Web サイトの読み込み速度は、Google が Web ページをランク付けする際に考慮する最も重要な要素の XNUMX つです。
そのため、Web サイトの読み込みを高速化し、検索エンジンのランキングを維持または向上させるには、WordPress 速度の最適化を実行する必要があります。
このブログ投稿では、Web サイトの速度向上について知っておくべきことをすべて説明します。
実際、これから紹介する同じテクニックを使用して、ページの読み込み時間を XNUMX 秒未満にすることができました。
チェックしたとおり、私のウェブサイトは 0.8 秒で読み込まれます。 Gtmetrix

私のウェブサイトは、チェックしたとおり795ミリ秒で読み込まれます Pingdomの






私のウェブサイト スピードは印象的ですよね?
この記事で説明されているすべての手順に従えば、これを正確に達成できます。
私たちは皆、何をするにもスピードを求めていることに異論の余地はありません。
実際には、何かをするときはいつでも、それをより速く行いたいと考えます。それが時間を節約する方法であり、誰もが貴重な時間を節約したいと考えています。
誰もが自分のタスクをできるだけ早く完了したいと考えています。
例:
- インターネットが遅い – オンラインで何かを探さなければならないのが嫌いですが、ネットワークは最悪です。
- 遅いプロセッサまたはデバイス – 生産性が低下する可能性があります
- もっと早くできることに多くの時間を投資したくない人はいません
- そして最後に、人々は遅いウェブサイトも好まないのです
- 何をするにしても、常に物事をより早く実行して時間を節約したいと考えます。
あなたのウェブサイトにも同じことが当てはまります。 読み込みの遅い Web サイトにアクセスしたい人はいませんし、Web サイトの読み込みを待つ時間もあまりありません。
訪問者の時間を節約する必要があります。
この瞬間を考えてみましょう。読み込みに時間がかかる場合、なぜ誰かがあなたの Web サイトにアクセスするのでしょうか? 彼らは戻ってきて、必要な情報を見つけることができる別の高速読み込み Web サイトにアクセスする可能性があります。
Web サイトのパフォーマンスが低迷した結果、Web サイトの訪問者を XNUMX 名失いました。 そのため、Web サイトが素早く読み込まれることが重要です。
そのため、読者を増やすには、ウェブサイトの読み込みを速くする必要があります。
他の人が時間を節約できるよう支援すれば、最終的には勝利するでしょう。
これは、訪問者が必要な情報を受け取り、読み込みが早いページのおかげで Google 検索エンジンでのランクが上がるという、双方にとって有利な状況です。
Google は読み込みが速い Web サイトを高く評価しており、Google の検索エンジンは、読み込みが速く、多くの価値を提供する Web サイトのみをランク付けします。
私のウェブサイトを誤解しないでください。 読み込み速度だけが検索エンジンのランキングに影響するわけではありませんが、無視してはなりません。
調査によると、Web サイトの読み込みに 2 秒以上かかると、訪問者は離れて別の Web サイトに移動してしまいます。
これは当社の Web サイトにも当てはまります。Web サイトの読み込みが遅いと、Web サイトの訪問者が離脱してしまう可能性があります。
ウェブサイトの所有者は、自分のコンテンツを多数の読者に読んでもらいたいと考えています。
それはすべてのウェブサイト所有者が望んでいることではないでしょうか?
ただし、Web サイトの読み込みに時間がかかりすぎると、誰もコンテンツを読んでくれなくなります。
始めましょう。 このチュートリアルでは、WordPress ウェブサイトを高速化するための高度なテクニックを学びます。
- WordPress サイトの速度テストを行うにはどうすればよいですか? そして、どうすれば問題を解決できるでしょうか?
- 速度は重要ですか? これが私の答えです
- WordPress ウェブサイトの読み込み時間を改善するには?
- ステップ 1: Web サイトに適したホスティングを選択する
- ステップ 2: SEO に配慮した高速読み込みテーマを選択する
- ステップ 3: Web サイトの画像を圧縮する
- ステップ 4: wordpress.com で Jetpack プラグインをインストールする
- ステップ 5: CDN (コンテンツ配信ネットワーク) を使用する
- ステップ 6: ブラウザーのキャッシュを活用する
- ステップ 7: WordPress 速度の最適化にキャッシュ プラグインを使用する
- ステップ 8: Web サイトで gzip 圧縮を有効にする
- ステップ 9: AMP (Accelerated Mobile Pages) を使用する
- ステップ 10: Wp 最適化プラグイン
- ステップ 11: 静的リソースからクエリ文字列を削除する
- ステップ 12: 使用しないプラグインとテーマを削除する
- ステップ 13: 不要なページと投稿を削除する
- ステップ 14: Cpanel で PHP 7 以降を使用する
- ステップ 15: テーマとプラグインを更新する
- ステップ 16: WordPress フリーランサーを雇って仕事を依頼する
- まとめ
- WordPress の速度の最適化に関する FAQ
WordPress サイトの速度テストを行うにはどうすればよいですか? そして、どうすれば問題を解決できるでしょうか?
Web サイトの読み込み時間を修正する前に、まず Web サイトの現在の場所を特定する必要があります。
したがって、Web サイトのパフォーマンスをテストするには、特定のツールが必要になります。
ここでは、WordPress サイトの速度テストを実行できるサイトをいくつか紹介します。
上記のツールを利用する最も良い点は、Web サイトが遅い理由とその修復方法も表示されることです。
各ツールには異なるマトリックスとその動作状況が表示され、これらのツールが提供するデータを調べることで問題を迅速に解決できます。
これらのツールは、WordPress の速度を最適化する際に非常に役立ちます。
速度は重要ですか? これが私の答えです
ご存知ないかもしれませんが、Google はランキング要素を非常に重視しており、その XNUMX つはウェブサイトの読み込み速度です。
XNUMX 秒の遅延により、コンバージョン、ページ訪問、消費者の満足度が低下し、不快感が増大し、エンゲージメントが低下する可能性があります。
LoadStorm は確認します これらの統計 Googleもスピードを重視する.
基本的には非常にシンプルです
- ウェブサイトの読み込みが速くなると、より多くのページビューが得られます
- ウェブサイトの読み込みが速い場合は、SEO にも適しています
- Google は、Web サイトの読み込み速度が主要なランキング要素であるため、読み込み速度も重視しています。
WordPress ウェブサイトの読み込み時間を改善するには?
それでは、実際のゾーンに入りましょう。ここでは、Web サイトが XNUMX 秒以内に読み込まれるようにまったく同じことを行う必要があります。
同じことをしなければ、高速に読み込まれる Web サイトを作成することはできません。
ステップ 1: Web サイトに適したホスティングを選択する
Web サイト速度の最適化で最も重要な点は Web サイトのホスティングです。そのため、信頼できる Web サイト ホストを選択しないと、Web サイトの読み込み時間が遅くなります。
Web サイトのホスティングは、Web サイトを含むすべてのものがその上に構築されるという点で、建物の基礎に似ています。
そのため、Web サイトに最適なホスティングを選択することが重要です。
Web サイトのファイルはすべてホスティング サーバーに保存され、ブラウザがそのサーバーにデータを要求すると Web サイトが表示されます。
その結果、ホスティング サーバーが読者のブラウザにデータを表示する速度が速ければ速いほど、Web サイトの読み込みも速くなります。
Web サイトはファイルとコードの集合にすぎませんが、バックエンドは WordPress が処理するため、コーディングなどに煩わされる必要はありません。
あなたがする必要があるのは、 より良いウェブサイトホスティングを選択してください。
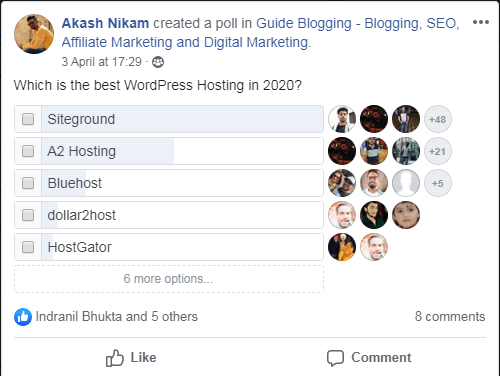
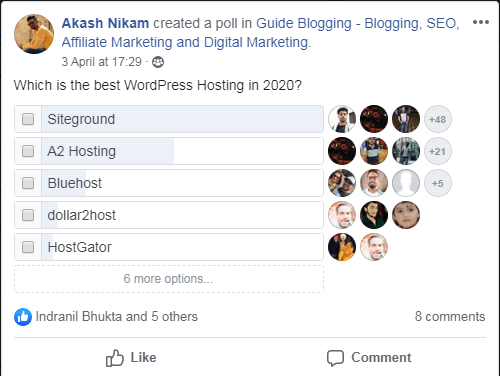
そして私がおすすめするホスティングサービスは SiteGround ホスティング。
私はかなり長い間ブログ、ウェブサイトの構築、デザインのビジネスに携わっており、これまで数多くのホスティング サーバーをテストしてきました。
そして、私はそれを言うことができます サイトグラウンドホスティング 私がこれまで使用したすべてのホスティングの中で最高のホスティング サービスとして際立っています。
私が Siteground を好む理由をいくつかご紹介します
- サポート チームは迅速に応答し、数分以内に質問を解決します。
- ホスティングは一流で初心者に適しています。
- ホスティングの信頼性は非常に高く、Siteground を使用すればあらゆる Web サイトやブログをホスティングできます。
- Siteground は、世界中の多くの専門家から信頼されている No.1 の信頼できるホスティング会社です。
- Siteground ホスティングの稼働時間は 99.999% 保証されています。
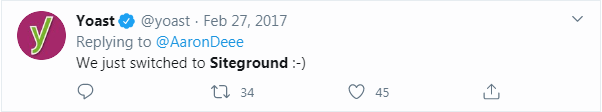
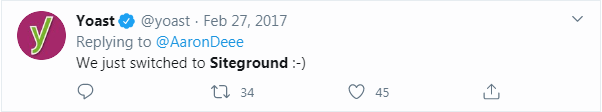
Siteground Hosting への信頼を高める証拠をいくつか紹介します。




















