De snelheid waarmee uw website laadt, is een van de belangrijkste factoren waarmee Google rekening houdt bij het rangschikken van webpagina's.
Als gevolg hiervan moeten we WordPress Speed Optimization uitvoeren om onze website sneller te laten laden en onze positie in zoekmachines te behouden of te verbeteren.
In deze blogpost leer je alles wat je moet weten over het verbeteren van de snelheid van je website.
Met dezelfde technieken die ik je ga laten zien, heb ik een laadtijd van minder dan een seconde bereikt.
Mijn website laadt in 0.8 seconden, zoals aangevinkt Gtmetrix

En mijn website laadt in 795 ms zoals aangevinkt Pingdom






Mijn website snelheid is indrukwekkend, toch?
U zult dit precies bereiken als u elke stap volgt die in het artikel wordt beschreven.
Het lijdt geen twijfel dat we allemaal hunkeren naar snelheid in wat we ook doen.
Elke keer dat we iets doen, willen we het in werkelijkheid sneller doen, omdat we zo tijd besparen en iedereen zijn kostbare tijd wil besparen.
Iedereen wil zijn taken zo snel mogelijk voltooien.
Voorbeeld:
- Traag internet - We haten het als we iets online moeten zoeken en het netwerk is waardeloos.
- Een trage processor of apparaat – deze kunnen uw productiviteit verminderen
- niemand vindt het leuk om veel tijd te investeren in dingen die ze sneller kunnen doen
- en tot slot, mensen houden ook niet van een Slow-website
- wat je ook doet, je wilt dingen altijd sneller doen en tijd besparen
Hetzelfde geldt voor uw website; niemand wil een langzaam ladende website bezoeken en ze hebben niet veel tijd om te wachten tot deze is geladen.
U moet uw bezoekers tijd besparen.
Overweeg dit moment: waarom zou iemand uw website bezoeken als het een eeuwigheid duurt om te laden? Ze kunnen terugveren en een andere snelladende website bezoeken waar ze de informatie kunnen vinden die ze nodig hebben.
Als gevolg van de trage prestaties van de website bent u één potentiële websitebezoeker kwijtgeraakt. Daarom is het essentieel om een website te hebben die snel laadt.
Daarom moet u, om uw lezerspubliek te vergroten, uw website sneller laten laden.
Als je anderen helpt tijd te besparen, zul je uiteindelijk winnen.
Het is een win-win situatie waarbij je bezoeker de nodige informatie krijgt, en je beter scoort in de Google zoekmachine dankzij de snel ladende pagina.
Google waardeert websites die snel laden, en de zoekmachines van Google rangschikken alleen websites die veel waarde bieden en tegelijkertijd snel laden.
Begrijp mijn website alstublieft niet verkeerd. De laadsnelheid is niet de enige invloed op de positie van zoekmachines, maar mag niet over het hoofd worden gezien.
Volgens onderzoek, als uw website meer dan 2 seconden nodig heeft om te laden, zullen bezoekers vertrekken en naar een andere website gaan.
Dit geldt ook voor onze website en als uw website niet snel laadt, kunnen uw websitebezoekers vertrekken.
Website-eigenaren zullen een groot aantal lezers willen voor hun materiaal.
Is dat niet wat elke website-eigenaar verlangt?
Als het laden van uw website echter te lang duurt, zal niemand uw inhoud lezen.
Laten we beginnen. In deze zelfstudie ontdek je geavanceerde technieken voor het bevestigen van je WordPress-website.
- Hoe doe je een WordPress site snelheidstest? En hoe kunt u problemen oplossen?
- Maakt snelheid uit? Hier is mijn antwoord
- Hoe de laadtijd van de WordPress-website te verbeteren?
- Stap 1: Kies een betere hosting voor uw website
- Stap 2: Kies SEO-vriendelijk snel ladend thema
- Stap 3: Comprimeer de afbeeldingen van uw website
- Stap 4: Installeer de Jetpack-plug-in via wordpress.com
- Stap 5: Gebruik een CDN (Content Delivery Network)
- Stap 6: gebruik browsercaching
- Stap 7: Gebruik een caching-plug-in voor WordPress Speed Optimization
- Stap 8: Schakel gzip-compressie op uw website in
- Stap 9: gebruik AMP (Accelerated Mobile Pages)
- Stap 10: Wp-optimalisatie-plug-in
- Stap 11: Query-tekenreeksen uit statische bronnen verwijderen
- Stap 12: Verwijder ongebruikte plug-ins en thema's
- Stap 13: Onnodige pagina's en berichten verwijderen
- Stap 14: Gebruik PHP 7 of hoger in het Cpanel
- Stap 15: thema's en plug-ins updaten
- Stap 16: Huur een WordPress Freelancer in om het werk voor je te doen
- Conclusie
- Veelgestelde vragen over WordPress snelheidsoptimalisatie
Hoe doe je een WordPress site snelheidstest? En hoe kunt u problemen oplossen?
Voordat u de laadtijd van uw website kunt bepalen, moet u eerst de huidige locatie bepalen.
Je hebt dus bepaalde tools nodig om de prestaties van de website te testen.
Hier zijn een paar sites waar u een snelheidstest op uw WordPress-site kunt uitvoeren.
Het beste aan het gebruik van de voorgaande tools is dat ze u ook laten zien waarom uw website traag is en hoe u deze kunt repareren.
Elke tool geeft een andere matrix weer en hoe deze presteert, en u kunt problemen snel oplossen door de gegevens van deze tools te onderzoeken.
Deze tools zullen erg handig zijn bij het optimaliseren van de snelheid van WordPress.
Maakt snelheid uit? Hier is mijn antwoord
Als u het niet weet, neemt Google zijn ranking-elementen uiterst serieus, waaronder de laadsnelheid van uw website.
Een vertraging van een seconde kan u conversies, paginabezoeken, klanttevredenheid, meer ergernis en verminderde betrokkenheid kosten.
De LoadStorm bevestigt deze statistieken, terwijl Google geeft ook de voorkeur aan snelheid.
Dus eigenlijk is het heel simpel
- Sneller ladende websites krijgen meer pageviews
- Als uw website snel laadt, is deze ook SEO-vriendelijk
- Google houdt ook van sneller ladende websites, omdat dit een belangrijke rankingfactor is.
Hoe de laadtijd van de WordPress-website te verbeteren?
Dus laten we nu naar de praktische zone gaan, waar u exact dezelfde dingen moet doen om uw website in minder dan een seconde te laten laden.
Als je niet dezelfde dingen doet, krijg je nooit een snel ladende website.
Stap 1: Kies een betere hosting voor uw website
Het belangrijkste aspect van websitesnelheidsoptimalisatie is websitehosting, dus als u geen gerenommeerde websitehost kiest, zal de laadtijd van uw website eronder lijden.
Website-hosting is vergelijkbaar met het fundament van een gebouw, in die zin dat alles, inclusief uw website, erop wordt gebouwd.
Als gevolg hiervan is het van cruciaal belang om de beste hosting voor uw website te selecteren.
Alle bestanden van uw website worden opgeslagen op een hostingserver en uw website wordt getoond wanneer een browser gegevens opvraagt bij die server.
Als gevolg hiervan, hoe sneller uw hostingserver gegevens weergeeft aan de browser van de lezer, hoe sneller uw website zal laden.
Een website is niets meer dan een verzameling bestanden en codes, maar WordPress zorgt voor de backend, zodat u zich geen zorgen hoeft te maken over coderen of iets anders.
Het enige wat u hoeft te doen is kies een betere website hosting.
En de Hosting-service die ik aanbeveel is SiteGround-hosting.
Ik ben al geruime tijd bezig met bloggen, het bouwen en ontwerpen van websites en heb de afgelopen tijd talloze hostingservers getest.
En dat kan ik zeggen Hosting op locatie onderscheidt zich als de beste hostingservice van alle hosting die ik ooit heb gebruikt.
Hier zijn een paar redenen waarom ik van Siteground hou
- Het ondersteuningsteam reageert snel en lost vragen binnen enkele minuten op.
- De hosting is van topklasse en geschikt voor beginners.
- De betrouwbaarheid van de hosting is erg goed en je kunt elke website of blog hosten met Siteground.
- Siteground is het nummer 1 vertrouwde hostingbedrijf dat door veel experts wereldwijd wordt vertrouwd.
- De uptime van Siteground hosting is 99.999% gegarandeerd.
Hier is wat bewijs dat uw vertrouwen in Siteground Hosting zal vergroten.




















