Thema's en lay-outs zijn enkele van de belangrijkste onderdelen van uw websites, nietwaar? Ik bedoel, ze geven je je eerste indruk!
Wanneer een gebruiker op de website terechtkomt,
hij ziet de inhoud noch jouw autoriteit, het allereerste wat hij binnen milliseconden opvalt, is je thema en lay-out.
Dus ja, ik weet zeker dat je het misschien probeert te leren Hoe kan ik het Header-bestand bewerken zonder in te loggen in mijn Cpanel, Rechtsaf? Nu kunnen er gevallen zijn waarin je misschien geen toegang hebt tot je Cpanel, of er misschien niet in wilt komen, maar je moet misschien nog steeds je WordPress-themabestanden bewerken, toch?
Dat is waar dit artikel van pas komt, ik zou je laten zien hoe je WordPress-themabestanden kunt bewerken zonder in te loggen op het Cpanel! Het enige dat u nodig heeft, zijn uw WordPress-inloggegevens en dat is alles.
Of als u op zoek was naar oplossingen voor: EENVOUDIG verplaatsen WordPress site zonder CPanel, zelfs dan kan dit stuk van pas komen. U kunt de WordPress-website "niet" verplaatsen, maar u kunt wel het uiterlijk van het thema verplaatsen zonder het cPanel.
Themabestanden bewerken zonder Cpanel in WordPress: -
Dus oké om themabestanden te bewerken zonder Cpanel, moet je allereerst Log in naar uw WordPress-backend.
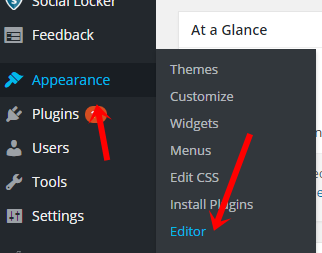
Als je eenmaal binnen bent, klik je op Thema's> Editor.

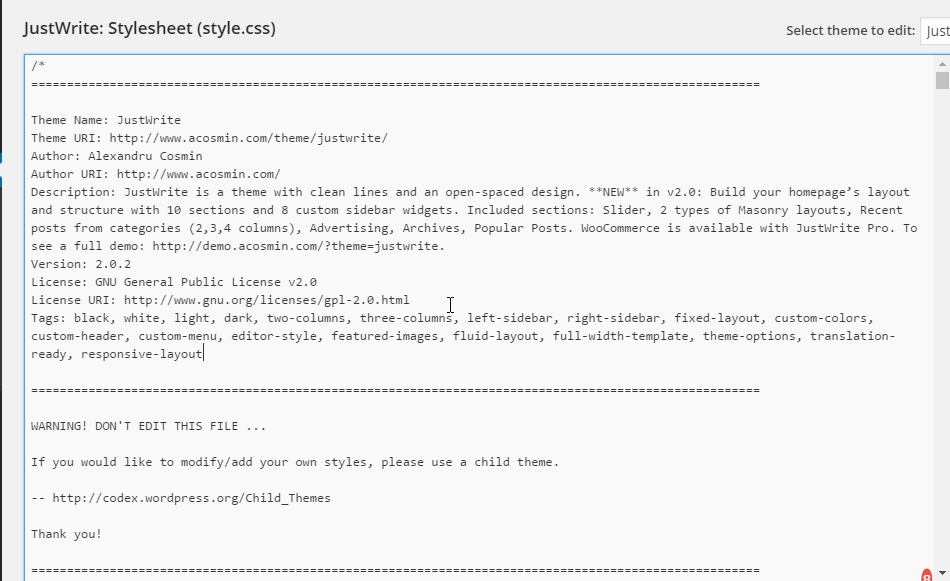
U komt dan op de editorpagina, die uit twee delen bestaat. De editor bevindt zich in het linkerdeelvenster.

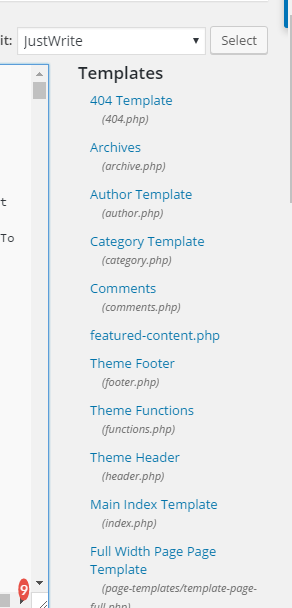
En de bestanden in de rechterzijbalk.