これで、私がブログをホストするために Siteground を使用する理由がわかりました。
そして、Siteground ホスティングをブログに採用してから、ブログの速度が飛躍的に向上しました。
これは私のブログの速度テストのスナップショットです。



SiteGround からホスティングを購入するには?
ステップ1: この特別割引リンクをクリックしてください Siteground で最初のブログを始めるには、
ステップ2: WordPress のブログや Web サイトに最適な WordPress ホスティングを選択してください


ステップ3: Grow big Plan (複数の Web サイトをホストできる) を選択します。


ステップ4: ブログのドメイン名を選択してください 新しく始めたい場合


ステップ5: アカウント情報を入力してください


ステップ6: 顧客情報を入力してください


ステップ7: 支払い情報を入力してください


ステップ8: チェック 購入情報を入力し、不要な項目のチェックをすべて外します


ステップ9: 条件を確認してクリック 今払う


ステップ10: おめでとうございます。SiteGround からホスティング アカウントを正常に取得し、Web サイトの速度を最適化するための最初の一歩を踏み出しました。
いくつかの安価なホスティング会社はわずかな費用でホスティングを提供していますが、そのパフォーマンスは標準以下です。
低コストのホスティングという名目でこの罠に陥らないようにしてください。
ただし、初心者の場合は、最初は Web サイトのトラフィックがそれほど多くないため、共有 Web ホスティングを検討する必要があります。
共有は、Web サイトの公開初期にトラフィックを制御する場合があります。
ただし、ある程度の資金を投資でき、迅速な結果を望む人。 そして、クラウドホスティングを選択するようアドバイスします。
したがって、Web サイトには常に高速なホスティング会社を選択してください。そうすれば、Web サイトの読み込み速度が大幅に向上することに気づくでしょう。
ステップ 2: SEO に配慮した高速読み込みテーマを選択する
その結果、「SEO に優しい高速読み込みテーマ」と聞いて何を思い浮かべますか?
心配しないで; 何のことを言っているのか分からない場合は、SEO に適したテーマがどのようなものかを説明します。
テーマは WordPress の速度の最適化に重要な役割を果たし、Web サイトの速度にも影響します。
SEO に適したテーマには次のものが必要です。
- 画像最適化構造 – 画像が最適化されていない場合、Web サイトのサイズが大きくなり、Web サイトの読み込み時間が長くなります。
- モバイルの応答性 – Web サイトにはレスポンシブ Web サイトのテーマが必要です。
- 高速ローディング – 読み込みが速いはずです
- ブロートウェアを大量に含まない – 不要なため、大量のブロートウェアを含めるべきではありません。
- テーマは軽量である必要があります。
テーマが SEO に適した優れたテーマのすべての資質を備えている場合、Web サイトの読み込み時間も長くなります。
SEO に配慮した高速読み込みの WordPress テーマについて聞くたびに、最初に思い浮かぶのは次のとおりです。 ジェネレートプレスのテーマ.
GeneratePress テーマは、市場に出回っている真の最高の WordPress テーマであり、私は構築したすべての Web サイトで Generatepress テーマを使用しています。
GeneratePress テーマには、上で述べた適切な WordPress テーマのすべての品質が備わっています。
Generatepress テーマは SEO フレンドリーで、モバイルに最適化されています。 サイズが小さいため、読み込みが速いなどです。
また読む: Generatepress テーマのレビュー: これは最高の WordPress テーマですか?
ステップ 3: Web サイトの画像を圧縮する
画像は、Web サイト全体の外観とエンゲージメントを向上させる上で意識的な役割を果たします。
ただし、Web サイトの写真が正しく最適化されていない場合、Web サイトの読み込み時間が長くなります。
そのため、Web サイトの読み込み速度を向上するには、Web サイトの写真を最適化することが重要です。
ウェブサイト用に写真を最適化する際に覚えておくべき重要な点がいくつかあります。
- 画像は次のようなツールを使用して圧縮する必要があります。 TinyPng, TinyJPG WordPress ウェブサイトにアップロードする前に。
- アップロード後に画像をさらに圧縮するには、WordPress Web サイトに画像圧縮プラグインをインストールする必要があります。これにより、画像のサイズが大幅に小さくなり、Web サイトの読み込みが非常に速くなります。
- 画像の遅延読み込みを有効にする必要があります。
- CPANEL から画像のホットリンク保護を有効にします。
したがって、上記の画像圧縮戦略をすべて実行すると、Web サイトの読み込み時間が大幅に短縮されます。
ステップ 4: wordpress.com で Jetpack プラグインをインストールする
Jetpack は、Web サイトの高速化に役立つクールで強力な機能を提供する強力なプラグインです。
人々は「なんてクソ野郎だ」と言うでしょう。 Jetpack は Web サイトを高速化するのではなく、速度を低下させます。
しかし、それは完全に間違いです。 これが巨大なプラグインであり、大量のサーバー リソースを消費することは認めますが、これを回避する簡単な回避策があります。
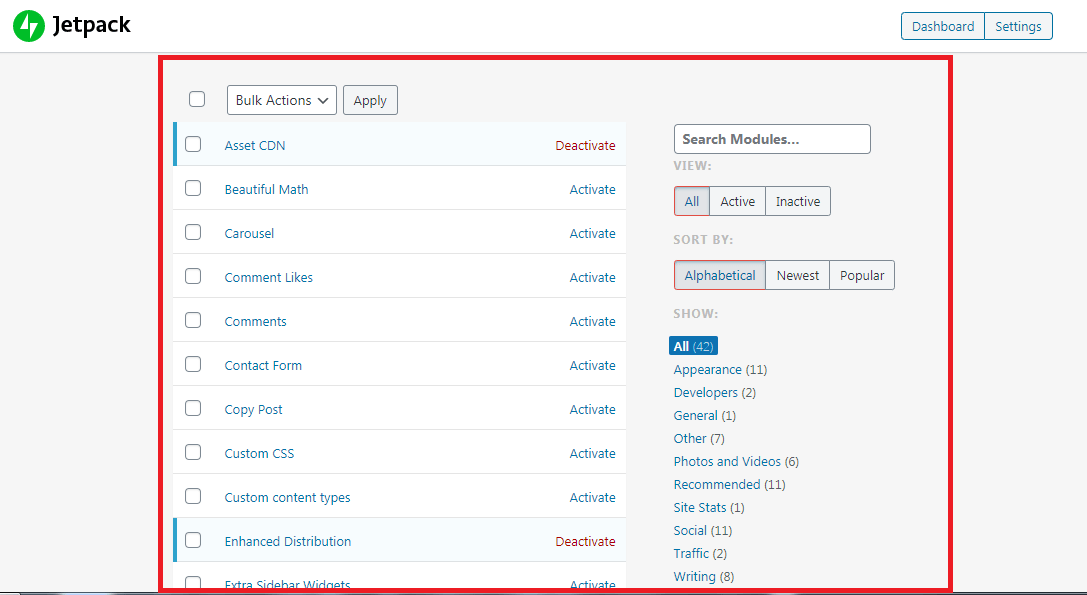
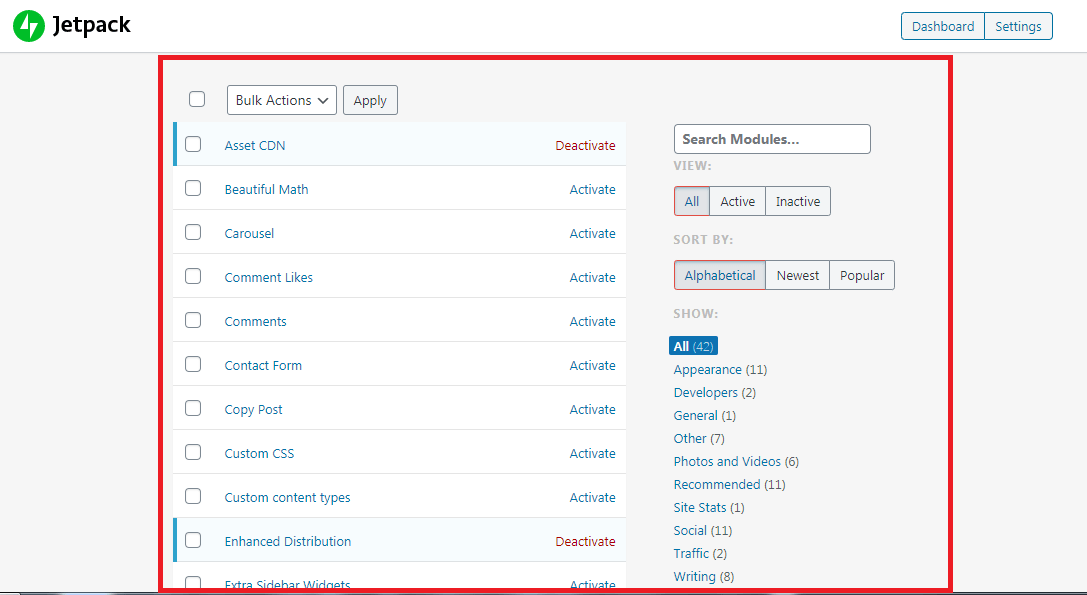
ちょうど訪問 以下のリンクには、yoursite.com の代わりに Web サイトのアドレスを入力してください
https://yoursite.com/wp-admin/admin.php?page=jetpack_modules