Dus je ziet nu waarom ik SIteground gebruik om mijn blogs te hosten.
En nadat ik Siteground-hosting op mijn blog had aangenomen, schoot de snelheid van mijn blog omhoog.
Hier is een momentopname van de snelheidstest voor mijn blog.



Hoe een hosting van SiteGround te kopen?
Stap 1: Klik op deze speciale scherp geprijsde link om uw eerste blog met Siteground te starten.
Stap 2: Kies WordPress Hosting omdat het het meest geschikt is voor WordPress Blogs en websites


Stap 3: Kies het Grow big Plan (hiermee kunt u meerdere websites hosten)


Stap 4: Kies een domeinnaam voor je blog als je vers wilt beginnen


Stap 5: Vul uw accountgegevens in


Stap 6: Vul de klantgegevens in


Stap 7: Vul uw betalingsgegevens in


Stap 8: Check uw aankoopinformatie en schakel alle onnodige dingen uit


Stap 9: Bevestig de voorwaarden en klik op NU BETALEN


Stap 10: Gefeliciteerd, je hebt met succes een hostingaccount van SiteGround verkregen en de eerste stap gezet om de snelheid van je website te optimaliseren.
Verschillende goedkope hostingbedrijven bieden hosting aan tegen magere kosten, maar hun prestaties zijn ondermaats.
Trap niet in deze val in naam van goedkope hosting.
Als u echter een nieuweling bent, moet u gedeelde webhosting overwegen, omdat u in het begin niet veel verkeer op uw website zult hebben.
Een shared kan het verkeer beheersen in de begindagen van de lancering van uw website.
Echter, degenen die wat geld kunnen investeren en snel resultaat willen. Dan zal ik ze adviseren om voor Cloud hosting te kiezen.
Kies dus altijd een snel hostingbedrijf voor uw website en u zult een aanzienlijke verbetering merken in de laadsnelheid van uw website.
Stap 2: Kies SEO-vriendelijk snel ladend thema
Wat komt er daarom in je op als je "SEO-vriendelijk Fast Loading-thema" hoort?
Maak je geen zorgen; als je geen idee hebt waar we het over hebben, laten we je zien hoe een SEO-vriendelijk thema eruit ziet.
Thema speelt een belangrijke rol in de snelheidsoptimalisatie van WordPress en is ook verantwoordelijk voor de snelheid van uw website.
Het SEO-vriendelijke thema moet het volgende hebben:
- Structuur voor beeldoptimalisatie – Als uw afbeeldingen niet zijn geoptimaliseerd, neemt de grootte van uw website toe en neemt de laadtijd van uw website toe.
- Mobiele reactiesnelheid - U moet een responsief websitethema voor uw website hebben.
- Snel laden - Het moet snel laden
- Bevat niet veel bloatware – Het mag niet veel bloatware bevatten, want dat is niet nodig.
- Het thema moet lichtgewicht zijn.
Als je thema alle kwaliteiten heeft van een goed SEO-vriendelijk thema, zal ook de laadtijd van je website toenemen.
En wanneer ik hoor over SEO-vriendelijke Snel ladende WordPress-thema's, is het eerste dat in me opkomt Genereerpress Thema.
GeneratePress Theme is echt het beste WordPress-thema dat er op de markt is, en ik gebruik het Generatepress-thema op alle websites die ik heb gebouwd.
GeneratePress-thema heeft alle kwaliteiten van een geschikt WordPress-thema dat ik hierboven noemde.
Generatepress-thema is SEO-vriendelijk en geoptimaliseerd voor mobiel; de grootte is kleiner, dus het laadt snel etc.
Lees ook: Onze beoordeling van Generatepress-thema: is dit het beste WordPress-thema?
Stap 3: Comprimeer de afbeeldingen van uw website
Afbeeldingen spelen een bewuste rol bij het verbeteren van het algehele uiterlijk en de betrokkenheid van uw website.
Als de afbeeldingen van uw website echter niet correct zijn geoptimaliseerd, zal de laadtijd van uw website eronder lijden.
Daarom is het optimaliseren van de foto's van uw website van cruciaal belang om de laadsnelheid van uw website te verbeteren.
Hier zijn enkele belangrijke dingen om te onthouden bij het optimaliseren van foto's voor uw website.
- Afbeeldingen moeten worden gecomprimeerd met tools zoals TinyPng en TinyJPG voordat u ze uploadt naar uw WordPress-website.
- U moet een plug-in voor afbeeldingscompressie op uw WordPress-website installeren om de afbeeldingen na het uploaden verder te comprimeren, hierdoor wordt de grootte van afbeeldingen aanzienlijk kleiner en wordt uw website supersnel geladen.
- U moet lui laden inschakelen voor afbeeldingen.
- Schakel hotlinking-beveiliging voor uw afbeeldingen in vanaf uw CPANEL.
Dus als u alle bovenstaande beeldcompressietactieken uitvoert, wordt de laadtijd van uw website aanzienlijk verbeterd.
Stap 4: Installeer de Jetpack-plug-in via wordpress.com
Jetpack is een krachtige plug-in die een aantal coole en krachtige functies biedt die kunnen helpen om je website sneller te maken.
Mensen zullen zeggen: "What the holy S**t" Jetpack? Jetpack zal je website vertragen in plaats van versnellen.
Maar het is helemaal verkeerd; Ik geef toe dat het een kolossale plug-in is en veel serverbronnen verbruikt, maar er is een snelle oplossing die je hiervan zal redden.
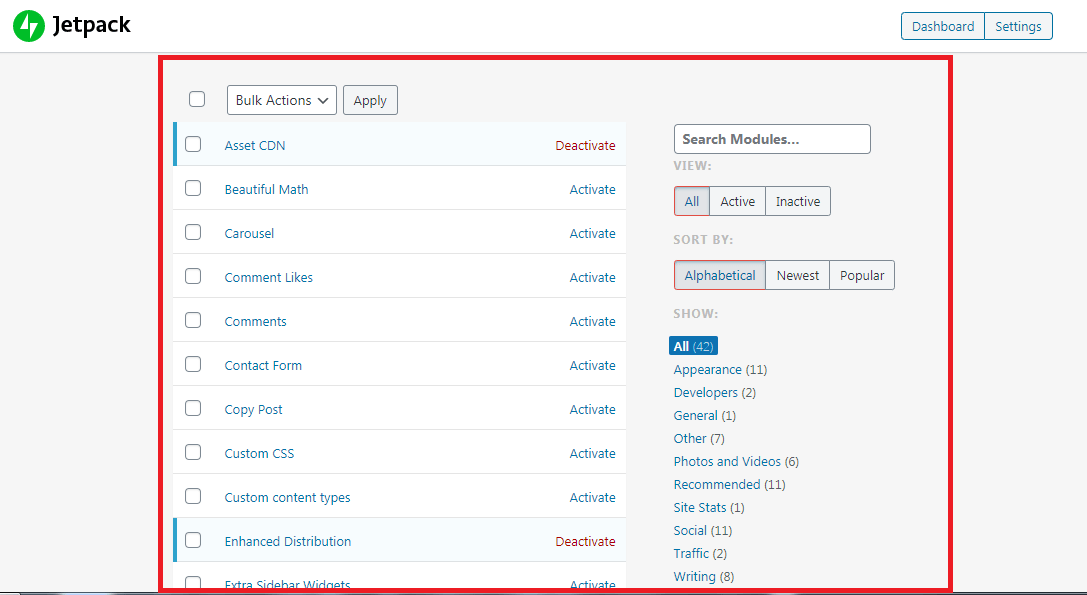
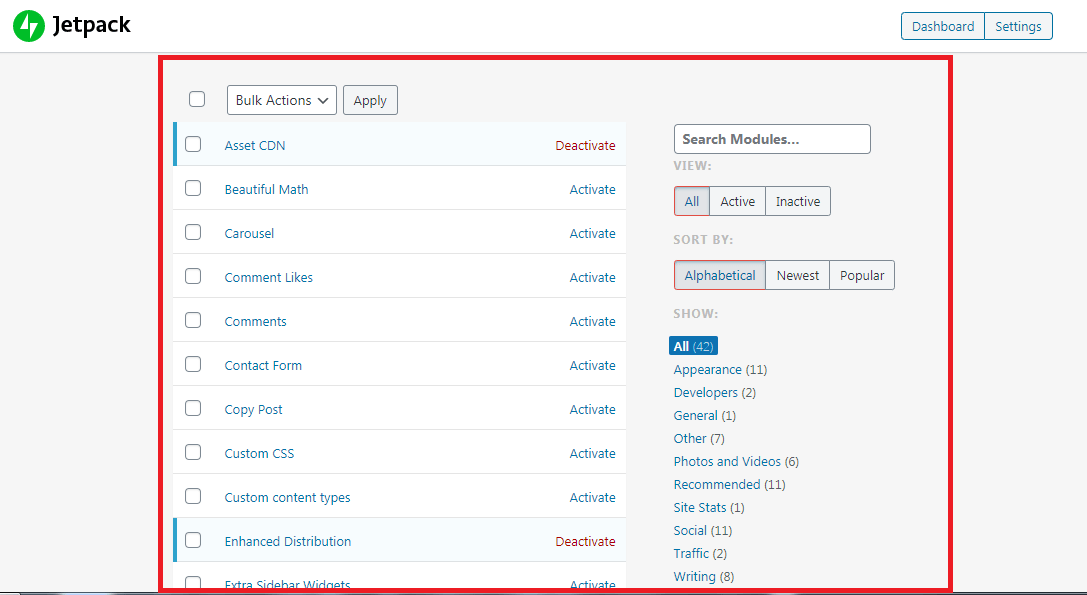
Bezoek gewoon de onderstaande link met uw websiteadres in plaats van uwsite.com
https://yoursite.com/wp-admin/admin.php?page=jetpack_modules