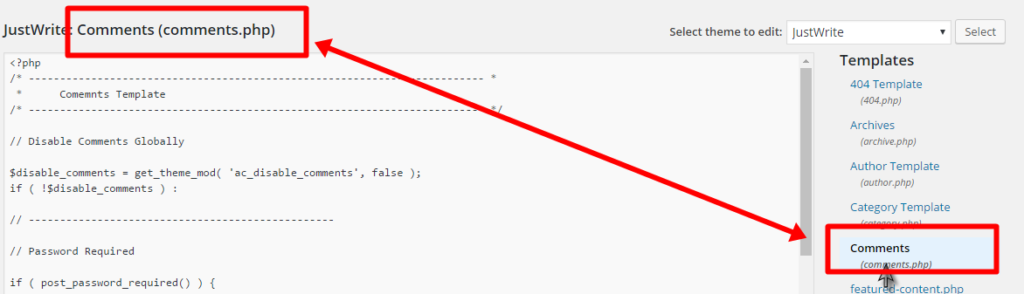
Hier ben je, het enige wat je nu hoeft te doen is het bestand selecteren dat je wilt bewerken. Om het beter uit te leggen, klikt u op een van de bestanden in de rechterzijbalk.

Zien? De codes van dat specifieke bestand verschijnen in het editorvenster. Bewerk ze nu net als elk ander codebestand, het is net een kladblokeditor en je kunt het op dezelfde manier bewerken.
Op zoek naar een eenvoudig te gebruiken plug-in voor het maken van pagina's? Dan heb je veel gelezen dit artikel over Beaver Builder review op Nieuwesmartwave en weet of dit de beste plug-in voor het maken van pagina's voor u is.
Wat voor soort thema's kunt u met deze methode bewerken: -
Er zijn verschillende soorten thema's, toch? Algemene thema's, e-commerce, enkele lay-out, bovenliggende thema's, onderliggende thema's en meer.
Welnu, het goede nieuws is dat je hiermee alle soorten thema's kunt bewerken die er zijn. Zelfs als u een e-commerce winkel op WordPress heeft en de themacodes moet wijzigen, kunt u deze vanaf daar bewerken.
Wat u niet kunt bewerken: -
Het is slechts een "themabestand" -editor. Dit betekent dat je elk bestand kunt bewerken, zelfs de CSS die belangrijk is voor het thema, maar dat is alles.
Met deze functie kun je geen wijzigingen aanbrengen in gevoelige bestanden zoals .htaccess of robot.txt, aangezien deze twee enkele van de belangrijkste bestanden in de hele WordPress-installatie zijn.
Dus zelfs als iemand ongewenste toegang krijgt tot uw WordPress-back-end, kunnen ze alleen het uiterlijk en de lay-out verpesten, niet de hele website.
U kunt ook geen andere map of machtigingen bewerken of wijzigen? Dus kortom de enige bestanden die kunnen worden bewerkt zijn de themabestanden, geen uitzonderingen helemaal niet.
"Houd rekening met" punten tijdens het gebruik van deze methode: -
Zoals je hebt gezien, kun je de WordPress-themabestanden bewerken vanuit de "WordPress-backend" zelf, er is geen Cpanel-toegang vereist.
Nu is het een goede zaak, maar niet altijd. Er zijn dus een paar dingen waar u rekening mee moet houden:
- Wees voorzichtig met wie u beheerderstoegang tot uw website geeft. Iedereen met toegang op beheerdersniveau kan de codes wijzigen en één verkeerde regel code kan de hele website zo verpesten dat het onmogelijk is om de oude site terug te halen.
- Deze methode vormt geen enkele andere bedreiging voor u, afgezien van het "lay-out en ontwerp"-ding. Dus het enige dat u kunt verliezen als u een fout maakt, is het uiterlijk van uw website, niets anders.
- Omdat het geen Cpanel is, kunt u niet zomaar een "back-up" van het bestand maken voordat u het bewerkt. Dus als u een fout maakt, heeft u deze mogelijk permanent gemaakt. Zorg er dus voor dat u zeker een back-up van het bestand maakt voordat u het bewerkt.
Er is geen officiële ingebouwde back-upoptie voor de WordPress-thema-editor, dus we zouden dit handmatig moeten doen. Dus hier is hoe het te doen.
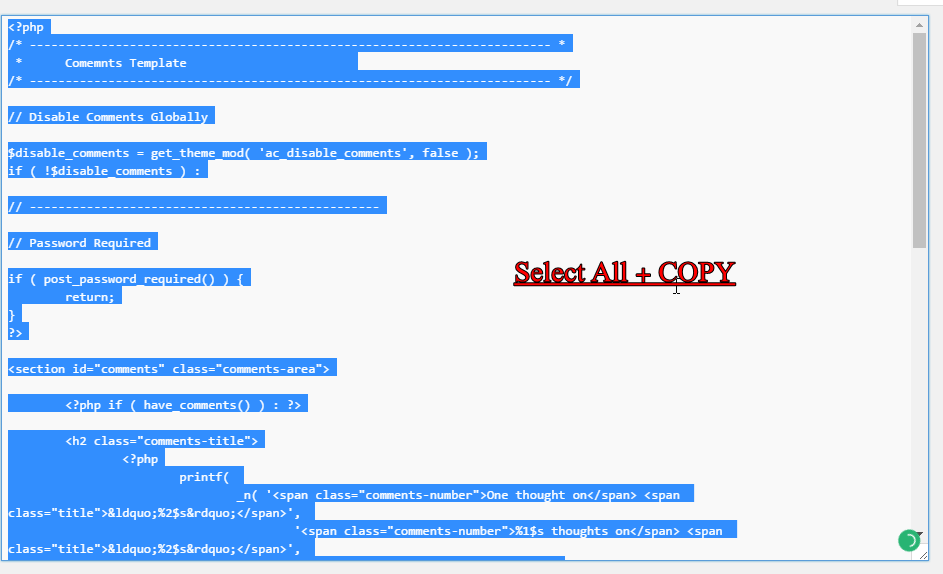
Wanneer u op een bestandsnaam klikt en deze verschijnt in de editor, selecteert u de hele code en kopieert u deze. (Ctrl-A + ctrl C)