Jetpackをインストールしたら、上記のリンクにアクセスしてください。 Jetpack のすべての機能が表示されます。 Jetpack の不要な機能をすべて無効にすると、それらの機能もオフになり、Web サイトに必要な機能のみが使用されます。 これはロード時間を 40% 短縮するハックです。
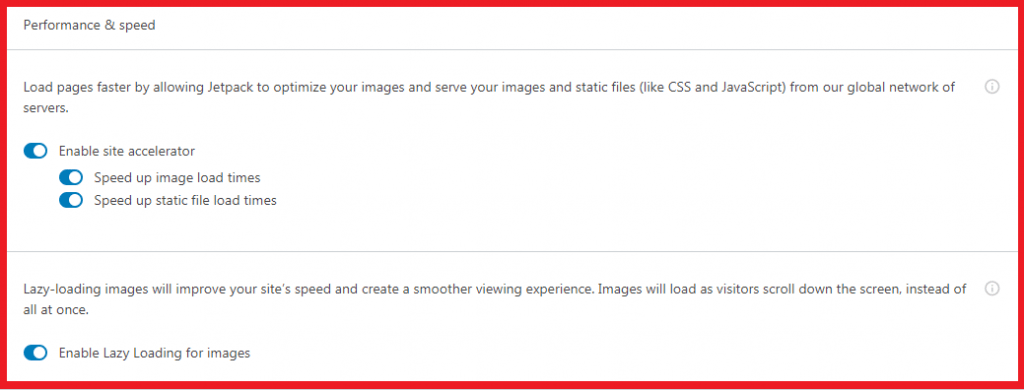
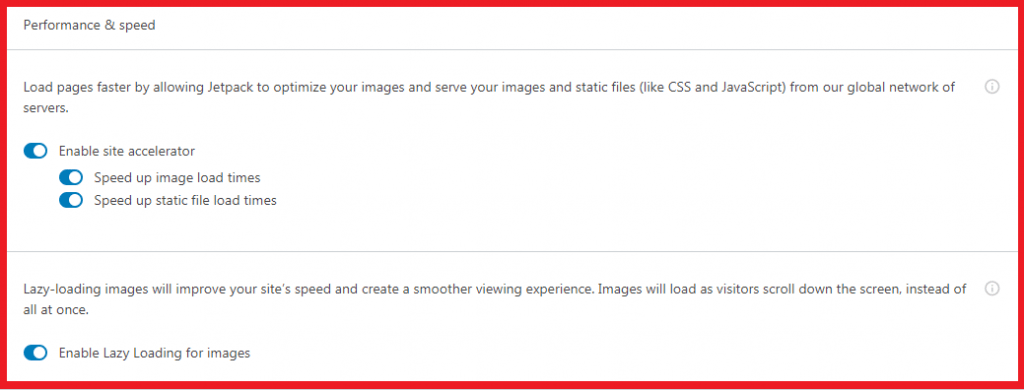
Jetpack の優れた機能には次のようなものがあります。
サイトアクセラレータ
サイト アクセラレータは、Web サイトの読み込み時間を改善します。 Jetpack プラグインからこの機能を使用すると、パフォーマンスが向上します。


