Themen und Layouts sind einige der wichtigsten Teile Ihrer Websites, nicht wahr? Ich meine, sie sind der erste Eindruck!
Wenn ein Benutzer auf der Website landet,
er sieht den Inhalt auch nicht Ihre Autorität, das allererste, was er innerhalb von Millisekunden wahrnimmt, ist Ihr Thema und Layout.
Also ja, ich bin sicher, du versuchst es zu lernen Wie kann ich die Header-Datei bearbeiten, ohne mich in mein Cpanel einzuloggen, Recht? Jetzt kann es vorkommen, dass Sie möglicherweise keinen Zugriff auf Ihr Cpanel haben oder nicht darauf zugreifen möchten, aber möglicherweise Ihre WordPress-Themedateien trotzdem bearbeiten müssen, oder?
Hier kommt dieser Artikel ins Spiel. Ich zeige Ihnen, wie Sie WordPress-Themedateien bearbeiten, ohne sich beim Cpanel anzumelden! Alles, was Sie brauchen, sind Ihre WordPress-Anmeldedaten und das war's.
Oder wenn Sie nach Lösungen suchen, um Verschieben eines SIMPLE WordPress Seite ohne CPanel, selbst dann könnte dieses Stück nützlich sein. Sie können die WordPress-Website „nicht“ verschieben, aber Sie können das Erscheinungsbild des Themas ohne das cPanel verschieben.
So bearbeiten Sie Theme-Dateien ohne Cpanel in WordPress:-
Also okay, um Theme-Dateien ohne Cpanel zu bearbeiten, musst du zuerst login in Ihr WordPress-Backend.
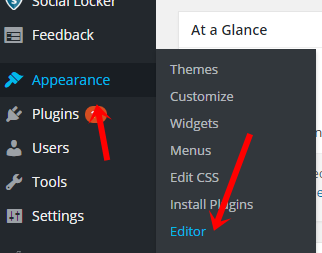
Sobald Sie drin sind, klicken Sie auf Designs> Editor.

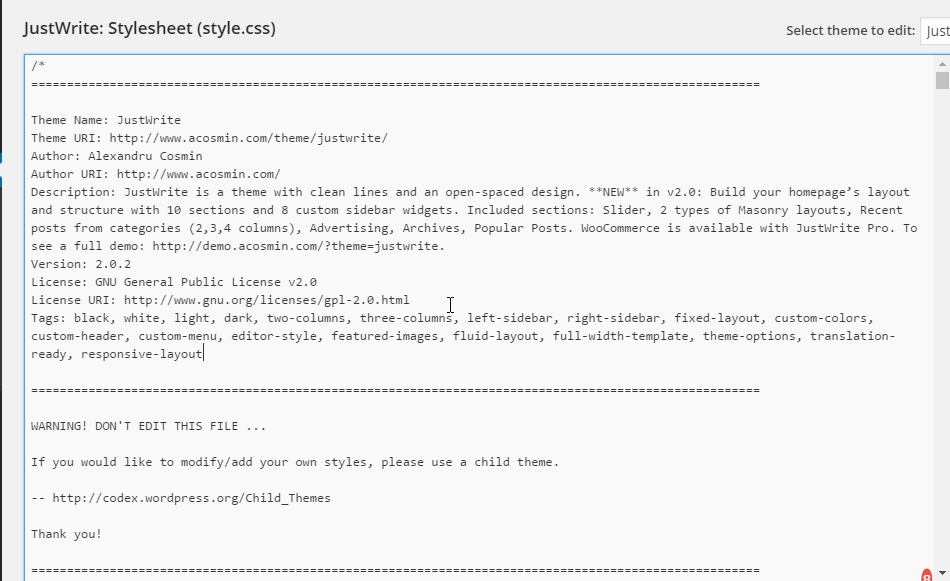
Sie gelangen auf die Editorseite, die aus zwei Teilen besteht. Der Editor befindet sich auf der linken Seite.

Und die Dateien in der rechten Seitenleiste.

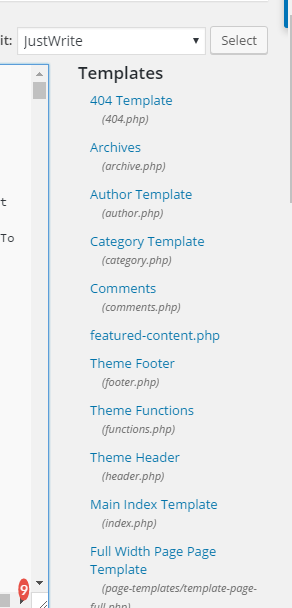
Hier sind Sie, Sie müssen nur noch die Datei auswählen, die Sie bearbeiten möchten. Um es besser zu erklären, klicken Sie einfach auf eine der Dateien in der rechten Seitenleiste.

