O Genesis Framework é um tema popular do WordPress que tem sido usado para criar alguns dos sites mais bonitos e criativos da internet. É um dos nossos favoritos aqui no Blogging for Entrepreneurs porque é muito versátil, fácil de usar e personalizável.
Uma coisa que muitas pessoas acham difícil sobre os temas do Genesis é adicionar um logotipo de imagem de cabeçalho. Felizmente, com apenas alguns cliques, você pode ter seu próprio logotipo personalizado.
Isso é útil se você quiser que seu site tenha uma marca específica que corresponda à sua empresa. O processo de adicionar isso leva menos de 10 minutos e requer o uso de apenas um plugin, que é chamado Custom Logo Uploader por WPSquare.
Ele pode ser instalado em apenas alguns segundos com um clique dentro do painel de administração do WordPress.
Aqui estão os passos:
1) Instale o plug-in
2) Adicione as imagens desejadas
3) Defina as configurações
4) Salve as alterações 5-10 minutos depois, volte para Genesis Child Theme Settings > Header Image
6) Selecione um logotipo personalizado
7) Insira o URL desejado
8) Salve as alterações.
Como adicionar o logotipo da imagem de cabeçalho para o Genesis Child Theme-
PASSO 1: Configure o logotipo no painel
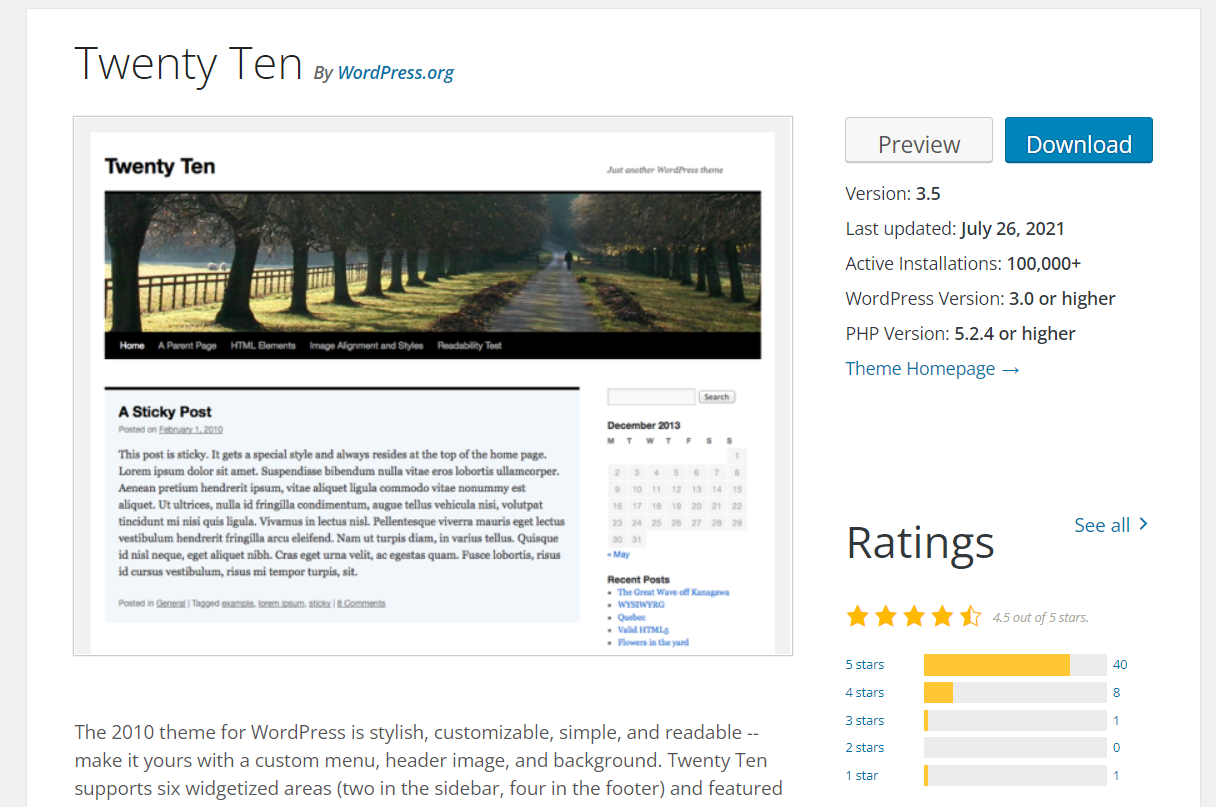
Como estou usando “Tema filho TwentyTen“, tudo o que tenho a fazer é ir para Dashboard >> Appearance >> Customize>> Header e adicionar um logotipo que quero usar. Você pode adicionar suas próprias imagens personalizadas ou escolher entre as disponíveis no WordPress, que podem ser encontradas na seção “Adicionar novo”.