Ga na het installeren van Jetpack naar bovenstaande link. Je krijgt nu alle functies van Jetpack te zien; schakel alle functies uit die je niet wilt van Jetpack, en ze worden uitgeschakeld en je gebruikt alleen wat nodig is voor je website; dit is de hack die je laadtijd met 40% verbetert.
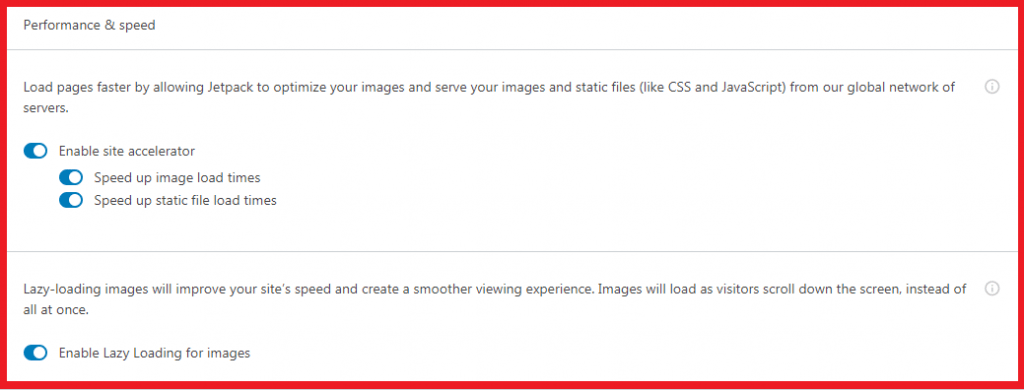
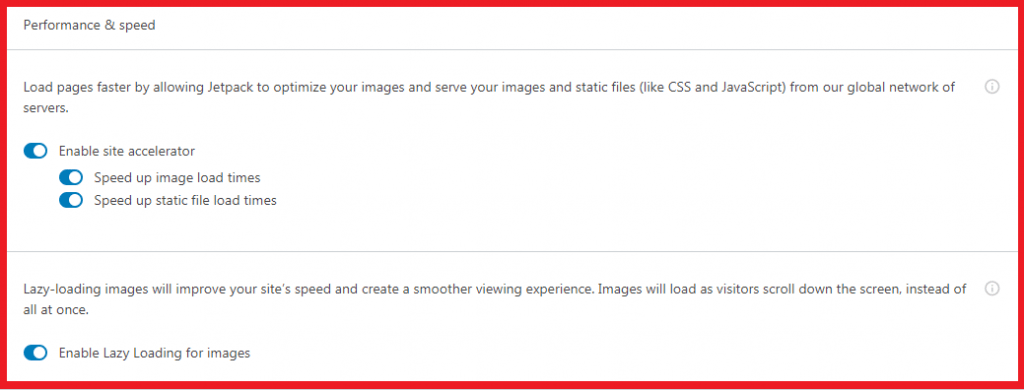
Enkele geweldige functies van Jetpack zijn:
Site versneller
Siteversneller Verbetert de laadtijd van uw website. U zult een prestatieverbetering zien als u deze functie van de Jetpack-plug-in gebruikt.


Afbeeldingen versnellen om sneller te laden
Met behulp van deze optie kunt u de laadtijd van uw afbeeldingen versnellen, wat betekent dat afbeeldingen niet van uw server worden geladen,
wat resulteert in minder serverbelasting op uw server
Versnel de laadtijden van statische bestanden
Deze optie versnelt de statische bestanden op uw website, zoals CSS, javascript en andere codes die de laadtijd van uw website verhogen.
Lazy loading voor afbeeldingen inschakelen.
Als u lazy load voor uw website inschakelt, wordt de volledige inhoud vóór de afbeeldingen geladen.
Dit houdt in dat tekst en andere elementen sneller worden geladen en dat afbeeldingen later worden geladen.
Dit helpt bij het verbeteren van de laadtijd van uw website.
In tegenstelling tot de oude traditionele methode, verschijnt de hele webpagina wanneer alles wordt geladen.
Omdat de tekst kleiner is dan de afbeeldingen, zorgt lazyload ervoor dat uw website eerst tekst en vervolgens afbeeldingen laadt.
Als gevolg hiervan kan de lazy load helpen bij het verbeteren van de laadtijd van uw website.
Stap 5: Gebruik een CDN (Content Delivery Network)
Een netwerk voor het leveren van inhoud kan u aanzienlijk helpen bij het minimaliseren van de laadtijd van uw website en zal helpen bij het optimaliseren van de snelheid van WordPress.
Het Content Delivery Network (CDN) is een netwerk van servers dat de inhoud van uw website op veel verschillende plaatsen over de hele wereld opslaat, wat resulteert in snellere laadtijden door websitebronnen van de dichtstbijzijnde server naar de lezer te leveren.
Dit is handig als iemand uit een andere regio probeert toegang te krijgen tot uw website, en deze laadt erg langzaam omdat de server zich in een andere regio bevindt.
Als gevolg hiervan onderhoudt een Content Delivery Network de bestanden van uw website op vele CDN-netwerkserverlocaties.
En elke keer dat iemand uw website probeert te bezoeken, levert de dichtstbijzijnde CDN-server de bestanden van de website.
Als gevolg hiervan wordt de laadtijd van de pagina verkort.
Dit verbetert de laadtijd van uw website aanzienlijk.
Het is echter niet gratis.
U moet vooraf bepaalde kosten betalen om het te verkrijgen
Hier zijn enkele van de geweldige CDN-providers;
- MaxCDN
- Cloudflare (heeft ook een gratis abonnement)
- Amazon CloudFront
- KeyCDN
- Akamai
- Snel
Voor beginners raad ik aan om de gratis versie van te gebruiken Cloudflare omdat u geen forse vergoedingen hoeft te betalen.
Cloudflare biedt: gratis CDN voor WordPress en is ook een goede keuze als je begint.
Stap 6: gebruik browsercaching
Het gebruik van een browsercache zal de laadtijd van uw website aanzienlijk minimaliseren.
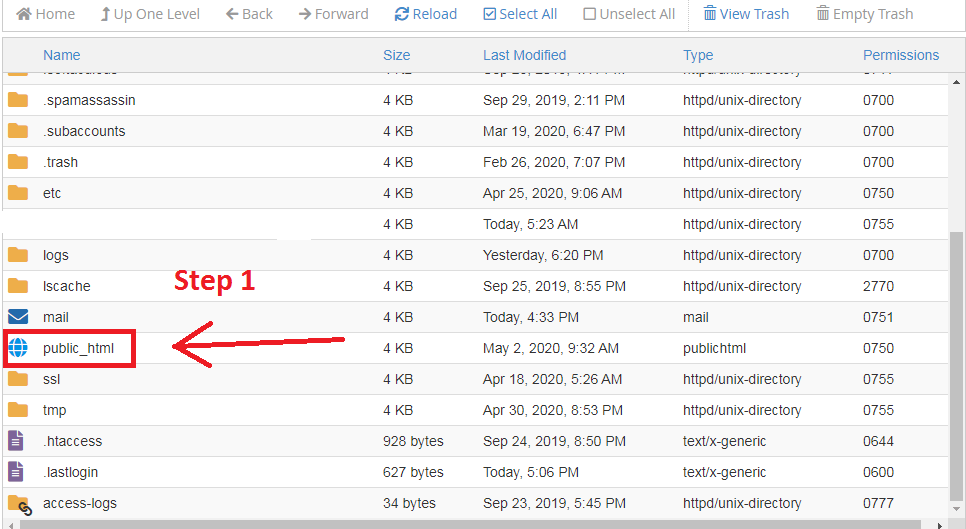
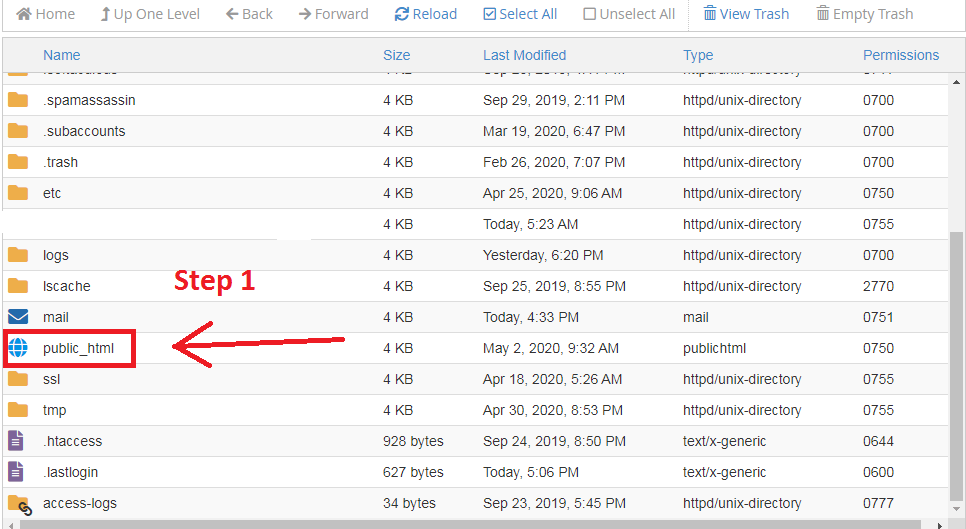
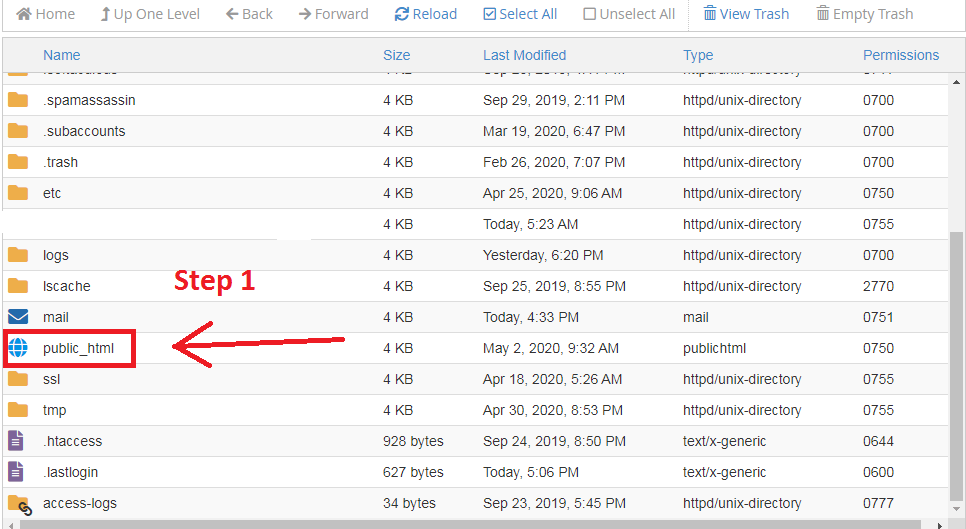
Om dit te activeren, navigeert u naar de bestandsbeheerder van uw Cpanel en zoekt u Public_html.



