Genesis Framework — популярна тема WordPress, яка використовувалася для створення деяких з найкрасивіших і найкреативніших веб-сайтів в Інтернеті. Він є одним із наших улюблених тут у Blogging for Entrepreneurs, оскільки він настільки універсальний, простий у використанні та настроюваний.
Одне, що багатьом людям важко знайти в темах Genesis, — це додати логотип зображення заголовка. На щастя, лише кількома клацаннями ми можете створити свій власний логотип.
Це корисно, якщо ви хочете, щоб ваш сайт мав певний бренд, який відповідає вашому бізнесу. Процес додавання займає менше 10 хвилин і вимагає використання лише одного плагіна, який називається Custom Logo Uploader від WPSquare.
Його можна встановити всього за секунди одним клацанням миші на панелі адміністратора WordPress.
Ось кроки:
1) Встановіть плагін
2) Додайте потрібні зображення
3) Налаштувати параметри
4) Збережіть зміни через 5-10 хвилин, поверніться в налаштування теми Genesis Child > Зображення заголовка
6) Виберіть власний логотип
7) Введіть потрібну URL-адресу
8) Зберегти зміни.
Як додати логотип зображення заголовка для теми Genesis Child-
КРОК 1: Налаштуйте логотип на інформаційній панелі
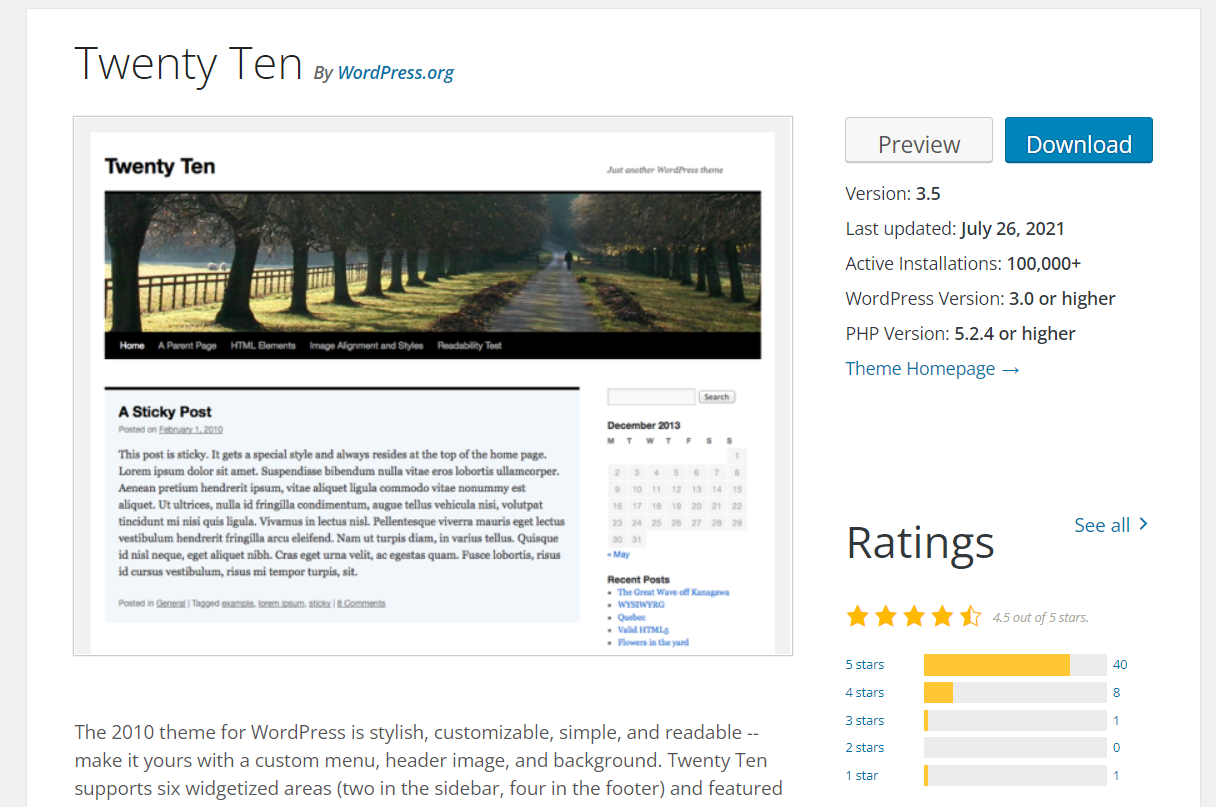
Оскільки я використовую «Тема TwentyTen Child“, все, що мені потрібно зробити, це перейти на інформаційну панель >> Зовнішній вигляд >> Налаштувати>> Заголовок і додати логотип, який я хочу використовувати. Ви можете додати свої власні зображення або вибрати з доступних у WordPress, які ви можете знайти в розділі «Додати нове».