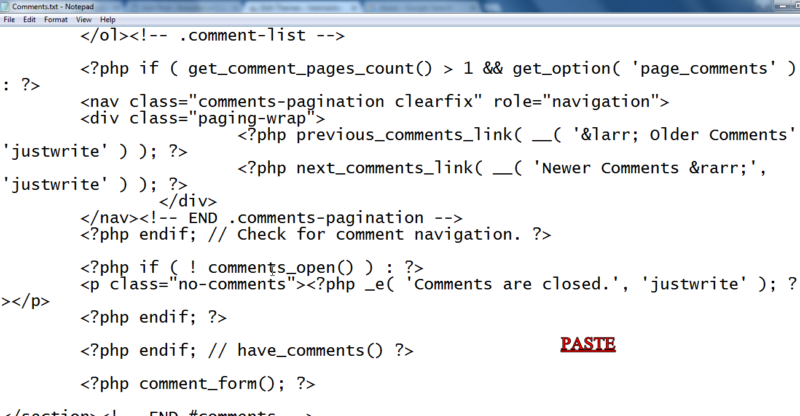
Maak vervolgens een kladblokbestand op uw bureaublad en noem het precies hetzelfde als de bestandsnaam. Als u bijvoorbeeld "comments.php" bewerkt, maakt u een kladblokbestand met de tekst "comments.txt" op uw bureaublad. Dit is om ervoor te zorgen dat u de codes niet met elkaar overslaat.
En plak de codes die je hebt gekopieerd in dat bestand.

Klaar! Dus nu heb je je back-up! Ga je gang en bewerk de bestanden. Als je dingen verknoeit en het bestand moet herstellen, kopieer je de bestanden gewoon terug uit het Kladblok en plak je het in precies hetzelfde bestand waarvan je het hebt gekopieerd!
- Verwant bericht- CSS Hero WordPress thema recensie
Laatste woorden: - Hoe themabestanden bewerken zonder Cpanel in WordPress?
Dus dat is het mensen over het bewerken van themabestanden zonder Cpanel in WordPress. Het is geen rocket science, sterker nog, de stappen hadden niet eens screenshots nodig, maar ik heb ze gewoon toegevoegd om het jullie duidelijk te maken.
Als je dit stuk leuk vond, zou ik het geweldig vinden als je je feedback laat zien in het opmerkingenveld hieronder. En laat het me ook weten als u tijdens het proces met een probleem of probleem wordt geconfronteerd.
Ik doe mijn best om het van mijn kant voor jullie op te lossen.
Links