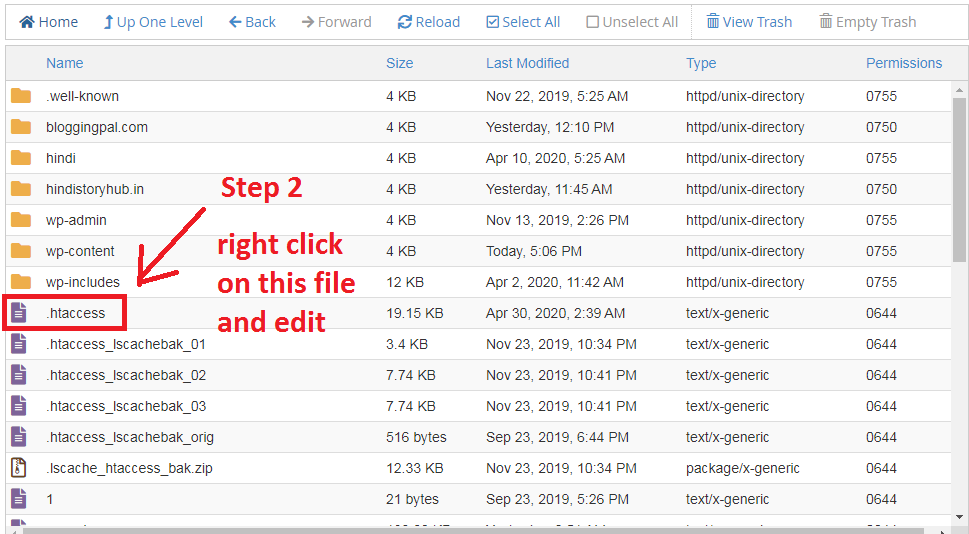
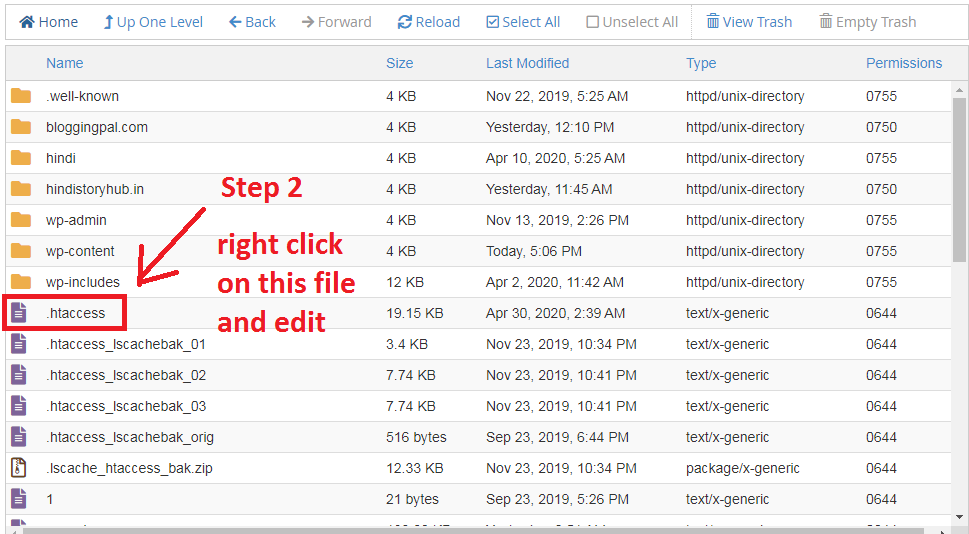
zoek dan de ..htaccess bestand en klik op bewerken




en voeg de volgende code toe: in rode kleur onderaan de code in het .htaccess-bestand
#start Gebruik browsercaching
VerlooptActief aan
ExpiresByType afbeelding/gif “toegang 1 jaar”
ExpiresByType afbeelding/jpg “toegang 1 jaar”
ExpiresByType afbeelding/jpeg “toegang 1 jaar”
ExpiresByType afbeelding/png “toegang 1 jaar”
ExpiresByType afbeelding/x-pictogram “toegang 1 jaar”
ExpiresByType text/css “toegang 1 maand”
ExpiresByType tekst/javascript “toegang 1 maand”
ExpiresByType text/html “toegang 1 maand”
ExpiresByType applicatie/javascript “toegang 1 maand”
ExpiresByType applicatie/x-javascript “toegang 1 maand”
ExpiresByType application/xhtml-xml “toegang tot 1 maand”
ExpiresByType aanvraag/pdf “toegang 1 maand”
ExpiresByType applicatie/x-shockwave-flash “toegang tot 1 maand”
VerlooptStandaard "toegang 1 maand"
#Beëindig het gebruik van browsercaching
nadat je deze code aan je .htaccess-bestand hebt toegevoegd, zul je een enorm verschil zien en zal de laadtijd van je website verbeteren.
Hierdoor wordt browsercaching op uw website ingeschakeld
Stap 7: Gebruik een caching-plug-in voor WordPress Speed Optimization
Als je de laadtijd van je website wilt optimaliseren, moet je een caching plugin gebruiken.
Wanneer een persoon uw website bezoekt, downloadt de browser websitebestanden en geeft een webpagina weer aan de bezoeker.
Want uiteindelijk is een website niets meer dan een verzameling code.
Het resultaat is dat elke keer dat een bezoeker uw website ziet, hij deze elke keer moet downloaden, wat extra tijd kost.
Dus met behulp van een caching-plug-in downloaden en bewaren de browsers van bezoekers cachebestanden.
Dit bespaart de bezoeker tijd bij het downloaden van de websitebestanden telkens wanneer hij de website bezoekt.
Gebruik een caching-plug-in op uw website om de laadtijd van uw site te verbeteren.
Enkele van de populaire caching-plug-ins voor WordPress zijn:
Dit waren enkele van de WordPress snelheidsoptimalisatie plug-ins
De caching-plug-in die ik op mijn website gebruik is WP raket