У моєму випадку я збираюся додати зображення з медіа-теки Dashboard, клацнувши файл під назвою «header-logo.png»..
КРОК 2: Додайте користувацький код до функції дочірньої теми Genesis.
php Функція php-файлу теми Genesis Child, яка зазвичай знаходиться в кореневій папці теми з назвою functions.php . Ви можете відкрити цей файл за допомогою будь-якого клієнта FTP або SFTP, наприклад Filezilla.

І якщо ви не можете знайти цей файл, ви можете створити його. Я написав пост, щоб показати, як створити php-файл функції дочірньої теми Genesis.
Ось код, який я додав у кінці мого файлу functions.php, але перед закриттям тегу PHP?>
// Логотип заголовка BP
add_custom_image_header('bp-logo');
Це говорить Genesis використовувати зображення під назвою «bp-logo» як логотип заголовка для мого веб-сайту. Ви можете змінити цю назву, але не забудьте змінити її також на наступному кроці. Тепер створіть нову папку з назвою bp-logo.
Він повинен бути створений у кореневому каталозі вашої теми. Для отримання додаткової інформації перегляньте мій пост про те, як створити папку у вашій дочірній темі Genesis.
КРОК 3: Створіть зображення логотипу для сторонньої теми
Проблема в тому, що зображення нашого логотипу не відображатиметься в розділі налаштувань інформаційної панелі WordPress, але він все одно відображатиметься у інтерфейсі, коли веб-сайт буде опубліковано в Інтернеті.
Це означає, що ми повинні додати це зображення до header.php нашої теми. На щастя, ми можемо зробити це, відредагувавши наш тема безпосередньо з області адміністратора WordPress.
Те, що вам потрібно, це ваша тема zip-файл і як FTP або SFTP клієнт FileZilla . Ви можете використовувати PHPMYADMIN також якщо ви вмієте ним користуватися.

Відкрийте zip-архів за допомогою улюбленої програми та перейдіть до /wp-content/themes/НАЗВА ВАШОЇ ТЕМИ/header.php. Скопіюйте код, який ви бачите в цьому файлі, але перед закриваючим тегом PHP ?> .
КРОК 4: Додайте спеціальний код до заголовка теми Genesis Child.
php Тепер відкрийте файл header.php вашої теми (який знаходиться в /wp-content/themes/НАЗВА ВАШОЇ ТЕМИ/) і додайте цей код перед закриттям тегу PHP (який знаходиться в кінці файлу):
КРОК 2: Готово. Якщо ви відвідаєте свій веб-сайт, логотип з’явиться у інтерфейсі.
Але з цим кодом є проблема. Це створює файл зображення на вашому сервері, і якщо ви завантажуєте багато зображень, це займе місце на сервері без потреби.
Тому, щоб вирішити цю проблему, я використав свій плагін під назвою «Genesis Simple Hooks». А ось оновлений користувацький код, який я додав у файл functions.php: add_action( 'genesis_before_header', 'bp_add_header_logo');
Основні кроки для додавання спеціальних заголовків для блогу WordPress
1) Перейдіть на інформаційну панель свого блогу WordPress і наведіть курсор на Зовнішній вигляд. Виберіть Меню звідти.