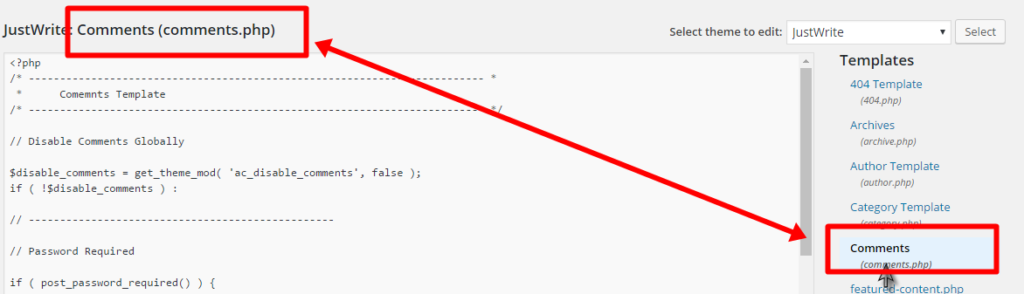
Sehen? Die Codes dieser bestimmten Datei werden im Editorbereich angezeigt. Jetzt bearbeiten Sie sie einfach wie jede andere Codedatei, es ist wie ein Notizblock-Editor, und Sie können sie auf ähnliche Weise bearbeiten.
Suchen Sie nach einem benutzerfreundlichen Seitenerstellungs-Plugin? Dann lesen Sie sich diesen Artikel über Beaver Builder ausführlich durch Neue Smartwave und wissen Sie, ob dies das beste Seitenerstellungs-Plugin für Sie ist.
Welche Art von Themen können Sie mit dieser Methode bearbeiten: -
Es gibt verschiedene Arten von Themen, oder? Allgemeine Themes, E-Commerce, einzelnes Layout, Parent Themes, Child Themes und so weiter.
Nun, die gute Nachricht ist, dass Sie auf diese Weise alle Arten von Themen bearbeiten können, die es gibt. Selbst wenn Sie einen E-Commerce-Shop auf WordPress betreiben und die Theme-Codes ändern müssen, können Sie ihn von dort aus bearbeiten.
Was Sie nicht bearbeiten können:-
Es ist nur ein Editor für "Themendateien". Das heißt, Sie können jede Datei bearbeiten, sogar das CSS, das für das Thema wichtig ist, aber das war's.
Mit dieser Funktion können Sie keine Änderungen an sensiblen Dateien wie .htaccess oder robot.txt vornehmen, da diese beiden Dateien zu den wichtigsten Dateien in der gesamten WordPress-Installation gehören.
Selbst wenn also jemand unerwünschten Zugriff auf Ihr WordPress-Backend erhält, kann er nur das Aussehen und das Layout ruinieren, nicht die gesamte Website.
Sie können weder andere Ordner noch Berechtigungen bearbeiten oder ändern? Kurz gesagt, die einzigen Dateien, die bearbeitet werden können, sind die Themendateien, keine Ausnahmen.
„Behalten Sie die Punkte im Hinterkopf, wenn Sie diese Methode verwenden:-
Wie Sie gesehen haben, können Sie die WordPress-Themedateien aus dem „WordPress-Backend“ selbst bearbeiten, es ist kein Cpanel-Zugriff erforderlich.
Jetzt ist es gut, aber nicht immer. Es gibt also ein paar Dinge, die Sie beachten müssen: -
- Seien Sie vorsichtig, wem Sie Administratorzugriff auf Ihre Website gewähren. Jeder mit Zugriff auf Administratorebene kann die Codes ändern, und eine falsche Codezeile kann die gesamte Website so stark ruinieren, dass es möglicherweise unmöglich ist, die alte Website wiederherzustellen.
- Diese Methode stellt keine weitere Bedrohung für Sie dar, abgesehen von der Sache „Layout und Design“. Das einzige, was Sie verlieren könnten, wenn Sie einen Fehler machen, ist das Erscheinungsbild Ihrer Website, sonst nichts.
- Da es sich nicht um Cpanel handelt, können Sie die Datei vor der Bearbeitung nicht einfach „sichern“. Falls Sie also einen Fehler machen, haben Sie ihn möglicherweise dauerhaft gemacht. Stellen Sie also sicher, dass Sie die Datei „sichern“, bevor Sie sie bearbeiten.
Es gibt keine offizielle integrierte Backup-Option für den WordPress-Theme-Editor, also müssten wir dies manuell tun. So geht's.
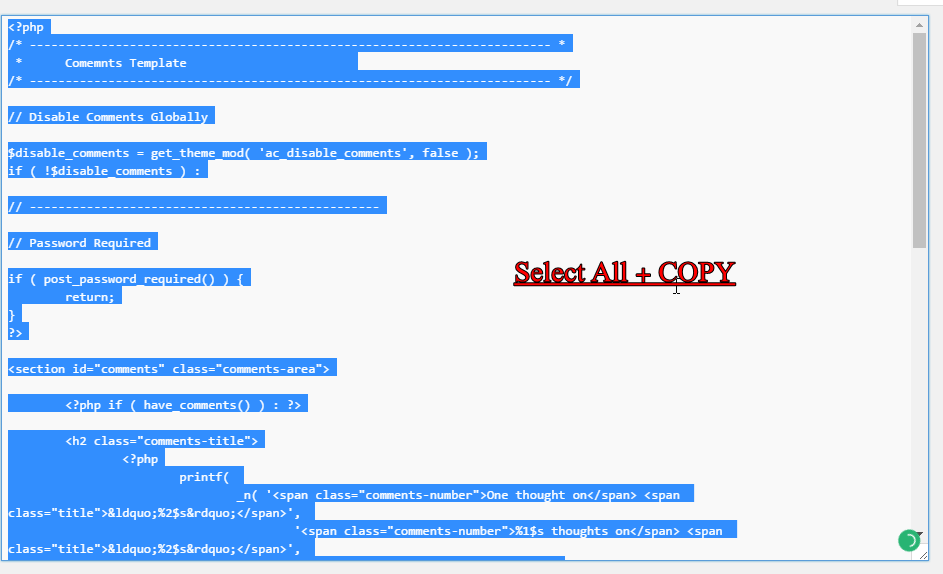
Wenn Sie auf einen Dateinamen klicken und dieser im Editor angezeigt wird, wählen Sie den gesamten Code aus und kopieren Sie ihn. (Strg-A + Strg C)