Stap 8: Schakel gzip-compressie op uw website in
Door Gzip-compressie op uw website in te schakelen, kunt u de laadtijd verbeteren.
In wezen comprimeert Gzip-compressie de webpagina tot op zekere hoogte terwijl de kwaliteit van de website behouden blijft.
Dit verkleint uiteindelijk de paginagrootte en zorgt ervoor dat uw website aanzienlijk sneller kan laden dan wanneer gzip-compressie niet is ingeschakeld.
Als u een snellere website wilt, moet u Gzip-compressie inschakelen.
Gzip-compressie inschakelen Log in op uw Cpanel en navigeer naar Software > Website optimaliseren > Kiezen Comprimeer alle inhoud > Instellingen bijwerken




U kunt ook Gzip-compressie inschakelen door het .htaccess-bestand te wijzigen. Ga naar de bestandsbeheerder van uw Cpanel en open .htaccess. Voeg de volgende code toe aan het einde van uw .htaccess-bestand; zie de sectie Gebruikmaken van browsercaching om te leren hoe u toegang krijgt tot het .htaccess-bestand.
en plak onderaan alle codes de onderstaande code
# comprimeer tekst, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text / plain
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / xml
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE-toepassing / xhtml + xml
AddOutputFilterByType DEFLATE-toepassing / rss + xml
AddOutputFilterByType DEFLATE-toepassing / javascript
AddOutputFilterByType DEFLATE-toepassing / x-javascript
AddType x-font/otf .otf
AddType x-lettertype/ttf .ttf
AddType x-font/eot .eot
AddType x-font/woff .woff
AddType afbeelding/x-pictogram .ico
AddType afbeelding/png .png
Stap 9: Gebruik AMP (Versnelde mobiele pagina's)
AMP (Accelerated Mobile Pages) helpt webpagina's van mobiele apparaten te verkleinen. Wat uiteindelijk de laadtijd van je website ten goede komt.


Omdat 90% van uw websitebezoeken afkomstig zijn van mobiele apparaten, moet u AMP gebruiken.
Dit komt omdat mobiel een handige gadget is die kan worden gebruikt om elke website te bekijken.
In tegenstelling tot een desktop- of laptopcomputer, die meer ruimte in beslag neemt.
Gebruik de AMP-plug-in op uw WordPress-website om de gebruikerservaring te verbeteren.
De AMP-plug-in geeft een light-versie van uw website weer op mobiele apparaten, waardoor deze kleiner en sneller laadt.
Hier is een video die u precies laat zien hoe u AMP op uw website kunt inschakelen.
Dit helpt ook bij het verbeteren van de laadtijd van uw website.
Stap 10: Wp optimaliseren inpluggen
Als u de WProcket-plug-in al hebt gekocht en geïnstalleerd, hoeft u deze plug-in niet te installeren, aangezien de functie van deze plug-in al in WP-raket is ingebouwd.
Maar de meeste mensen zouden WProcket niet kopen, dus kunnen ze WP-optimalisatie-plug-ins installeren en de functie van wprocket hebben.
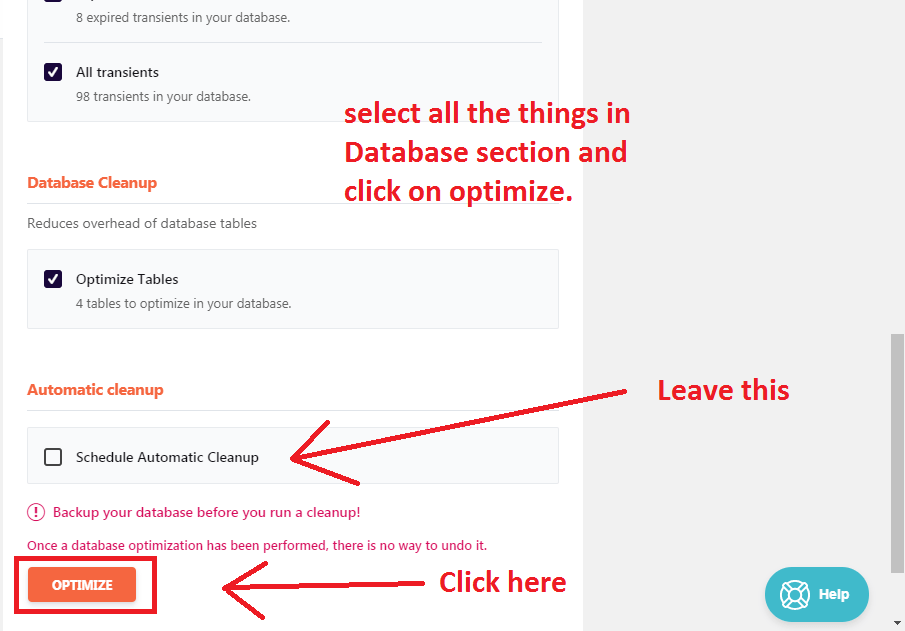
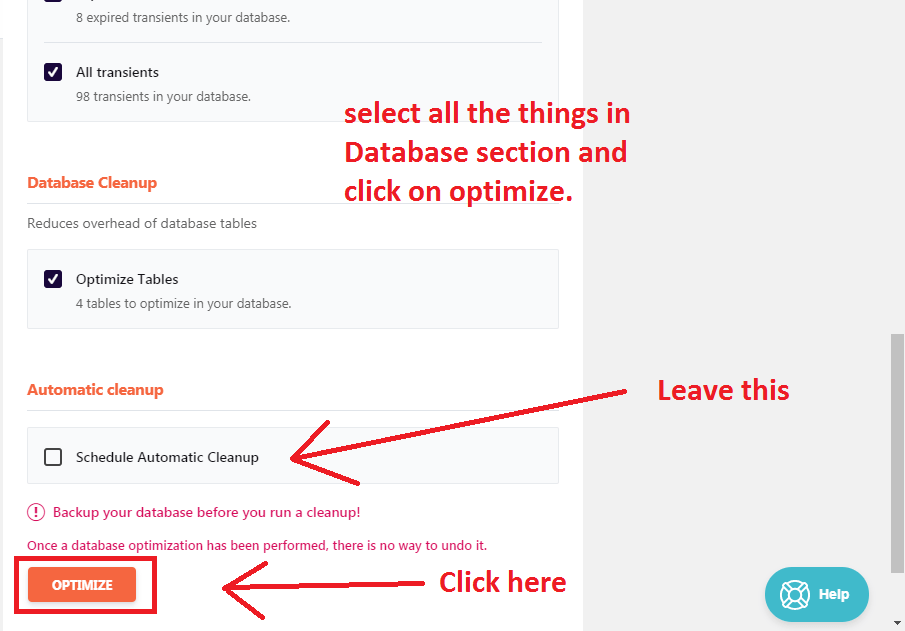
Wp optimize is een andere uitstekende WordPress-plug-in voor WordPress, die helpt bij het optimaliseren van de database van uw WordPress-website.
Wat het in feite doet, is alle ongewenste en nutteloze pagina's en berichten verwijderen die zijn opgeslagen in de database van uw hostingserver.
Degenen onder u die de WProcket-plug-in hebben, kunnen uw database optimaliseren door onderstaande techniek te gebruiken.