2) Натисніть заголовок №1 у спадному меню Genesis Simple Headers. Відкриється нова сторінка з великою кількістю опцій. Ви можете змінити будь-який із наданих там параметрів.
3) Перший варіант – зображення заголовка. Натисніть кнопку «Огляд» і виберіть зображення зі свого комп’ютера або скористайтеся одним із зображень за замовчуванням, доступним у цьому розділі.
Переконайтеся, що у вас є дозвіл на використання цього зображення, оскільки воно відображатиметься як частина вашого вміст блогу а також з’явиться в результатах пошуку. Ви можете використовувати те саме зображення для всіх трьох зображень заголовка, якщо хочете. Ви також можете змінити текст, що відображається в цьому розділі.
4) Друге спадне меню — Тип заголовка. У цьому плагіні є 5 типів, і ви можете вибрати будь-який з них. Однак зміна типу на H1 допоможе вам далі стилізувати його як заголовок H1.
5) Третє спадне меню – «Позиціонування», і ви можете використовувати його, щоб змінити розташування свого заголовка зображення у вашому блозі (ліворуч, по центру чи праворуч).
6) За допомогою четвертого спадного меню ви можете вибрати, який розділ публікацій має відображатися в цьому заголовку. У вас є 3 розділи – Вибране зображення Genesis, вступний текст і заголовок публікації. Якщо ви хочете відобразити щось інше, ви можете ввести цей HTML-код у наданий розділ, і він з’явиться там.
7) Після внесення всіх змін натисніть меню «Зберегти».
8) Нове зображення заголовка буде негайно відображено у вашому блозі, і щоразу, коли відвідувач відкриє будь-яку з ваших публікацій блогу, це зображення заголовка з’явиться вгорі. Однак ви можете змінити його положення праворуч або ліворуч, перейшовши до Зовнішній вигляд – Налаштувати – Бічна навігація, а потім вибравши праворуч або ліворуч.
Редагування файлу Style.css для теми Genesis Child-
Я натрапив на дочірню тему Genesis під назвою [i]Element[/i] в офіційному каталозі тем WordPress, і я хотів використовувати її у своєму локальному середовищі розробки.
Перший і другий допис на цьому сайті дають вказівки щодо того, як створити нову дочірню тему Genesis для цілей розвитку. Тож, перевірте їх, якщо ще цього не зробили.
Після того, як я спробував запустити сценарій встановлення, знайдений у першому дописі, я зрозумів, що він встановив таблицю стилів дочірньої теми в каталог під назвою «_s», який правильний для всіх тем WordPress, крім Genesis.
Потім я відредагую свій файл дочірньої теми style.css і змінив шляхи з «Element Child Theme/style.css» на «Element Child Theme/*/style.css».
І це насправді працює!
Швидкі посилання
- Чому логотип важливий для вашого бізнесу
- Основні елементи блогу, які ви не повинні пропустити як новачки
- Дізнайтеся зараз, як підвищити свій маркетинг у соціальних мережах?
- Моя улюблена колекція тем WordPress
Висновок – як додати логотип заголовка для теми Genesis Child 2024
Genesis Framework є однією з найпопулярніших тем WordPress. Його легко налаштувати та має безліч функцій, які допоможуть вам підняти свій бізнес.
Один із способів персоналізувати свій веб-сайт — додати логотип зображення заголовка для теми Genesis Child, який з’явиться замість тексту «Genesis Framework» за замовчуванням у верхній частині кожної сторінки.
Блоги – це чудовий спосіб поділитися своїми знаннями, просувати свій продукт чи послугу та створити аудиторію. Але як ви їх розробите?
Існує багато різних тем блогів, які вважаються найкращими для створення красивих веб-сайтів, але яка з них підходить саме вам? Ми взяли деякі з найпопулярніших шаблонів теми Genesis Child, доступних сьогодні, і оцінили їх якість дизайну від 1 до 5 зірок на основі наших особистих уподобань.
