке пояснює деякі додаткові деталі оптимізації швидкості WordPress
Висновок
Оскільки ви маєте базове уявлення про оптимізацію продуктивності WordPress, застосуйте ці ідеї на практиці та спостерігайте за вдосконаленнями.


Одне невелике прохання:
Якщо ви чогось дізналися, прочитавши цю статтю, поділіться нею. Ваша частка корисна для поширення нашого повідомлення та допомоги більшій кількості блогерів, подібних до вас.
Поширені запитання, пов’язані з оптимізацією швидкості WordPress
Чи потрібно використовувати AMP, щоб пришвидшити свій веб-сайт?
Ми б не рекомендували використовувати AMP, оскільки багато людей повідомили, що це різко знизило коефіцієнт конверсії їхніх веб-сайтів через погану взаємодію з користувачем.
Які найважливіші плагіни оптимізації швидкості WordPress?
Ось деякі з найважливіших плагінів для оптимізації швидкості WordPress
- Wp ракета
- Autoptimize
- Короткий піксель або плагін для стиснення зображень Smush it
- WP-Optimize
Який плагін для кешування найкращий?
WP Rocket — найкращий плагін для кешування
Який інструмент стиснення зображень найкращий?
Smush it Pro — найкращий плагін для стиснення зображень
Хостинг SiteGround може підвищити швидкість веб-сайту до 75% 🔥

Гей, Тарун,
Чудовий ресурс з оптимізації швидкості!
Це допомагає, і я збираюся спробувати кілька речей, які ви згадали, і зрозумію, як це відбувається. Продовжуй гарно працювати.
Гей, Мудасір Мені дуже приємно почути, що ви дізналися дещо з цієї статті і що це вам допомогло.
Слідкуйте за оновленнями, щоб отримати більше такого чудового контенту 🙂
Дякуємо, що поділилися чудовою статтею з деякими результатами. Я думав про використання плагіна оптимізації швидкості кешу Lite, але не знаю, чому ще цього не зробив. Я думав, що час завантаження мого веб-сайту вже був чудовим. Знаючи, що він може завантажуватися швидше, я готовий спробувати його відразу. Чи потрібно деактивувати будь-який інший плагін кешу, перш ніж встановлювати спрощений кеш?
Гей, іди Ракета WP плагін кешу, це найкращий плагін для кешування.
Ми також використовуємо Ракета WP на нашому сайті.
і так, вам необхідно деактивувати всі плагіни кешу перед встановленням нового.