En het reinigt ook de database voor het snel functioneren van de website, dus deze plug-in is ook essentieel voor WordPress-snelheidsoptimalisatie.
Stap 11: Query-tekenreeksen uit statische bronnen verwijderen
Het verwijderen van zoekreeksen uit statische bronnen helpt ook bij het optimaliseren van de laadtijd van uw website.
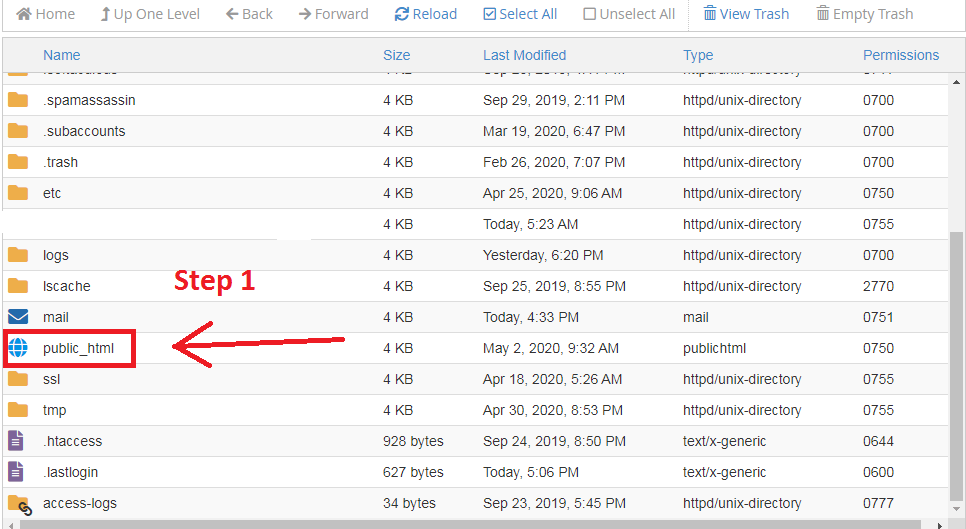
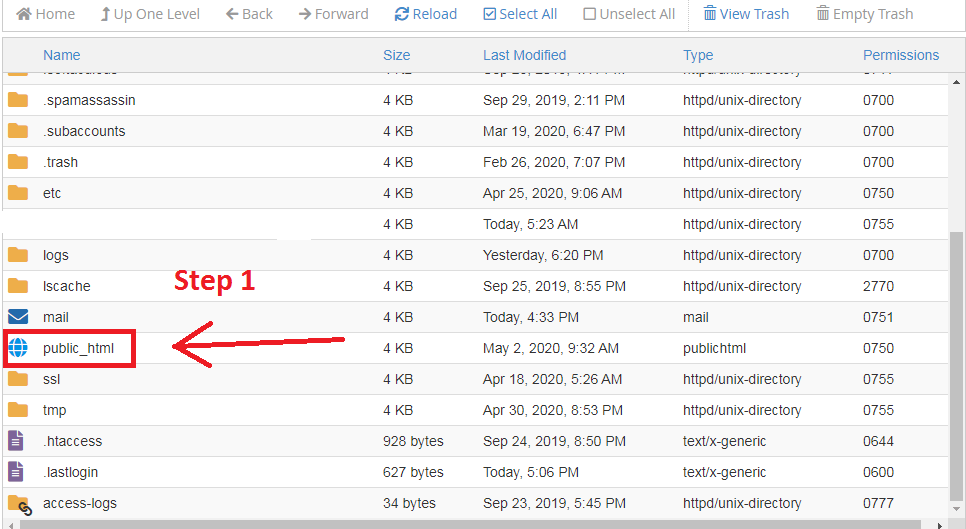
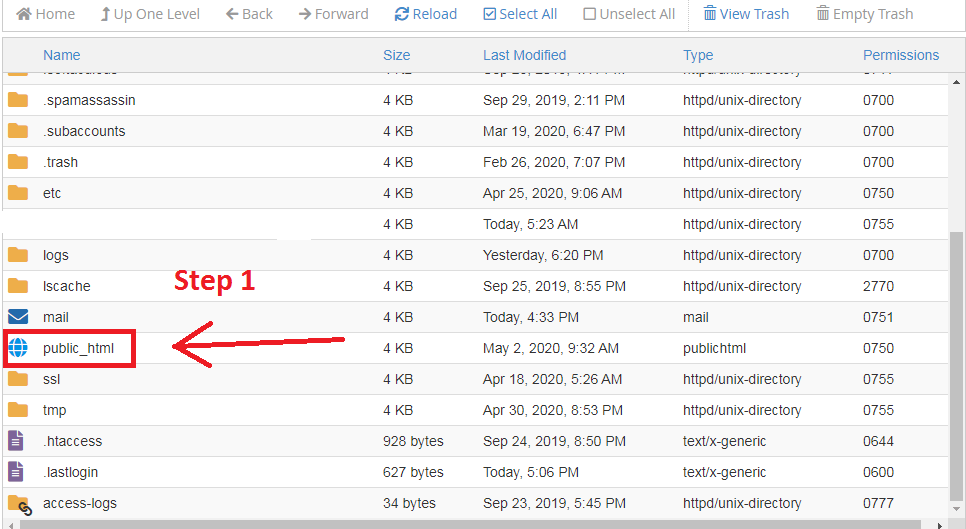
U moet inloggen op uw Cpanel om queryreeksen uit statische bronnen te verwijderen.
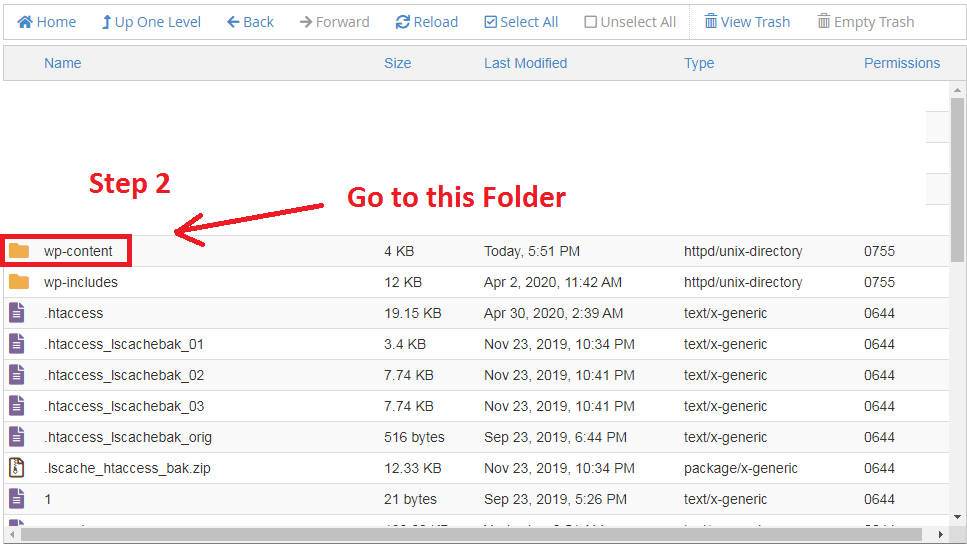
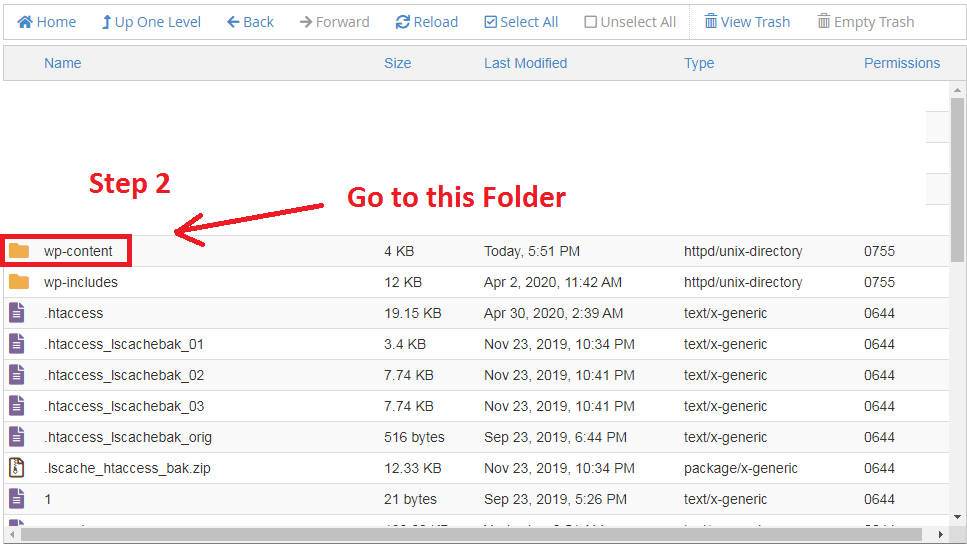
Navigeer naar de hoofdmap van uw site of de openbare html-map in de bestandsbeheerder.
Als u één website heeft, navigeert u naar openbare html.
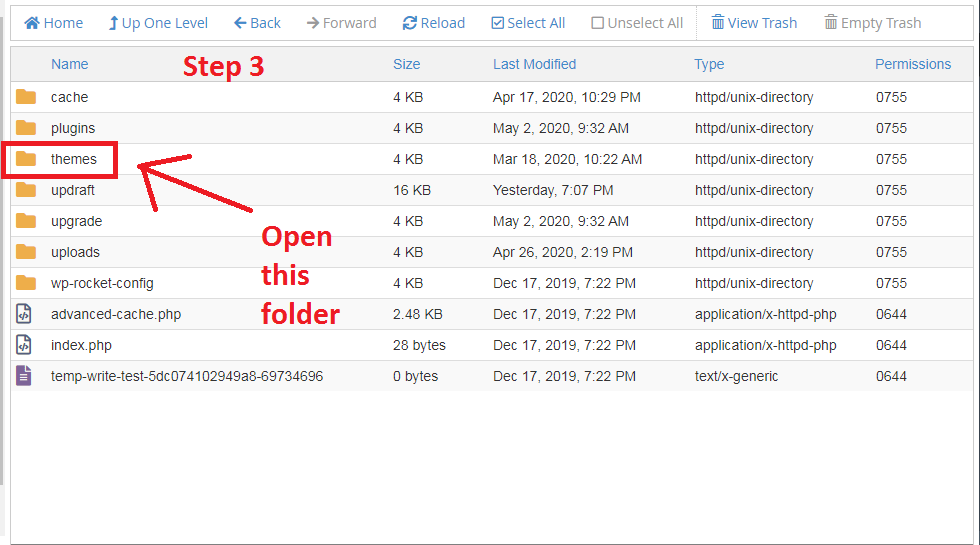
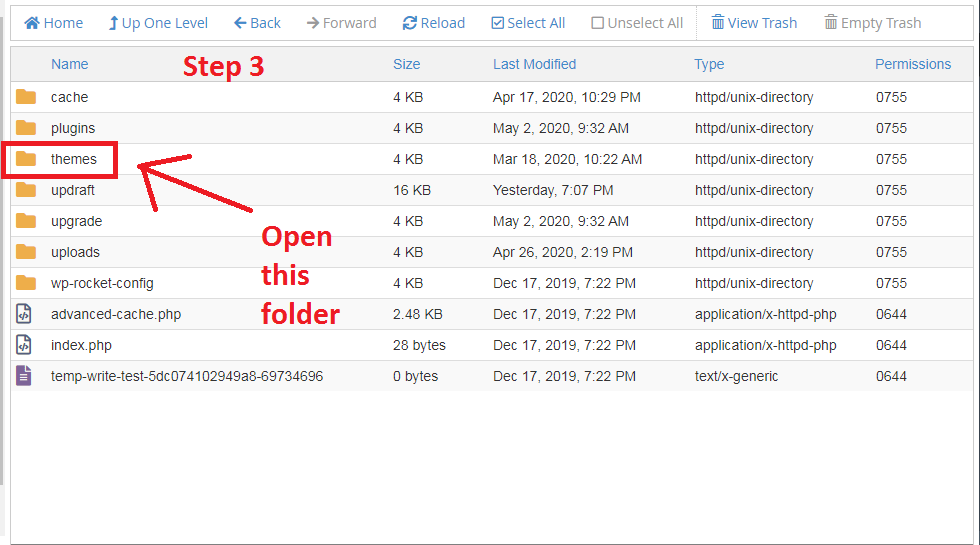
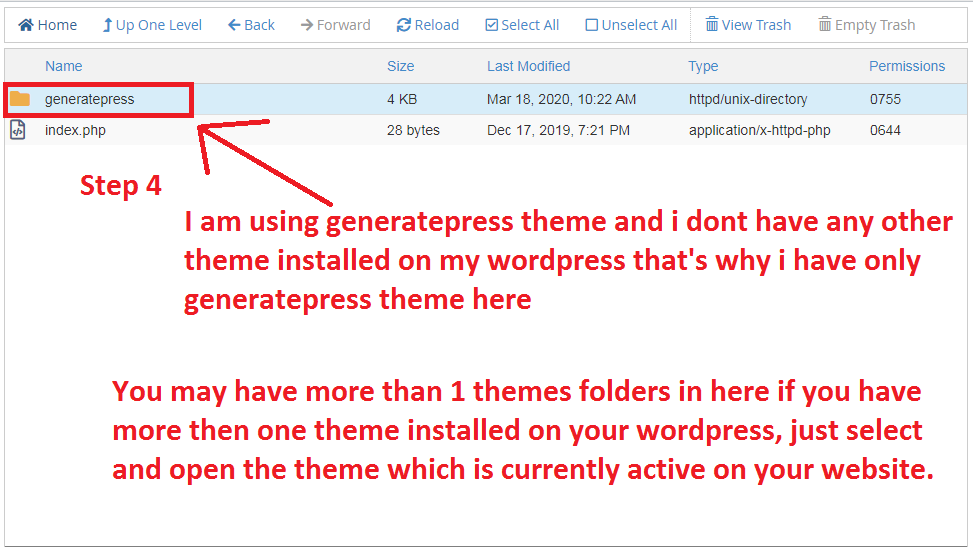
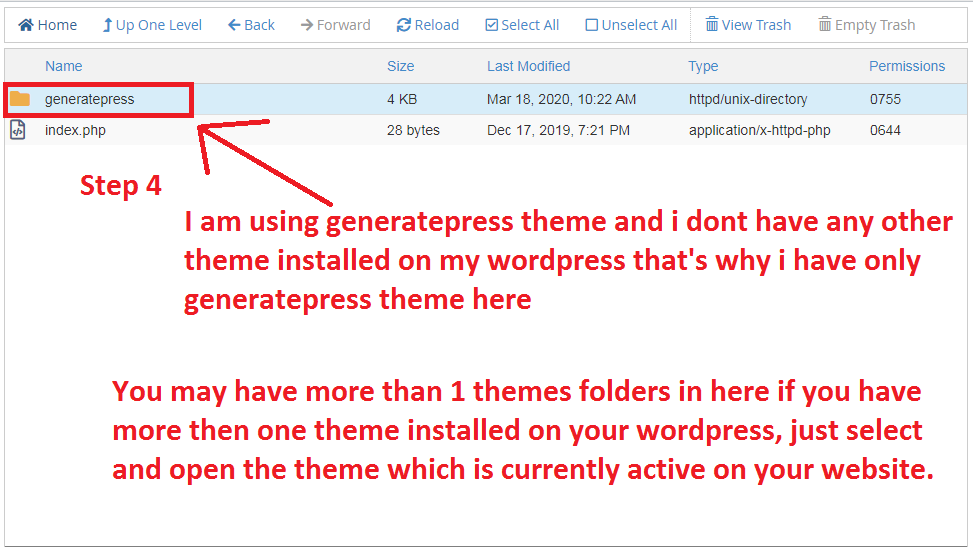
En navigeer vervolgens naar de map wp-contents, vervolgens naar de map Thema's en ten slotte naar de map die is genoemd naar het huidige thema dat u op uw website gebruikt.