画像を高速化して読み込みを高速化
このオプションを使用すると、画像のロード時間を短縮できます。つまり、画像がサーバーからロードされなくなります。
その結果、サーバーのサーバー負荷が軽減されます
静的ファイルの読み込み時間を短縮
このオプションは、CSS、JavaScript、Web サイトの読み込み時間を短縮するその他のコードなど、Web サイト上の静的ファイルを高速化します。
画像の遅延読み込みを有効にします。
Web サイトの遅延読み込みを有効にすると、画像の前にコンテンツ全体が読み込まれます。
これは、テキストやその他の要素の読み込みが速くなり、画像の読み込みが遅くなることを意味します。
これは、Web サイトの読み込み時間の改善に役立ちます。
古い従来の方法とは異なり、すべてが読み込まれると、Web ページ全体が表示されます。
テキストは画像よりもサイズが小さいため、lazyload を使用すると、Web サイトで最初にテキストを読み込んでから画像を読み込むことができます。
その結果、遅延読み込みは Web サイトの読み込み時間の改善に役立つ可能性があります。
ステップ 5: CDN (コンテンツ配信ネットワーク) を使用する
コンテンツ配信ネットワークは、Web サイトの読み込み時間を最小限に抑えるのに大きく役立ち、WordPress の速度の最適化にも役立ちます。
コンテンツ配信ネットワーク (CDN) は、Web サイトのコンテンツを世界中のさまざまな場所に保存するサーバーのネットワークです。その結果、読者に最も近いサーバーから Web サイトのリソースが提供されるため、読み込み時間が短縮されます。
これは、別の地域の誰かが Web サイトにアクセスしようとして、サーバーが別の地域にあるために Web サイトの読み込みが非常に遅い場合に便利です。
その結果、コンテンツ配信ネットワークは、多くの CDN ネットワーク サーバーの場所にまたがって Web サイトのファイルを維持します。
そして、誰かがあなたの Web サイトにアクセスしようとすると、その人に最も近い CDN サーバーが Web サイトのファイルを提供します。
その結果、ページのロード時間が短縮されます。
これにより、Web サイトの読み込み時間が大幅に短縮されます。
ただし、無料ではありません。
取得するには一定の初期費用を支払う必要があります
ここでは、優れた CDN プロバイダーをいくつか紹介します。
- MaxCDN
- CloudFlare (無料プランもあります)
- アマゾンCloudFrontの
- KeyCDN
- アカマイ
- すばやく
初心者には無料版の使用をお勧めします CloudFlare 高額な料金を支払う必要がないからです。
Cloudflareが提供するのは WordPress 用の無料 CDN です。 始めるときにも良い選択です。
ステップ 6: ブラウザーのキャッシュを活用する
ブラウザのキャッシュを使用すると、Web サイトの読み込みにかかる時間を大幅に短縮できます。
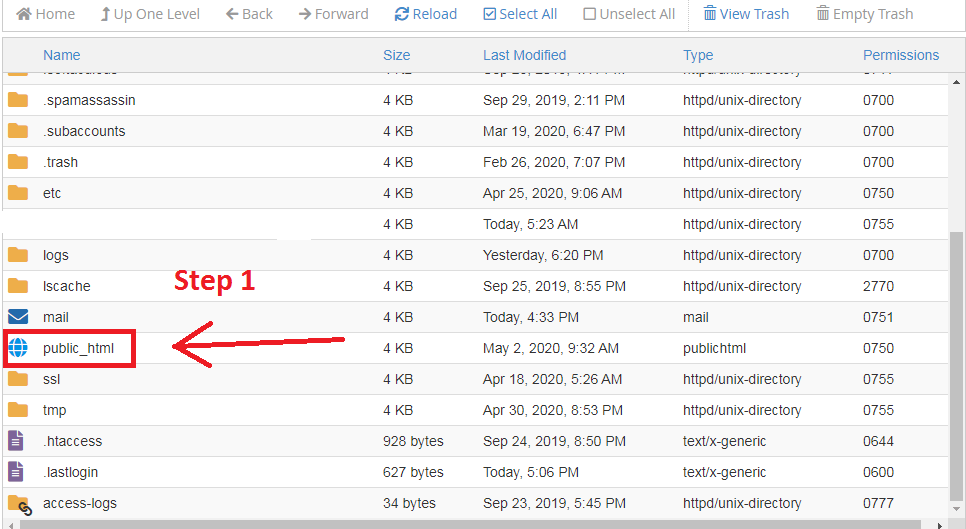
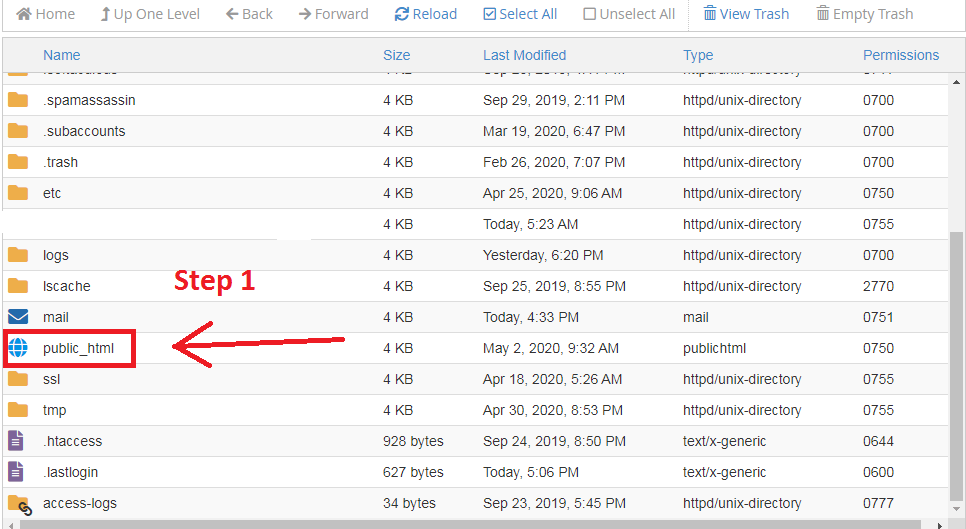
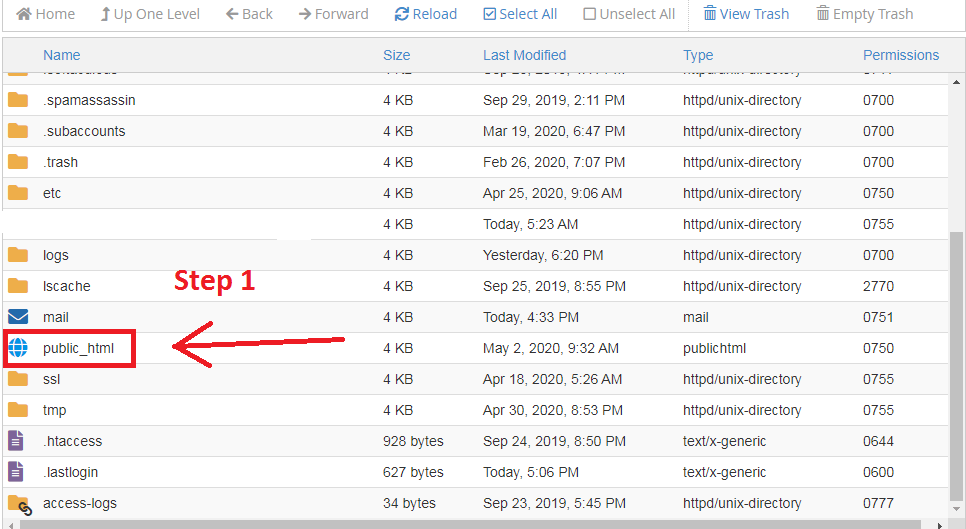
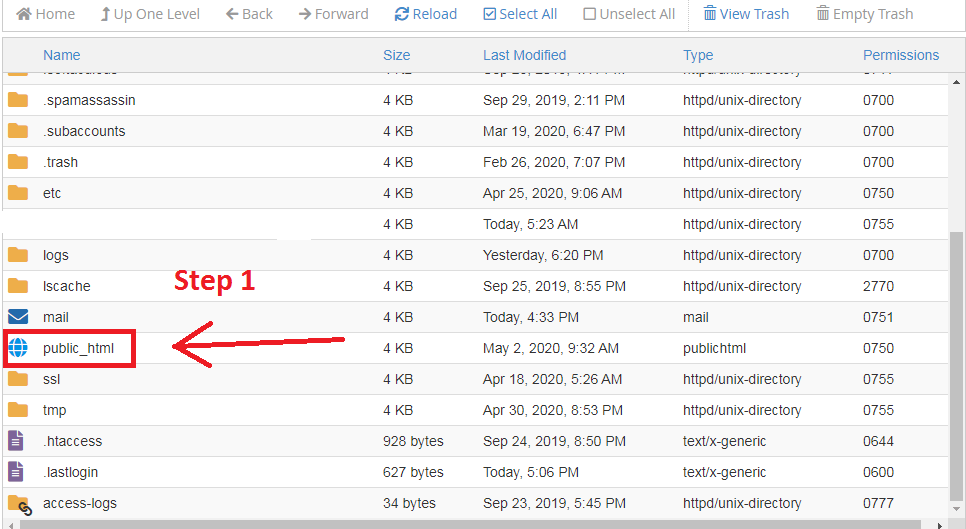
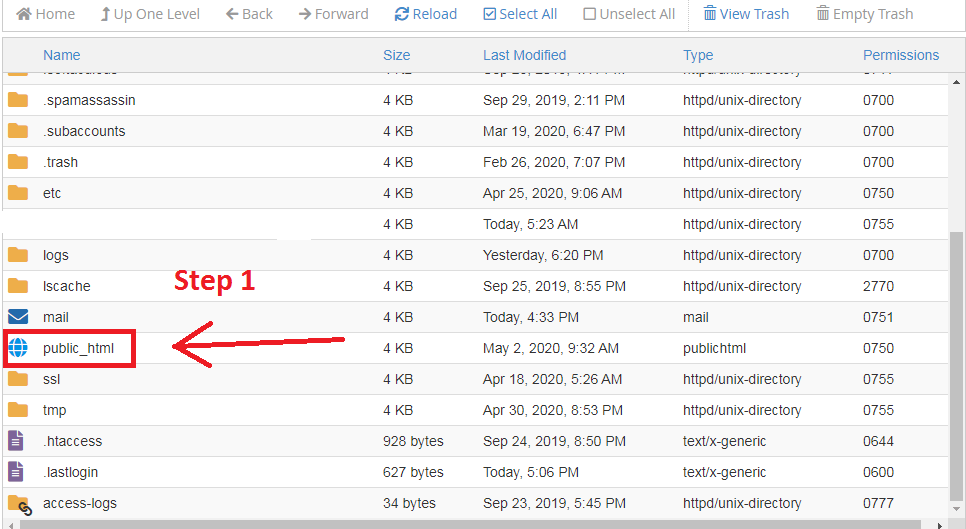
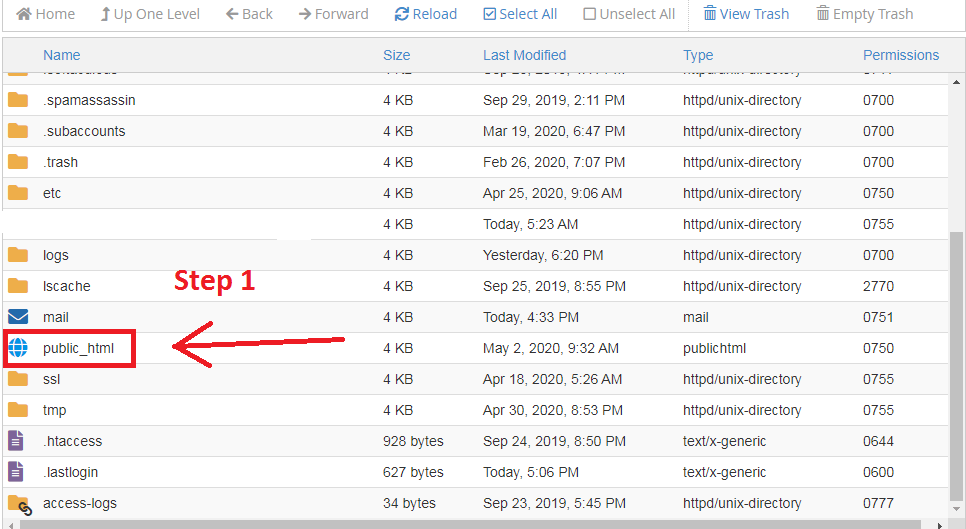
これを有効にするには、Cpanel のファイル マネージャーに移動し、Public_html を見つけます。