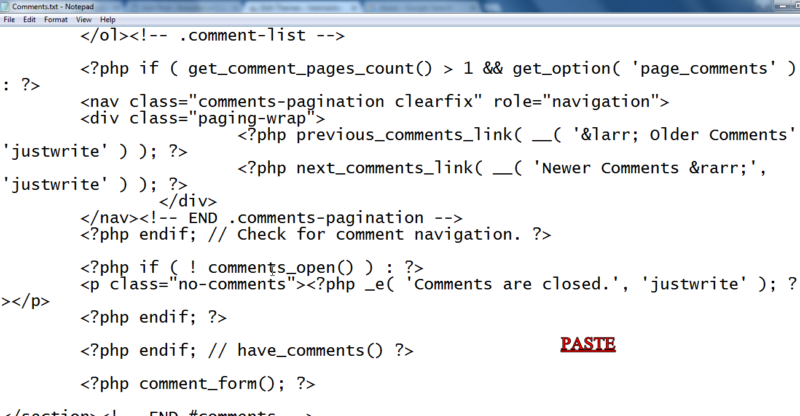
Erstellen Sie dann eine Notizblockdatei auf Ihrem Desktop und benennen Sie sie genau so wie den Dateinamen. Wenn Sie beispielsweise „comments.php“ bearbeiten, erstellen Sie eine Notizblockdatei mit der Aufschrift „comments.txt“ auf Ihrem Desktop. Dies soll sicherstellen, dass Sie die Codes nicht miteinander verpassen.
Und fügen Sie die kopierten Codes in diese Datei ein.

Getan! So, jetzt haben Sie Ihr Backup! Gehen Sie voran und bearbeiten Sie die Dateien. Wenn Sie die Dinge durcheinander bringen und die Datei wiederherstellen müssen, kopieren Sie die Dateien einfach vom Notepad zurück und fügen Sie sie in genau dieselbe Datei ein, aus der Sie sie kopiert haben!
- Verwandte Post- CSS-Held WordPress-Theme Bewertung
Abschließende Worte: - Wie bearbeitet man Theme-Dateien ohne Cpanel in WordPress?
So, Leute, wie man Theme-Dateien ohne Cpanel in WordPress bearbeitet. Es ist kein Hexenwerk, tatsächlich brauchten die Schritte nicht einmal Screenshots, aber ich habe sie nur eingefügt, um es für euch klar zu machen.
Wenn Ihnen dieses Stück gefallen hat, würde ich mich freuen, wenn Sie Ihr Feedback im Kommentarfeld unten zeigen. Und lassen Sie mich auch wissen, wenn Sie während des Prozesses auf ein Problem oder ein Problem stoßen.
Ich versuche mein Bestes, um es von meiner Seite für euch zu reparieren.
Quick Links