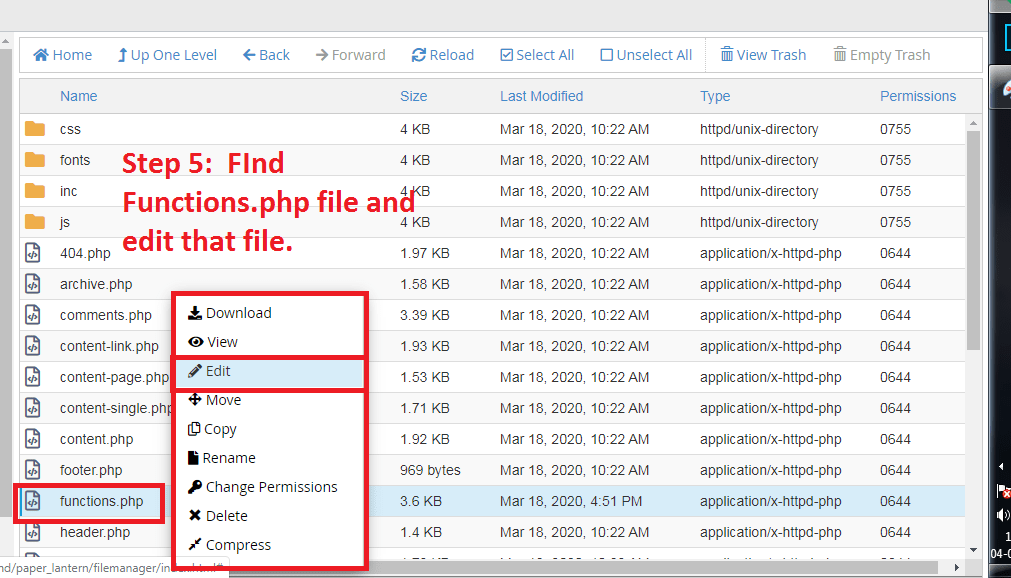
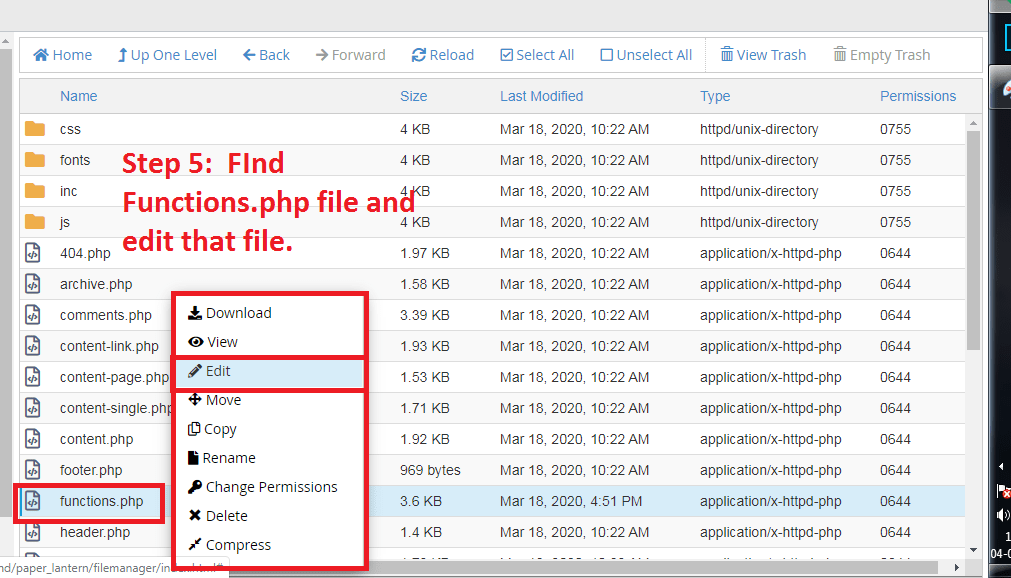
En dan vinden functions.php in die map en klik op Bewerk
en plak de onderstaande code in rode kleur onderaan alle codes en klik op wijzigingen opslaan.
//query strings verwijderen
functie _remove_script_version( $src){
$parts = explode('?', $src );
retourneer $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );