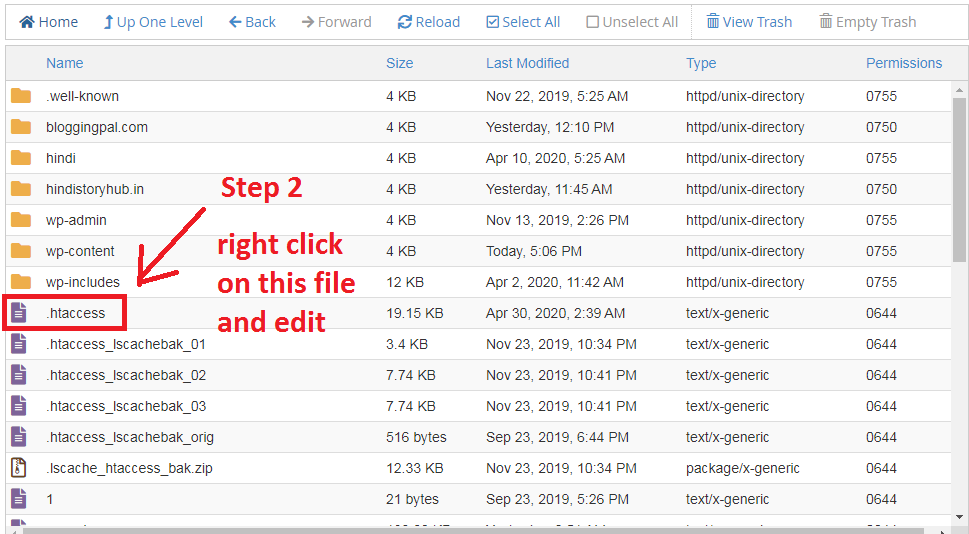
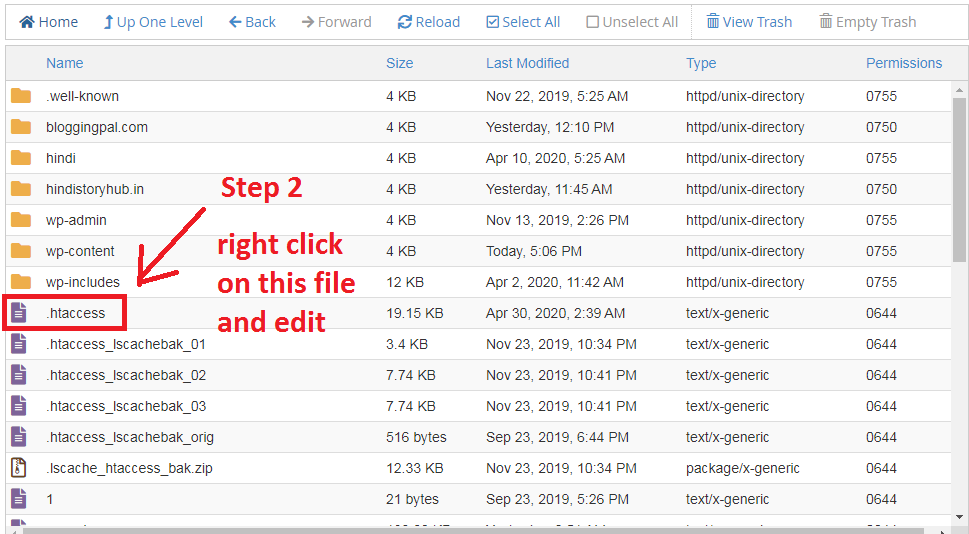
次に、 を探します。.htaccessファイル ファイルを作成し、「編集」をクリックします




次のコードを追加します 赤い色で .htaccess ファイルのコードの下部
#start ブラウザ キャッシュの活用
ExpiresActive On
ExpiresByType 画像/gif 「アクセス 1 年」
ExpiresByType image/jpg 「アクセス 1 年」
ExpiresByType 画像/jpeg 「アクセス 1 年」
ExpiresByType 画像/png 「アクセス 1 年」
ExpiresByType 画像/x アイコン「アクセス 1 年」
ExpiresByType テキスト/CSS「アクセス 1 か月」
ExpiresByType text/javascript 「アクセス 1 か月」
ExpiresByType text/html 「アクセス 1 か月」
ExpiresByType アプリケーション/JavaScript「アクセス 1 か月」
ExpiresByType application/x-javascript 「アクセス 1 か月」
ExpiresByType application/xhtml-xml 「アクセス 1 か月」
ExpiresByType 申請書/PDF「アクセス 1 か月」
ExpiresByType application/x-shockwave-flash 「アクセス 1 か月」
有効期限デフォルト「アクセス 1 か月」
#ブラウザ キャッシュの利用を終了する
このコードを .htaccess ファイルに追加すると、大きな違いが見られ、Web サイトの読み込み時間が短縮されます。
これにより、Web サイトでブラウザのキャッシュが有効になります。
ステップ 7: WordPress 速度の最適化にキャッシュ プラグインを使用する
Web サイトの読み込み時間を最適化したい場合は、キャッシュ プラグインを使用する必要があります。
ユーザーが Web サイトにアクセスすると、ブラウザは Web サイトのファイルをダウンロードし、訪問者に Web ページを表示します。
なぜなら、Web サイトは結局のところ、コードの集合にすぎないからです。
その結果、訪問者は Web サイトを見るたびに、そのたびにダウンロードする必要があり、追加の時間がかかります。
そのため、キャッシュ プラグインを利用して、訪問者のブラウザはキャッシュ ファイルをダウンロードして保存します。
これにより、訪問者は Web サイトにアクセスするたびに Web サイトのファイルをダウンロードする時間を節約できます。
ウェブサイトの読み込み時間を短縮するには、ウェブサイトでキャッシュ プラグインを使用します。
WordPress の人気のあるキャッシュ プラグインには次のようなものがあります。
これらはいくつかでした WordPress速度最適化プラグイン
私のウェブサイトで使用しているキャッシュプラグインは次のとおりです WPロケット


ステップ 8: Web サイトで gzip 圧縮を有効にする
Web サイトで Gzip 圧縮を有効にすると、読み込み時間を短縮できます。
基本的に、Gzip 圧縮は、Web サイトの品質を維持しながら、Web ページをある程度圧縮します。
これにより、最終的にページ サイズが削減され、gzip 圧縮を有効にしない場合よりも Web サイトを大幅に高速に読み込むことができるようになります。
Web サイトを高速化したい場合は、Gzip 圧縮を有効にする必要があります。
Gzip 圧縮を有効にする Cpanel にログインし、[ソフトウェア] > [Web サイトの最適化] > [選択] に移動します。 すべてのコンテンツを圧縮する > 設定を更新する




または、.htaccess ファイルを変更して Gzip 圧縮を有効にすることもできます。 Cpanel のファイル マネージャーに移動し、.htaccess を開きます。 次のコードを .htaccess ファイルの末尾に追加します。 .htaccess ファイルにアクセスする方法については、「ブラウザ キャッシュの利用」セクションを参照してください。
すべてのコードの最後に、以下のコードを貼り付けます。
#テキスト、html、javascript、css、xmlを圧縮します:
AddOutputFilterByType DEFLATEテキスト/プレーン
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / xml
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATEアプリケーション/ xml
AddOutputFilterByType DEFLATEアプリケーション/ xhtml + xml
AddOutputFilterByType DEFLATEアプリケーション/ rss + xml
AddOutputFilterByType DEFLATEアプリケーション/ javascript
AddOutputFilterByType DEFLATEアプリケーション/ x-javascript
AddType x-font/otf .otf
AddType x-font/ttf .ttf
AddType x-font/eot .eot
AddType x-font/woff .woff
AddType 画像/x アイコン .ico
AddType 画像/png .png
ステップ9:使用 AMP (モバイル ページの高速化)
AMP(アクセラレーションモバイルページ) モバイルデバイスのウェブページを減らすのに役立ちます。 これにより、最終的に Web サイトの読み込み時間が短縮されます。