No meu caso, vou adicionar uma imagem da pasta Dashboard Media clicando no arquivo chamado “header-logo.png”.
PASSO 2: Adicione o código personalizado à função de tema filho do Genesis.
php Abra o arquivo php da função do tema Genesis Child, que geralmente está na pasta raiz do tema chamada functions.php . Você pode abrir este arquivo usando qualquer cliente FTP ou SFTP como o Filezilla .

E se você não conseguir encontrar esse arquivo, poderá criar um. Eu escrevi um post para mostrar como criar o arquivo php da função do tema filho do Genesis .
Aqui está o código que adicionei no final do meu arquivo functions.php, mas antes de fechar a tag PHP?>
// Logo do cabeçalho BP
add_custom_image_header('bp-logo');
Isso diz ao Genesis para usar uma imagem chamada “bp-logo” como o logotipo do cabeçalho do meu site. Você pode alterar esse nome, mas não se esqueça de alterá-lo na próxima etapa também. Agora crie uma nova pasta com o nome bp-logo .
Ele deve ser criado dentro do diretório raiz do seu tema. Para mais informações, confira meu post sobre como criar uma pasta no seu tema filho do Genesis.
ETAPA 3: Crie uma imagem de logotipo para o tema de terceiros
O problema é que nossa imagem de logotipo não aparecerá na seção de personalização do painel do WordPress, mas ainda será exibido no frontend assim que o site for publicado online.
Isso significa que temos que adicionar esta imagem ao header.php do nosso tema. Felizmente, podemos fazer isso editando nosso tema diretamente da área de administração do WordPress.
O que você precisa é do seu arquivo zip de tema e cliente FTP ou SFTP como FileZilla . Você pode usar phpMyAdmin também se você sabe como usá-lo.

Abra o arquivo zip usando seu programa favorito e vá para /wp-content/themes/YOUR THEME NAME/header.php . Copie o código que você vê neste arquivo, mas antes da tag de fechamento do PHP ?> .
PASSO 4: Adicione o código personalizado ao cabeçalho do Genesis Child Theme.
php Agora, abra o arquivo header.php do seu tema ( que está localizado em /wp-content/themes/YOUR THEME NAME/ ) e adicione este código antes de fechar a tag PHP ( que está localizada no final do arquivo ):
PASSO 2: Concluído Agora, se você visitar seu site, o logotipo aparecerá no frontend.
Mas há um problema com este código. Ele está criando um arquivo de imagem em seu servidor e, se você fizer upload de muitas imagens, ocupará espaço no servidor desnecessariamente.
Então, para resolver esse problema, usei meu plugin chamado ” Genesis Simple Hooks “. E aqui está o código personalizado atualizado que adicionei no arquivo functions.php: add_action( 'genesis_before_header', 'bp_add_header_logo' );
Etapas básicas para adicionar cabeçalhos personalizados para o blog WordPress
1) Vá para o Painel do seu blog WordPress e passe o mouse sobre Aparência. Selecione Menus a partir daí.