Nadat u klaar bent met het toevoegen van deze code aan uw functions.php-bestand, verwijdert dit de queryreeksen uit de statische bronnen van uw website en verbetert de laadtijd van de website
Maar als je een WP raket Caching Plugin-gebruiker, dan hoef je niet al deze zware taken uit te voeren; u kunt het verwijderen van queryreeksen uit statische bronnen inschakelen vanaf het WordPress-dashboard zelf. Laat me je laten zien hoe.


Stap 12: Verwijder ongebruikte plug-ins en thema's
Als u een sneller ladende website wilt, moet u alle onnodige of momenteel inactieve plug-ins en thema's verwijderen.
Als u alle nutteloze plug-ins en thema's onderhoudt die niet meer in gebruik zijn, kan uw website langzamer laden.
Omdat wanneer een browser uw website opvraagt bij uw server, eerst alle plug-ins worden geladen, gevolgd door uw website.
Verwijder overbodige plugins en thema's om de laadtijd van je website te verbeteren.
Verwijder indien mogelijk WordPress-paginabuilders van uw website en u zult een aanzienlijke verbetering in de laadtijd van uw website merken.
Stap 13: Onnodige pagina's en berichten verwijderen
Als u pagina's of berichten heeft die niemand bezoekt, moet u deze verwijderen omdat niemand ze bezoekt.
En je zou een betere pagina of artikel kunnen maken om meer mensen aan te trekken.
Het verwijderen van alle ongewenste pagina's en berichten zal de laadtijd van uw website aanzienlijk verbeteren.
Stap 14: Gebruik PHP 7 of hoger in het Cpanel
Selecteer in de Cpanel PHP-kiezer altijd PHP 7 of hoger, omdat lagere versies bepaalde WordPress Speed Optimization-problemen hebben.
Om dit te bereiken, navigeert u naar uw Cpanel en kiest u PHP-versie & of hoger uit de PHP-selectie.




Stap 15: thema's en plug-ins updaten
Als u uw WordPress-plug-ins en -thema's niet bijwerkt, maakt u een aanzienlijke fout, wat een reden kan zijn waarom uw WordPress-website niet snel laadt.
U moet dus altijd uw WordPress-plug-ins en -thema's blijven upgraden om ervoor te zorgen dat alles up-to-date is.
Het regelmatig bijwerken van uw thema's en plug-ins is van cruciaal belang voor het optimaliseren van de snelheid van WordPress.
Omdat de makers van dat thema of die plug-in bij elke release bepaalde aanpassingen updaten en verbeteren.
Om het meeste uit uw thema's en plug-ins te halen, moet u ze constant up-to-date houden.
Dit houdt je niet alleen up-to-date, maar helpt je ook om de laadtijd van je website te optimaliseren.
Stap 16: Huur een WordPress Freelancer in om het werk voor je te doen
Als je niet alle taken voor WordPress-snelheidsoptimalisatie zelf wilt uitvoeren, kun je iemand betalen om het voor je te doen.
Dit scheelt jou tijd en levert je werk op van een ervaren freelancer die bekend is met WordPress.
Fiverr.com is een site waar je competente freelancers kunt krijgen voor extreem lage prijzen; u kunt uw klus klaren voor slechts $ 5.
Dus dat is het. Voltooi de bovenstaande WordPress-snelheidsoptimalisatieactiviteiten en uw WordPress-website wordt gegarandeerd in minder dan een seconde geladen.
Lees ook: Hoe een blogbericht te schrijven: om het maximale zoekverkeer te krijgen
Lees ook: Hoe een WordPress-blog te starten
Hier is een video waarin enkele extra details van WordPress-snelheidsoptimalisatie worden uitgelegd
Conclusie
Aangezien u een basiskennis heeft van WordPress-prestatieoptimalisatie, kunt u deze ideeën in de praktijk brengen en de verbeteringen bekijken.


Een klein verzoek:
Als je iets hebt geleerd van het lezen van dit artikel, deel het dan alsjeblieft. Jouw deel is nuttig om onze boodschap te verspreiden en meer bloggers zoals jij te helpen.
Veelgestelde vragen over WordPress snelheidsoptimalisatie
Moet ik AMP gebruiken om mijn website te versnellen?
We zouden het gebruik van AMP niet aanraden, omdat veel mensen meldden dat het de conversieratio van hun website drastisch verlaagde vanwege de slechte gebruikerservaring.
Wat zijn de belangrijkste plug-ins voor WordPress Speed Optimization?
Hier zijn enkele van de belangrijkste plug-ins voor WordPress-snelheidsoptimalisatie
- Wp Rocket
- Autoptimize
- Korte pixel, of Smush it plug-in voor beeldcompressie
- WP-Optimize
Welke caching-plug-in is het beste?
WP Rocket is de beste caching-plug-in
Wat is de beste tool voor beeldcompressie?
Smush it Pro is de beste plug-in voor beeldcompressie
SiteGround Hosting kan de websitesnelheid tot 75% verbeteren 🔥

Hé Tarun,
Geweldige bron over snelheidsoptimalisatie!
Het helpt en ik ga een paar dingen proberen die je hebt genoemd en begrijpen hoe het gaat. Ga zo door.
He, Mudassir Ik ben erg blij om te horen dat je iets hebt geleerd van dit artikel en dat het je heeft geholpen.
Blijf op de hoogte voor meer geweldige inhoud zoals deze 🙂
Bedankt voor het delen van een geweldig artikel met enkele resultaten. Ik heb nagedacht over het gebruik van de plug-in voor het optimaliseren van de snelheid van de lite-cache, ik weet niet zeker waarom ik dat nog niet heb gedaan. Ik dacht dat de laadtijd van mijn website al geweldig was. Nu ik weet dat het sneller kan laden, ben ik bereid het meteen te proberen. Moet ik een andere cache-plug-in deactiveren voordat ik Lite-cache installeer?
hey, ga voor WP raket cache-plug-in, het is de beste caching-plug-in.
We gebruiken ook de WP raket op onze website.
en ja, het is noodzakelijk dat je alle cache-plug-ins deactiveert voordat je een nieuwe installeert.