ウェブサイトへのアクセスの 90% はモバイル デバイスからのものであるため、AMP を使用する必要があります。
なぜなら、モバイルはあらゆるWebサイトを閲覧できる便利なガジェットだからです。
より多くのスペースを必要とするデスクトップやラップトップ コンピューターとは異なります。
WordPress ウェブサイトで AMP プラグインを使用すると、ユーザー エクスペリエンスが向上します。
AMP プラグインは、ウェブサイトの軽量バージョンをモバイル デバイスに表示し、ウェブサイトを小さくして読み込みを高速化します。
こちらのビデオでは、ウェブサイトで AMP を有効にする方法を正確に説明しています。
これは、Web サイトの読み込み時間の改善にも役立ちます。
ステップ10: Wp最適化 プラグイン
すでに WProcket プラグインを購入してインストールしている場合は、このプラグインの機能がすでに WP rocket 内に組み込まれているため、このプラグインをインストールする必要はありません。
しかし、ほとんどの人は WProcket を購入しないでしょう。そのため、WP 最適化プラグインをインストールして wprocket の機能を利用できます。
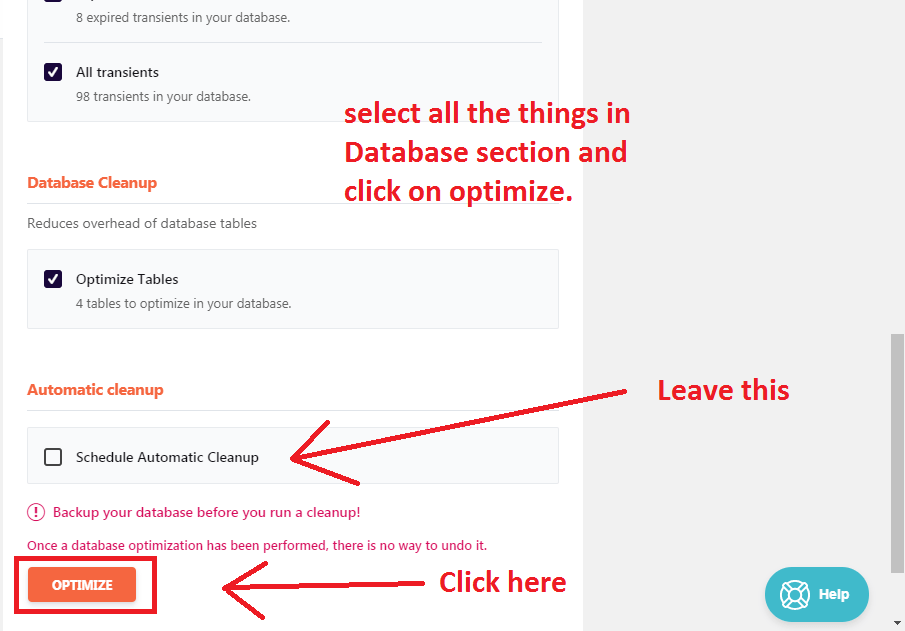
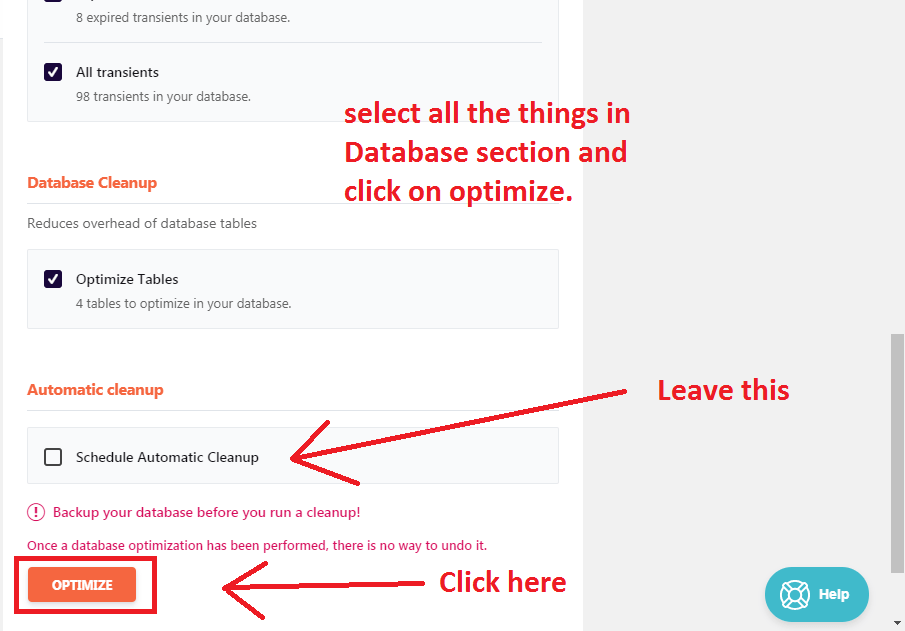
Wp optimize は、WordPress 用のもう XNUMX つの優れた WordPress プラグインで、WordPress ウェブサイトのデータベースの最適化に役立ちます。
基本的に、ホスティングサーバーのデータベースに保存されているジャンクで役に立たないページと投稿をすべて削除します。
WProcket プラグインをお持ちの方は、以下のテクニックを使用してデータベースを最適化できます。