2) Clique no Header #1 no menu suspenso Genesis Simple Headers. Uma nova página será aberta com muitas opções. Você pode alterar qualquer uma das opções fornecidas lá.
3) A primeira opção é Imagem de Cabeçalho. Clique no botão Procurar e selecione uma imagem do seu computador ou use uma das imagens padrão disponíveis nesta seção.
Certifique-se de ter permissão para usar essa imagem, pois ela será mostrada como parte do seu conteúdo do blog e também aparecerá nos resultados da pesquisa. Você pode usar a mesma imagem para todas as três imagens de cabeçalho, se desejar. Você também pode alterar o texto exibido nessa seção.
4) O segundo menu suspenso é Tipo de cabeçalho. Existem 5 tipos fornecidos por este plugin e você pode escolher qualquer um deles. No entanto, alterar o tipo para H1 ajudará você a estilizá-lo ainda mais como um cabeçalho H1.
5) O terceiro menu suspenso é Posicionamento e você pode usá-lo para alterar o posicionamento do seu cabeçalho imagem em seu blog (esquerda, centro ou direita).
6) Com o quarto menu suspenso, você pode escolher qual seção das postagens deve ser exibida nesse cabeçalho. Você tem 3 seções – Genesis Featured Image, Intro Text e Post Title. Se você quiser exibir outra coisa, insira esse código HTML na seção fornecida e ele aparecerá lá.
7) Clique no menu Salvar depois de fazer todas as alterações.
8) A nova imagem de cabeçalho será exibida imediatamente em seu blog e sempre que um visitante abrir qualquer uma de suas postagens de blog, esta imagem de cabeçalho aparecerá no topo. No entanto, você pode alterar sua posição para a direita ou para a esquerda acessando Aparência – Personalizar – Navegação lateral e selecionando direita ou esquerda.
Editando o arquivo Style.css do Genesis Child Theme-
Encontrei um tema filho do Genesis chamado [i]Element[/i] no diretório de temas oficial do WordPress e queria usá-lo em meu ambiente de desenvolvimento local.
O primeiro e o segundo post neste site fornecem instruções sobre como configurar um novo tema infantil do genesis para fins de desenvolvimento. Então, vá vê-los se você ainda não o fez.
Depois que tentei executar o script de instalação encontrado no primeiro post, percebi que ele instalou uma folha de estilo de tema filho em um diretório chamado “_s”, que está correto para todos os temas do WordPress, exceto o Genesis.
Eu então editei meu arquivo de tema filho style.css e mudei os caminhos de “Element Child Theme/style.css” para “Element Child Theme/*/style.css”.
E realmente funciona!
Quick Links
- Por que um logotipo é importante para o seu negócio
- Elementos essenciais do blog que você não deve perder como iniciante
- Descubra agora, como impulsionar seu marketing de mídia social?
- Minha coleção de temas favoritos do WordPress de todos os tempos
Conclusão - Como adicionar o logotipo da imagem de cabeçalho para o Genesis Child Theme 2024
O Genesis Framework é um dos temas WordPress mais populares disponíveis. É fácil de personalizar e vem com vários recursos que podem ajudá-lo a decolar seus negócios.
Uma maneira de personalizar seu site é adicionar um logotipo de imagem de cabeçalho para o Genesis Child Theme, que aparecerá no lugar do texto padrão “Genesis Framework” no topo de cada página.
Os blogs são uma ótima maneira de compartilhar seu conhecimento, promover seu produto ou serviço e construir um público. Mas como fazer para projetá-los?
Existem muitos temas de blog diferentes que afirmam ser os melhores para criar sites bonitos, mas qual é o certo para você? Pegamos alguns dos modelos Genesis Child Theme mais populares disponíveis hoje e classificamos sua qualidade de design de 1 a 5 estrelas com base em nossas próprias preferências pessoais.