また、ウェブサイトを高速に機能させるためにデータベースをクリーンアップするため、このプラグインは WordPress の速度の最適化にも不可欠です。
ステップ 11: 静的リソースからクエリ文字列を削除する
静的リソースからクエリ文字列を削除すると、Web サイトの読み込み時間の最適化にも役立ちます。
静的リソースからクエリ文字列を削除するには、Cpanel にログインする必要があります。
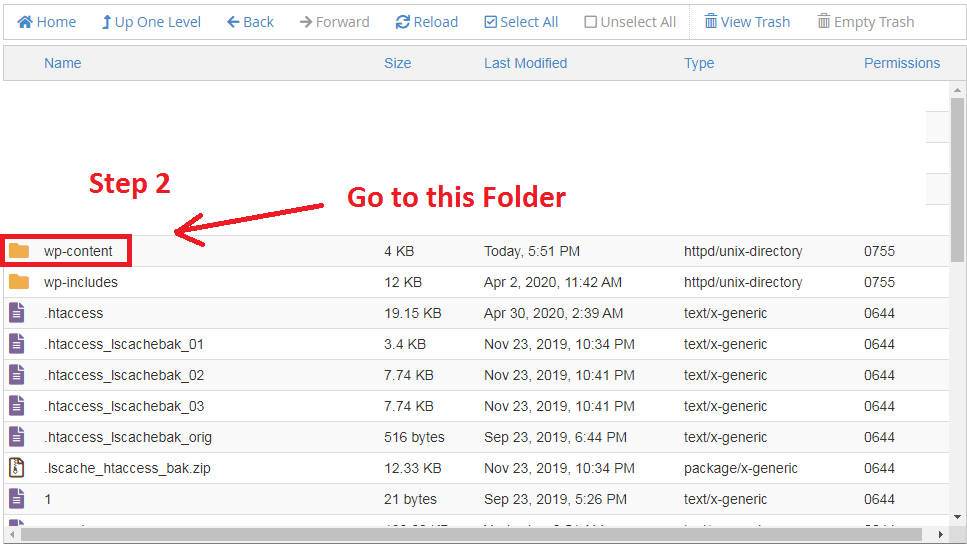
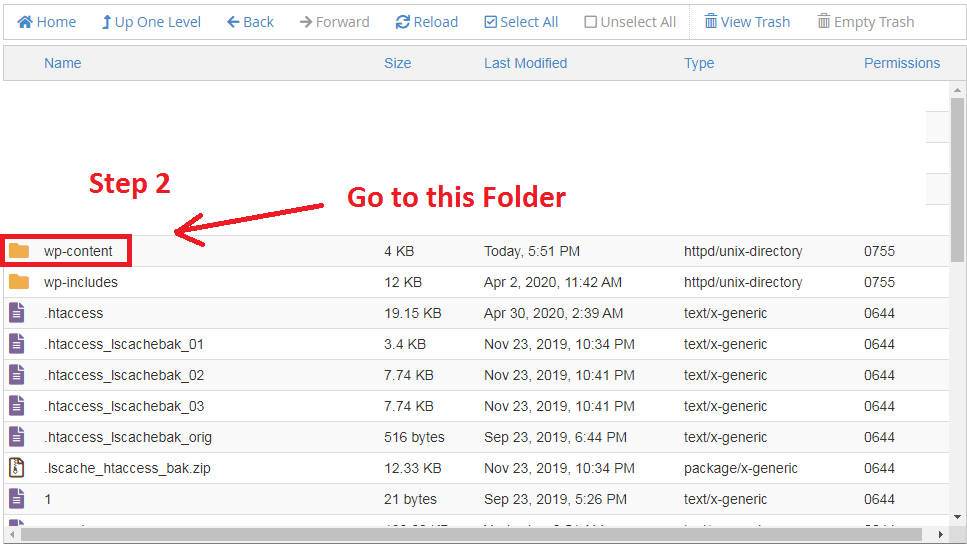
ファイル マネージャーでサイトのルート フォルダーまたはパブリック html フォルダーに移動します。
Web サイトが XNUMX つある場合は、パブリック HTML に移動します。
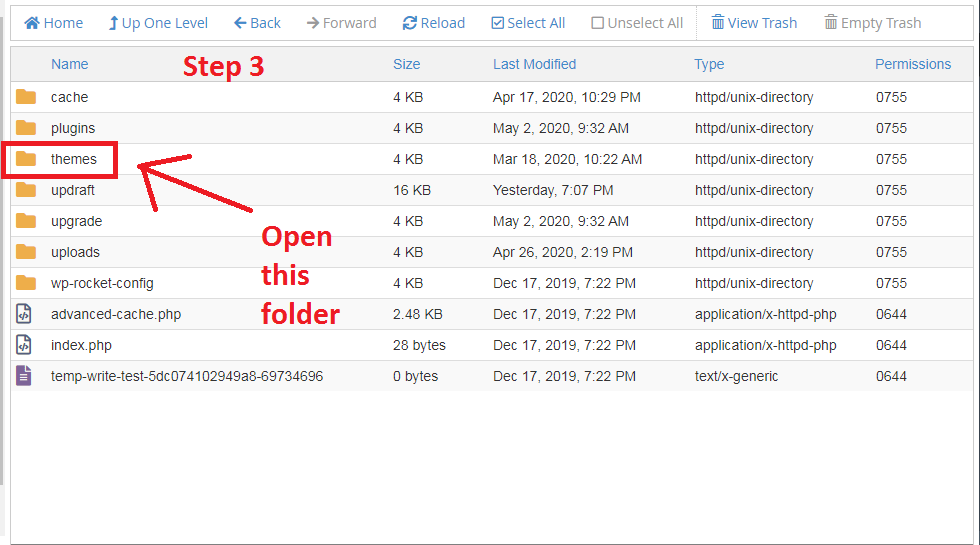
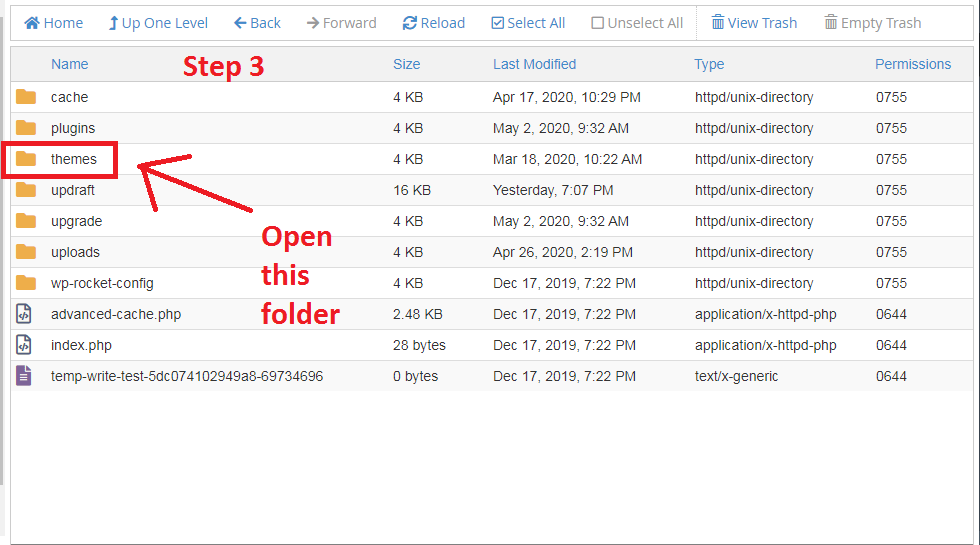
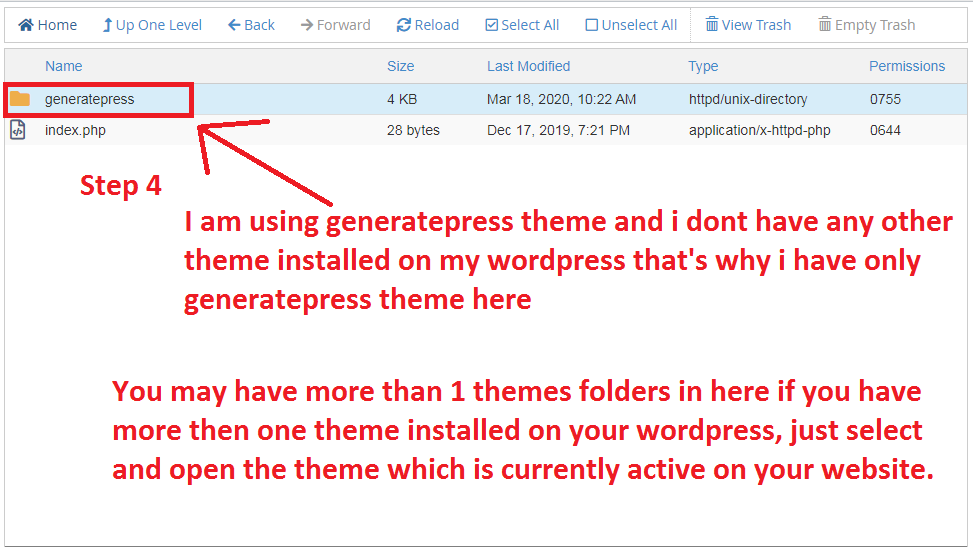
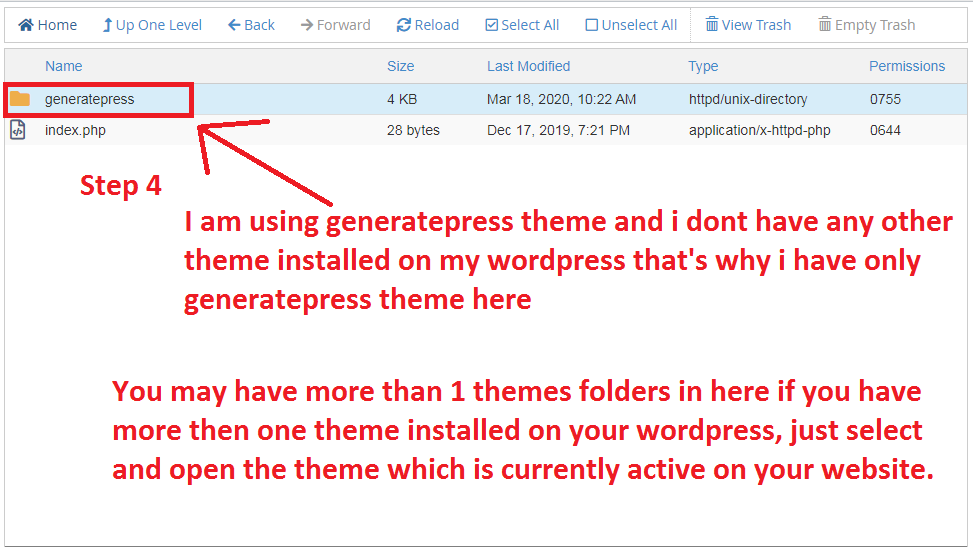
次に、wp-contents フォルダーに移動し、次に Themes フォルダーに移動し、最後に Web サイトで使用している現在のテーマにちなんだフォルダーに移動します。











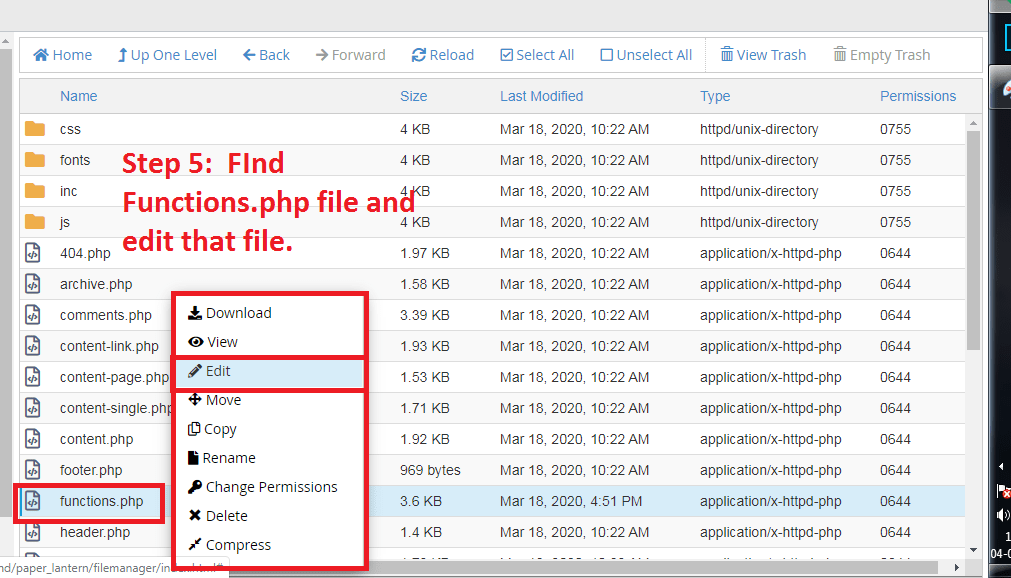
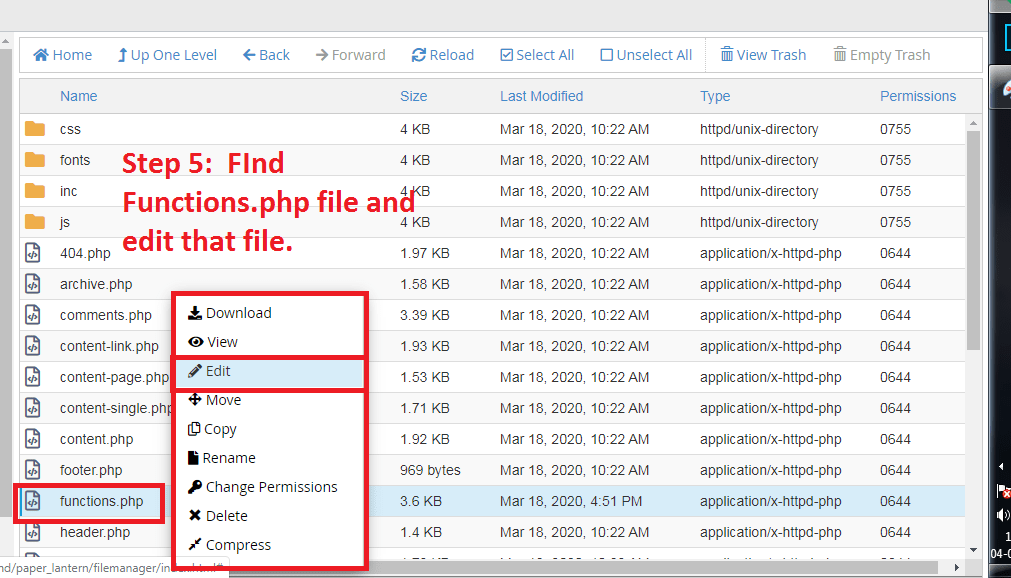
そして、見つける のfunctions.php そのフォルダー内でクリックします edit
以下のコードを貼り付けます 赤色 すべてのコードの一番下にある をクリックします 変更内容を保存.
//クエリ文字列を削除します
function _remove_script_version( $src ){
$parts =explode( '?', $src );
$parts[0] を返します;
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );


このコードをfunctions.phpファイルに追加すると、Webサイトの静的リソースからクエリ文字列が削除され、Webサイトの読み込み時間が短縮されます。
しかし、あなたが WPロケット キャッシュ プラグイン ユーザーの場合は、これらの面倒なタスクをすべて実行する必要はありません。 WordPress ダッシュボード自体から、静的リソースからのクエリ文字列の削除を有効にすることができます。 その方法を説明しましょう。


ステップ 12: 使用しないプラグインとテーマを削除する
Web サイトの読み込みを高速化したい場合は、不要なプラグインや現在非アクティブなプラグインやテーマをすべて削除する必要があります。
使用されなくなった役に立たないプラグインやテーマをすべて維持すると、Web サイトの読み込みが遅くなる可能性があります。
なぜなら、ブラウザがサーバーから Web サイトをリクエストすると、すべてのプラグインが最初に読み込まれ、次に Web サイトが読み込まれるからです。
余分なプラグインやテーマを削除して、Web サイトの読み込み時間を短縮します。
可能であれば、Web サイトから WordPress ページビルダーを削除すると、Web サイトの読み込み時間が大幅に改善されることに気づくでしょう。
ステップ 13: 不要なページと投稿を削除する
誰もアクセスしないページや投稿がある場合は、誰もアクセスしないので削除する必要があります。
そして、より多くの人を惹きつけるために、それよりも優れたページや記事を作成することもできます。
ジャンクページと投稿をすべて削除すると、Web サイトの読み込み時間が大幅に短縮されます。
ステップ 14: Cpanel で PHP 7 以降を使用する
Cpanel PHP セレクターでは、常に PHP 7 以降を選択してください。それより古いバージョンでは、WordPress 速度の最適化に特定の困難があるためです。
これを行うには、Cpanel に移動し、PHP の選択肢から PHP バージョン & 以降を選択します。




ステップ 15: テーマとプラグインを更新する
WordPress のプラグインとテーマを更新しない場合は、重大なエラーを犯していることになり、それが WordPress ウェブサイトがすぐに読み込まれない原因の XNUMX つである可能性があります。
したがって、WordPress プラグインとテーマを常にアップグレードして、すべてが最新であることを確認する必要があります。
WordPress の速度を最適化するには、テーマとプラグインを定期的に更新することが重要です。
なぜなら、そのテーマやプラグインの作成者はリリースごとに特定の調整を更新し、改善しているからです。
テーマとプラグインを最大限に活用するには、それらを常に最新の状態に保つ必要があります。
これにより、最新の情報を維持できるだけでなく、Web サイトの読み込み時間の最適化にも役立ちます。
ステップ 16: WordPress フリーランサーを雇って仕事を依頼する
WordPress の速度最適化業務をすべて自分で処理したくない場合は、誰かにお金を払って代わりにやってもらうこともできます。
これにより時間を節約でき、WordPress に精通した経験豊富なフリーランサーから仕事を得ることができます。
Fiverr.com は、非常に低価格で有能なフリーランサーを獲得できるサイトの 5 つです。 わずか XNUMX ドルで仕事を終わらせることができます。
それで、それだけです。 上記の WordPress 速度最適化アクティビティを完了すると、WordPress ウェブサイトは XNUMX 秒以内に読み込まれることが保証されます。
また読む: ブログ投稿の書き方: 検索トラフィックを最大化するには
また読む: WordPressブログを始める方法
WordPress の速度最適化の詳細を説明するビデオは次のとおりです。
まとめ
WordPress のパフォーマンス最適化の基本を理解したので、これらのアイデアを実践して改善を観察してください。


XNUMXつの小さなリクエスト:
この記事を読んで何かを学んだ場合は、ぜひ共有してください。 あなたのシェアは、私たちのメッセージを広め、あなたのようなブロガーを助けるのに役立ちます。
WordPress の速度の最適化に関する FAQ
ウェブサイトを高速化するには AMP を使用する必要がありますか?
AMP の使用は、ユーザー エクスペリエンスが劣悪なためにウェブサイトのコンバージョン率が大幅に低下したと多くの人が報告しているため、推奨しません。
最も重要な WordPress 速度最適化プラグインは何ですか?
ここでは、最も重要な WordPress 速度最適化プラグインをいくつか紹介します。
- WPロケット
- Autoptimize
- ショートピクセル、またはSmush it画像圧縮プラグイン
- WP-Optimize
どのキャッシュプラグインが最適ですか?
WP Rocketは最高のキャッシュプラグインです
最適な画像圧縮ツールはどれですか?
Smush it Pro は最高の画像圧縮プラグインです

ねえタルン、
速度の最適化に関する素晴らしいリソースです。
それは役に立ちます。あなたが言及したいくつかのことを試して、それがどのように起こるかを理解するつもりです。 これからも頑張ってください。
ねえ、 ムダシル この記事から何かを学び、役に立ったと聞いてとてもうれしく思います。
このような素晴らしいコンテンツを今後もお楽しみに 🙂
いくつかの結果を含む素晴らしい記事を共有していただきありがとうございます。 ライトキャッシュ速度最適化プラグインの使用を考えていますが、なぜまだ使用していないのかわかりません。 私のウェブサイトの読み込み時間はすでに素晴らしいものだと思っていました。 読み込みが速くなることを知ったので、すぐに試してみたいと思います。 Lite Cache をインストールする前に、他のキャッシュ プラグインを無効にする必要がありますか?
ねえ、行ってよ WPロケット キャッシュプラグイン、これは最高のキャッシュプラグインです。
また、 WPロケット 当社のウェブサイト上。
新しいキャッシュ プラグインをインストールする前に、すべてのキャッシュ プラグインを無効にする必要があります。